コンピューターの世界の2進法がややこしい!?
でも、我々はもっとややこしい、いろんな進法が入り乱れる日時の世界に生きてます。

秒は10進法ですが、60進法で分、60進法で時間、24進法で日、7進法で週、28〜31の可変進法で月、12進法で年、100進法で世紀。
更に、地球は丸いので場所によって時間が異なるタイムゾーンもあります。
これらを扱うクラス、DateTime.jsを作成。以前作ったDay.jsに、時間を扱うTime.js、タイムゾーンを扱うTimeZone.jsを加えました。
「day-es DateTime.js / Day.js / Time.js / TimeZone.js src on gitHub」
import { DateTime } from "https://js.sabae.cc/DateTime.js";
const dt = new DateTime();
console.log("datetime: " + dt);
console.log("day: " + dt.day);
console.log("time: " + dt.time);
console.log("timezone: " + dt.timezone);
このようにさらっと使えます。

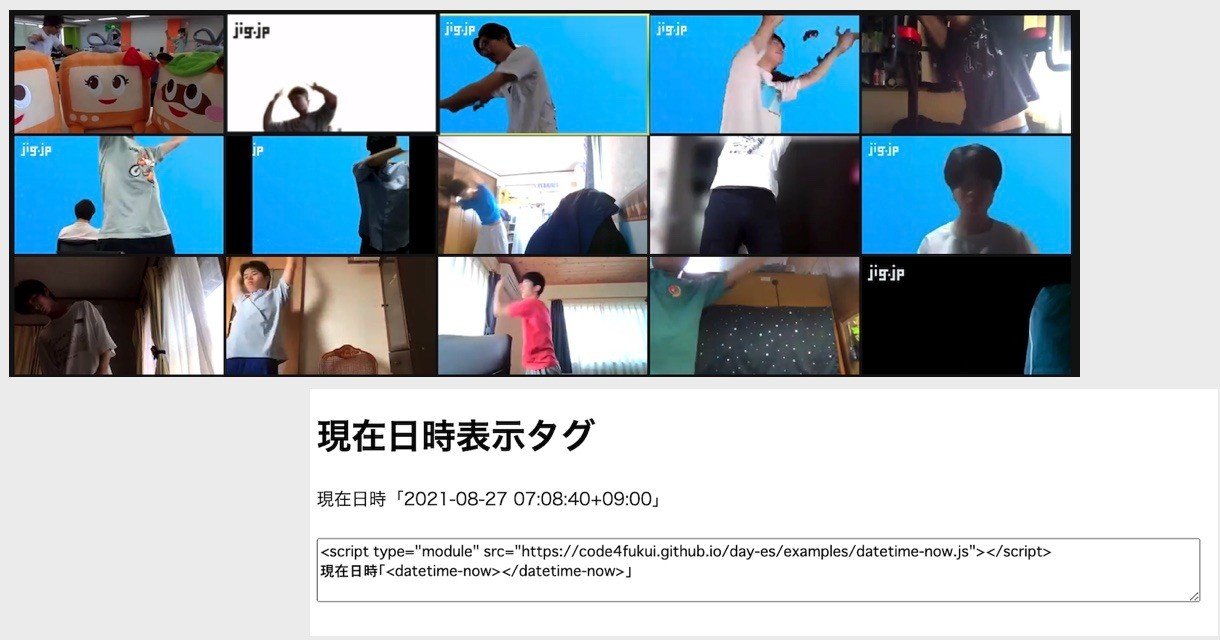
「現在日時表示タグ」
こちらDateTime.jsを使ったカスタムタグ datetime-now を実装したサンプルです。自分だけのタグづくり入門としてもどうぞ!
import { DateTime } from "https://js.sabae.cc/DateTime.js";
class DateTimeNow extends HTMLElement {
constructor() {
super();
}
connectedCallback() {
const show = () => {
this.dt = new DateTime(Math.floor(new DateTime().getTime() / 1000) * 1000);
this.textContent = this.dt.toString().replace("T", " ");
};
show();
this.t = setInterval(show, 1000);
}
disconnectedCallback() {
clearInterval(this.t);
}
get value() {
return this.dt;
}
}
customElements.define("datetime-now", DateTimeNow);

毎朝のラジオ体操が人気!毎日のリズム、良いですよ!
jigインターン2021夏、シーズン2、いよいよ大詰め!
「⭐jigintern diary⭐」



 Fri Night
Fri Night