文字に関してはややこしい日本でしたが日時に関しては、タイムゾーンが複数あるアメリカと比べてぐっとシンプルです。
日時ライブラリ
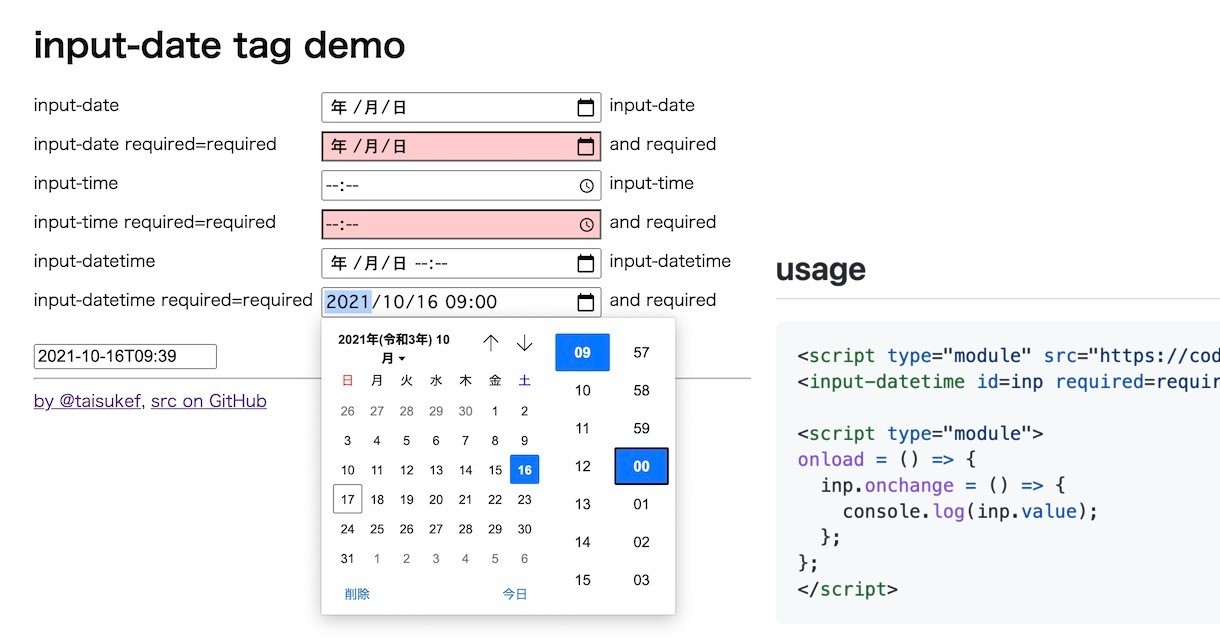
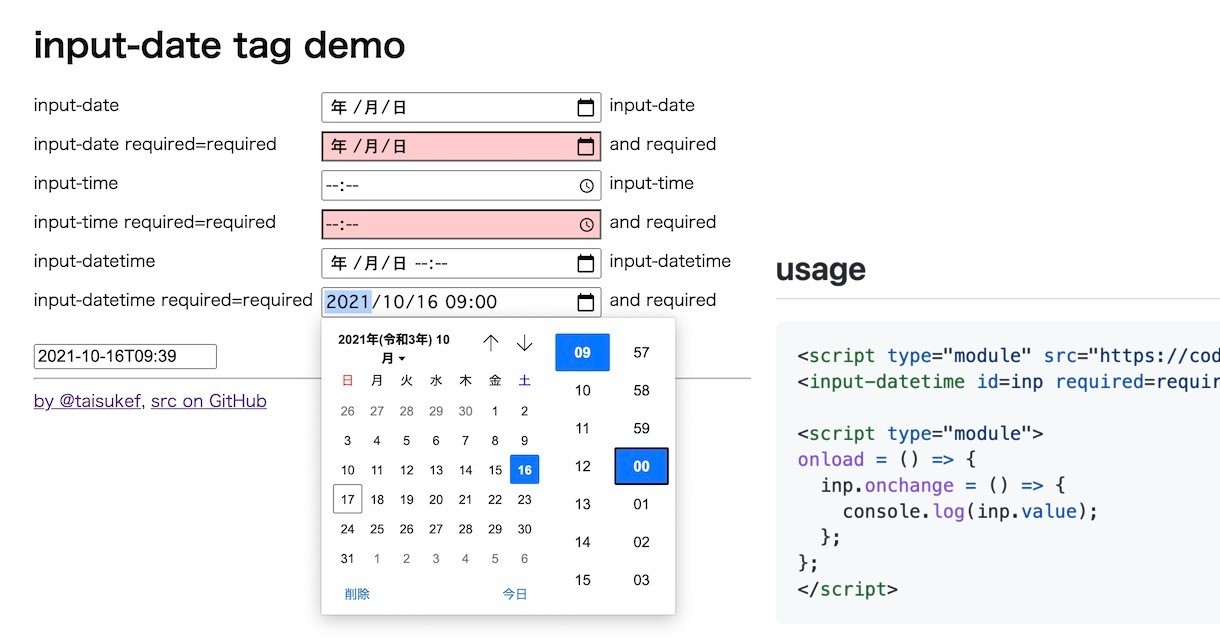
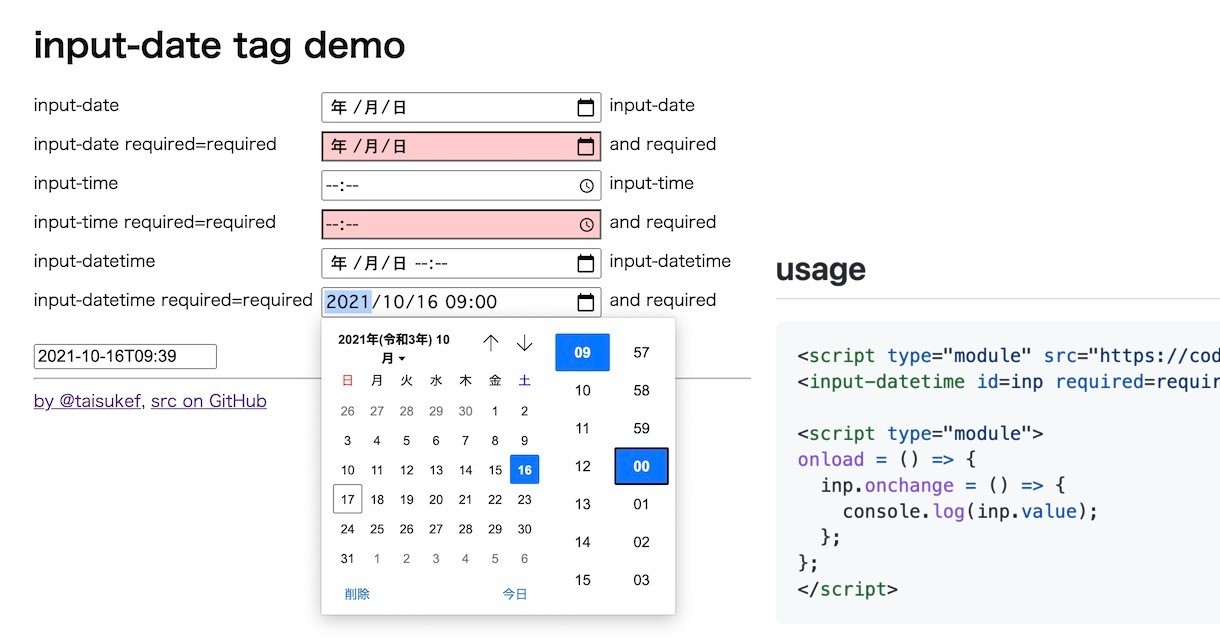
day-es にも対応した、入力コンポーネント群を整備しました。
他の入力コンポーネントシリーズと合わせて、必須項目を色付け可能です。

「
input-date / input-time / input-datetime-local tag demo」
下記はinput-dateタグを使う例です。それぞれ InputDate, InputTime, InputDateTimeLocal というクラスとしても使用可能です。
<script type="module" src="https://code4fukui.github.io/input-datetime/input-datetime.js"></script>
<input-date id=inp required=required></input-date>
<script type="module">
onload = () => {
inp.onchange = () => {
console.log(inp.value);
};
};
</script>
HTMLの入力ボックスinputのtype=datetimeの仕様がいつのまにか消えて、type=datetime-localになっていました。
タイムゾーンが含められていなかったことがその理由でしょう。
国際化対応するには、タイムゾーンも入力可能な、input-datetimeタグが必須です!(必要な方がいれば、ぜひ作ってプルリクください / src on GitHub)