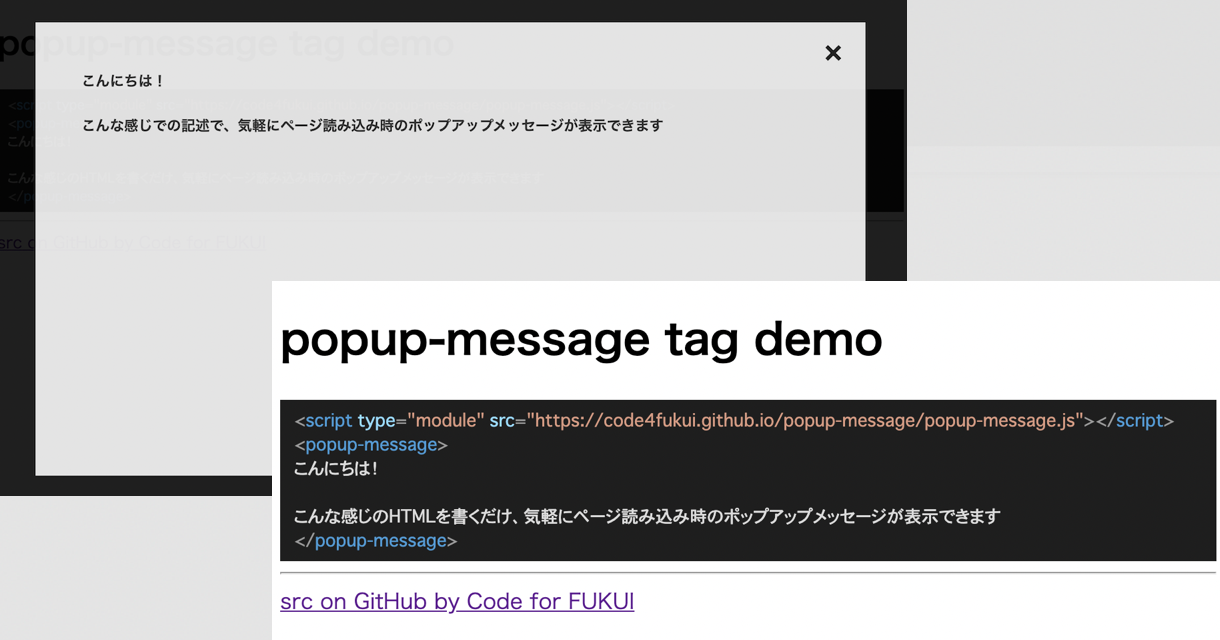
ハイ、poup-message タグ!

どーんと全面メッセージが表示されます。画面外か右上の閉じるボタンをタップで閉じて、通常のサイトに戻ります。
「popup-message tag demo」
レスポンシブ、CSSアニメーションでふわっと表示、ポップアップ表示時の背景サイトのスクロール抑止、独立したCSSを実現するShadowRootなど、お手軽拡張タグづくりのサンプルとしてもどうぞ。
カスタマイズしたい方、コピーしたり、forkしたり、自由にご活用ください。
「popup-message tag src on GitHub」
自由に拡張できて便利なハイフン付きの拡張タグづくりは、手軽、強力、楽しい!
Let's extend HTMLElement!

 Fri Night
Fri Night