- 順番に進行が基本
- 何かの条件で分岐
- 繰り返し
- フラグによってマルチエンディング
まずは次のプログラムを index.html というファイル名で保存して、ブラウザで開いてみましょう。
<script type="module"> onload = async () => { alert("おはよう、朝だ"); alert("もう、夜だ、おやすみ"); }; </script>
ブラウザにダイアログが表示され(alert関数)、書いたメッセージが順にでます。これで分岐なしのノベルゲーム(?)はできますね!
ゲームっぽくする分岐と繰り返しを加えてみます。
<script type="module"> onload = async () => { alert("おはよう、朝だ"); for (;;) { const n = prompt("どこへいこう?\n1. 山\n2. 川\n3. 帰る"); if (n == 1) { alert("山についた"); alert("HPが10、回復した"); } else if (n == 2) { alert("川についた"); alert("MPが5、回復した"); } else { break; } } alert("もう、夜だ、おやすみ"); }; </script>
prompt関数を使うとユーザーからの入力を受け取れます。 受け取った数、if文を使って分岐しましょう。for文で繰り返し、breakで繰り返しを強制終了します。
ノベルゲームは、美しい絵がほしいところですね。そんなときは自由に使えるオープンデータ!
高品質写真オープンデータ「FIND/47」を使って、背景を付けましょう。
<script type="module"> import { bg } from "https://js.sabae.cc/find47images.js"; onload = async () => { await bg(2892); alert("おはよう、朝だ"); }; </script>
FIND/47を背景として表示する関数 bg を import で読み込んで、1行足すだけ。美しい背景が表示できました。

「日本の風景オープンデータ」
マウスオーバーで写真のIDを表示するようにしました。この番号を await bg 関数に渡せばOK。美しい写真、使い放題!
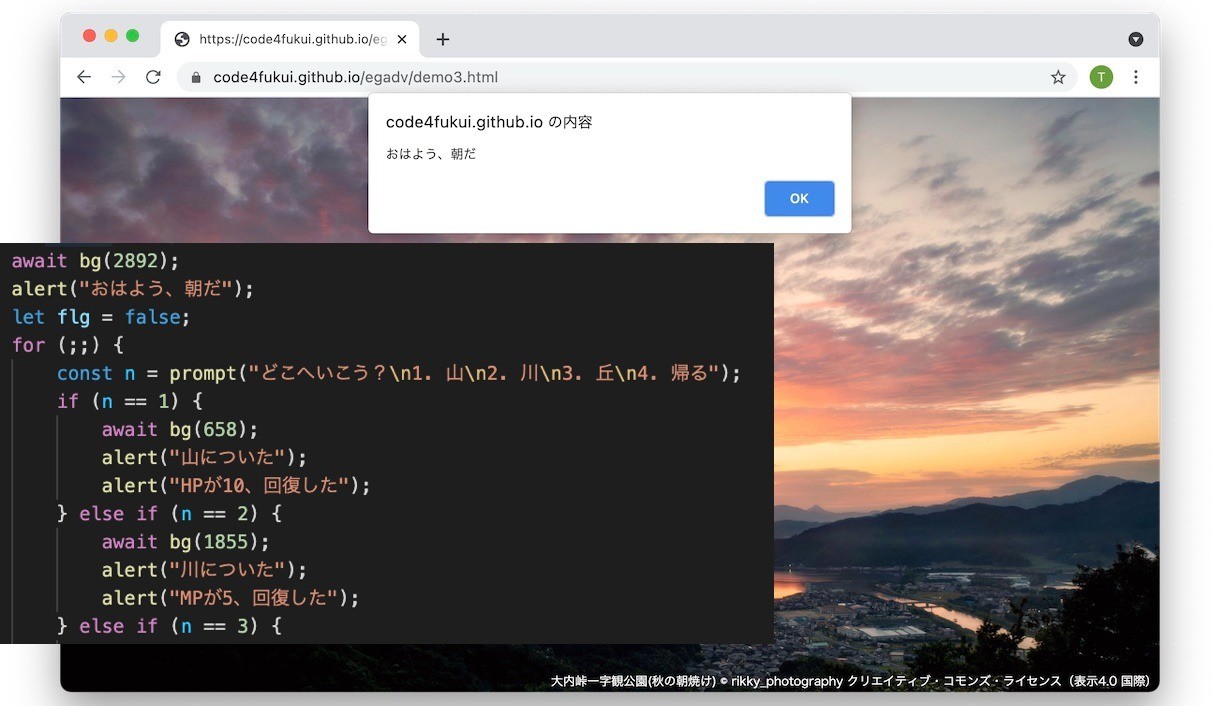
フラグを付けて、マルチエンディングなノベルゲームができあがり!
<script type="module"> import { bg } from "https://js.sabae.cc/find47images.js"; onload = async () => { await bg(2892); alert("おはよう、朝だ"); let flg = false; for (;;) { const n = prompt("どこへいこう?\n1. 山\n2. 川\n3. 丘\n4. 帰る"); if (n == 1) { await bg(658); alert("山についた"); alert("HPが10、回復した"); } else if (n == 2) { await bg(1855); alert("川についた"); alert("MPが5、回復した"); } else if (n == 3) { await bg(23); alert("おー、花火だ"); flg = true; } else { break; } } if (flg) { await bg(2583); alert("充実した一日だった"); alert("おやすみ"); alert("HAPPY END"); } else { await bg(3180); alert("何か見落としているような・・・"); alert("THE END?"); } }; </script>
自分で撮った写真や、画像を使ってもいいですね!

プログラムは Code for Fukui のオープンソース、GitHubで公開しています。
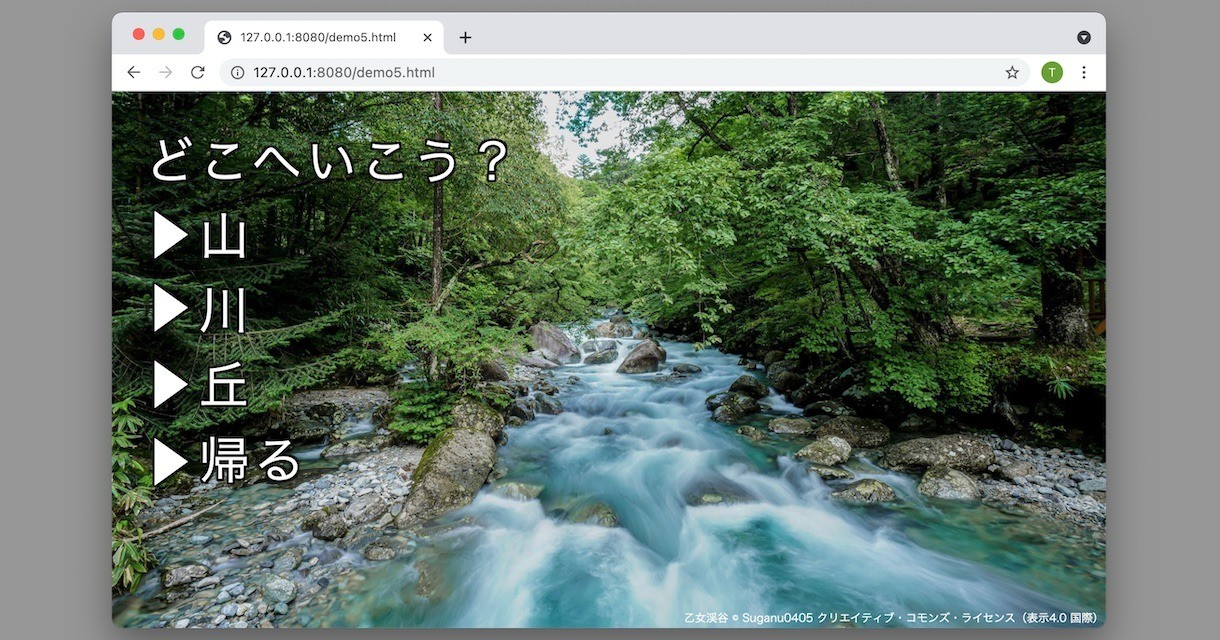
テキスト表示が美しくなる demo5.html を追加!(2021.5.26)
<script type="module"> import { bg, show } from "https://code4fukui.github.io/egadv/egadv.js"; onload = async () => { await bg(2892); await show("おはよう、朝だ"); }; </script>
という感じで、ライブラリを変更し、alert や prompt を await show に変更すればそれっぽいノベルゲームになります。

「demo5.html」(src on GitHub)
ブラウザだけで簡単に試せる、Webプログラミング道場で動かしてみよう!(2021.11.24)

 Fri Night
Fri Night