
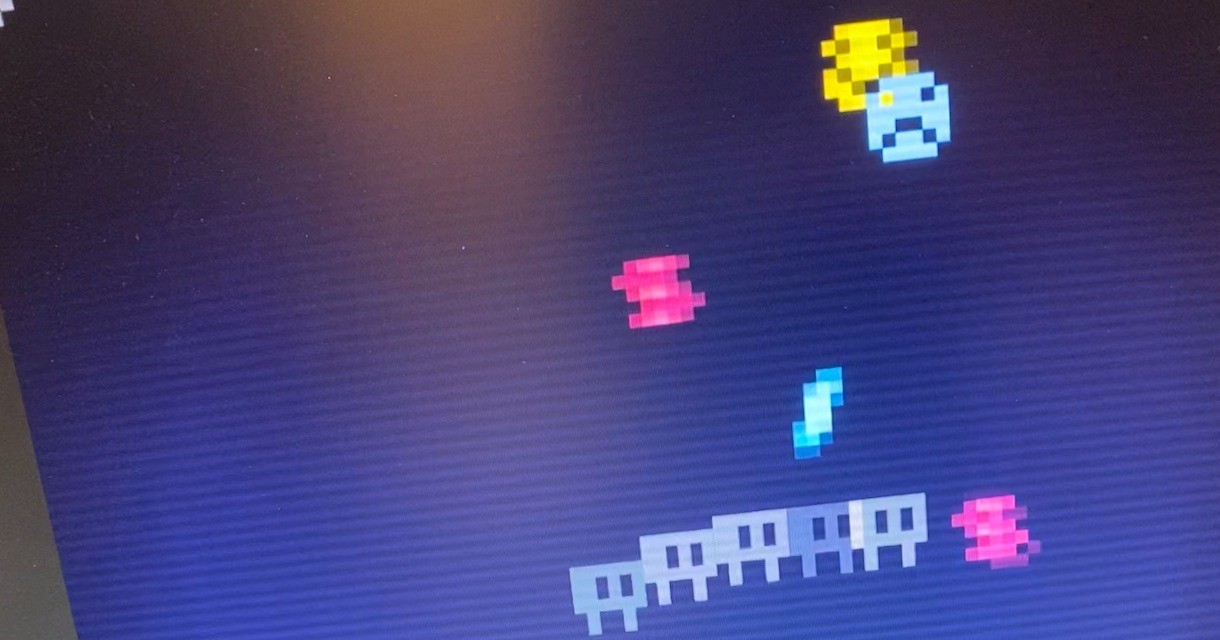
「smilyangli-d highFps version」src on GitHub
ABAさんのワンキーゲーム「smilyangry」をドラッグによる移動に対応したものを120fps、144fps、240fpsなどに対応させてみました。 1秒間60コマから240コマ、4倍になり、移動や弾などのキャラクターの動きがスムーズに!(HEICからライブフォトを取り出したいので todo libheif ES化)
こればっかりは動画でも伝わらないので、実物で見てもらうしかありません。 高フレームレート対応ディスプレイでお試しいただくか、次回7/30金のサイバーフライデーへどうぞ!

「squarebar highFps version」src on GitHub
回転する棒を伸び縮みさせる長生きワンキー長生きゲーム。小中学生の頃の一番の愛読書、MSX-FANの投稿1画面部門的な楽しいゲームが帰ってきた感!
何事も、継続は力なり。
プログラミングで実装力をつける近道は、プログラミングすること。
何を作ったらいいか分からない?
ゲーム好きならゲームを作ろう!
ゲームづくりで身に付く、アルゴリズム力と、バランス感覚。
気軽にオリジナルゲームが作りたい人にオススメフレームワーク
「crisp-game-lib」
ESモジュール版を使ったオープンソース、シンプルゲーム「kawakudari」や、弾幕ゲーム「smily15s」を参考にHTMLファイルをいじるだけで気軽にゲームづくりができますよ。
「ESモジュールのススメ! BulletML、crisp-game-lib、mp4-capture-canvasのES化と弾幕遊び」
fork元のcrisp-game-libに、設定で自由に指定できるゲーム画面サイズ、プルリク(修正提案)が上がっていたのでES版にも反映。 その際、起動後にウィンドウサイズを変更したときにも追従してほしかったのでプルリクしたところ、賛同得られ、無事マージ。僭越ながら貢献者(Contributors)として名前、載っちゃいました。うれしい!
オープンソースへの貢献は、ゲームで言う実績やトロフィー。
13才以上なら、どなたでも無料でスタートできます。
Let's contribute!
links
- じぶんのウェブサイトをつくろう! 13才以上なら誰でも無料で持てるホームページ&HTMLとCSSはじめのいっぽ
 Fri Night
Fri Night