無いものは創ろう。input-numberタグを作りました。

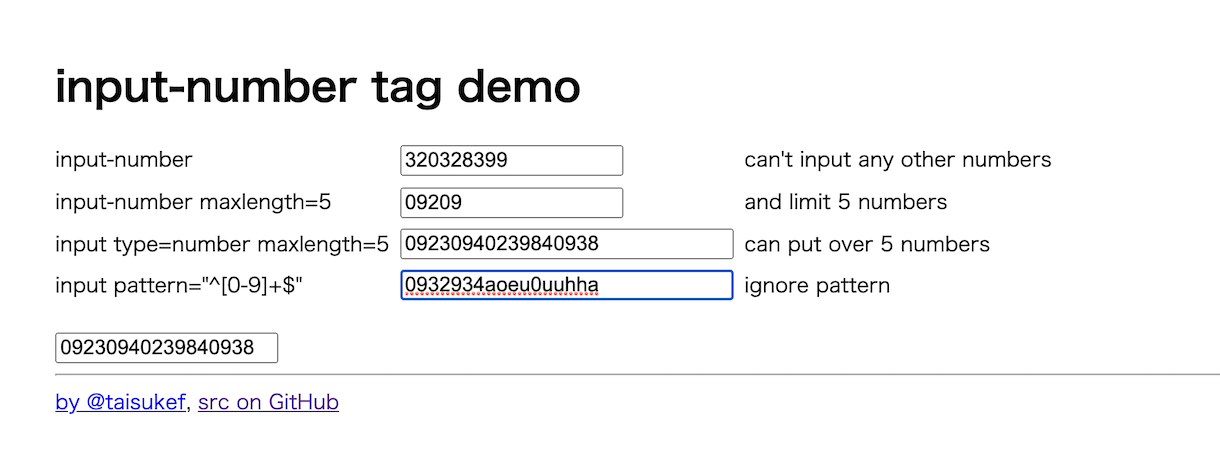
「input-number tag demo」
上2つが今回作ったinput-numberタグによる入力ボックスです。0-9の数値以外入りません。2番目はmaxlengthで長さを5に制限したもの。入れようとしてもはねられます。ペーストしていれようとしても対策済み!
拡張タグは必ず閉じタグが必要なので、忘れずに!その下は比較用の標準コンポーネントです。
つくりかた
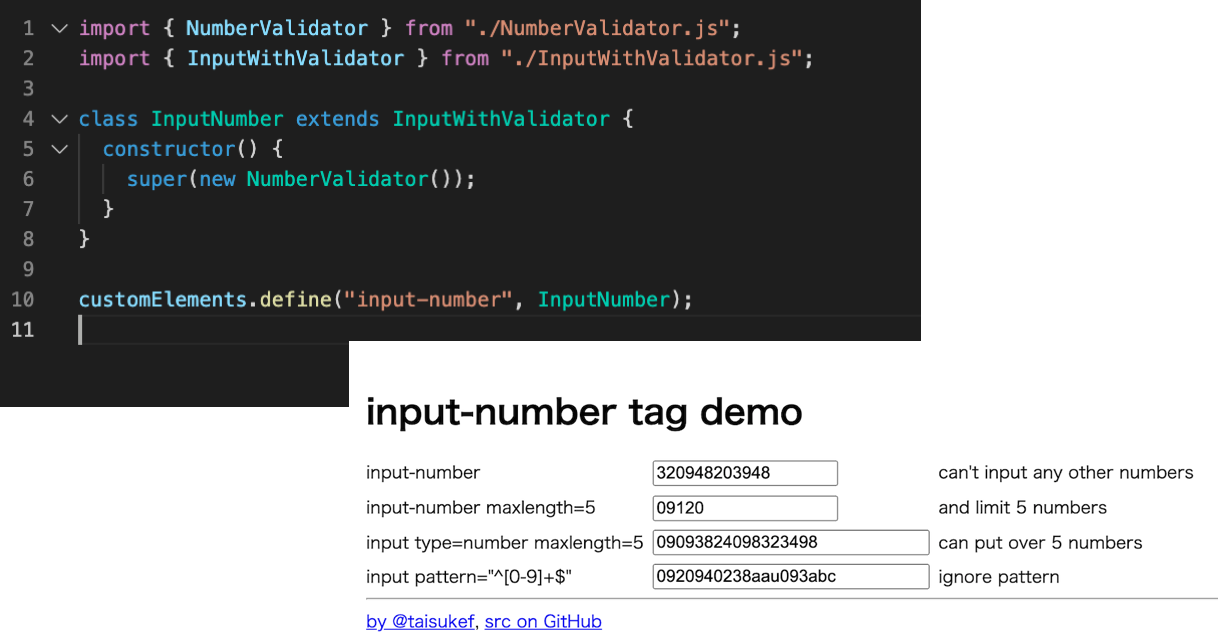
文字を正規化するインターフェース的なValidatorクラスを作り、数値に特化したNumberValidatorクラスを作って、テストします。
Validatorのインスタンスを取る入力コンポーネント、InputWithValidatorクラスをHTMLElementを派生して作って、最後に更にそれを派生したInputNumberクラス作って、できあがり!
高専で習っただけでは分かりづらい「オブジェクト指向」。実用コードを読んで、触って、体得するのが一番です。

 Fri Night
Fri Night