
と、いっても、とっても簡単。Visual Studio CodeなどのエディタとブラウザがあればOK。すぐにオリジナルウェブアプリが作れます!
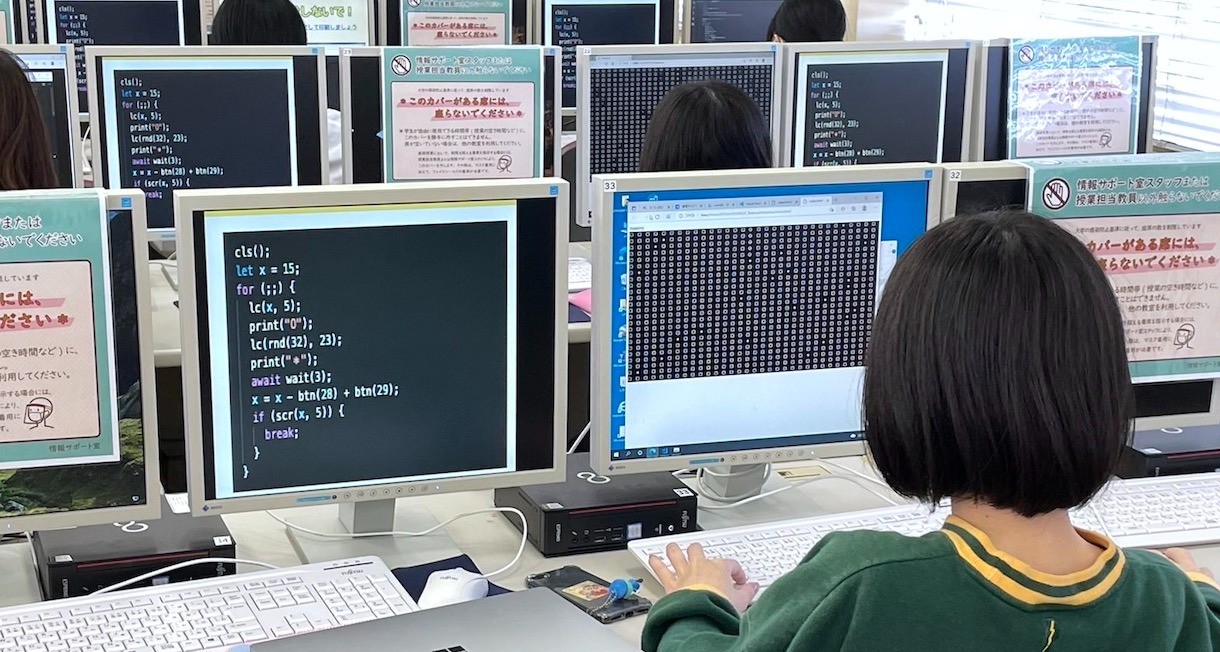
前回のおさらいと現代プログラミング言語との接続を体験してもらうために、「IchigoJamからJavaScriptへの架け橋」で、まずはPC操作、作成、編集、実行のルーティーンに慣れます。
IchigoJamのF4、エンター、F5と同じリズムで、Ctrl+S、Alt+Tab、F5!
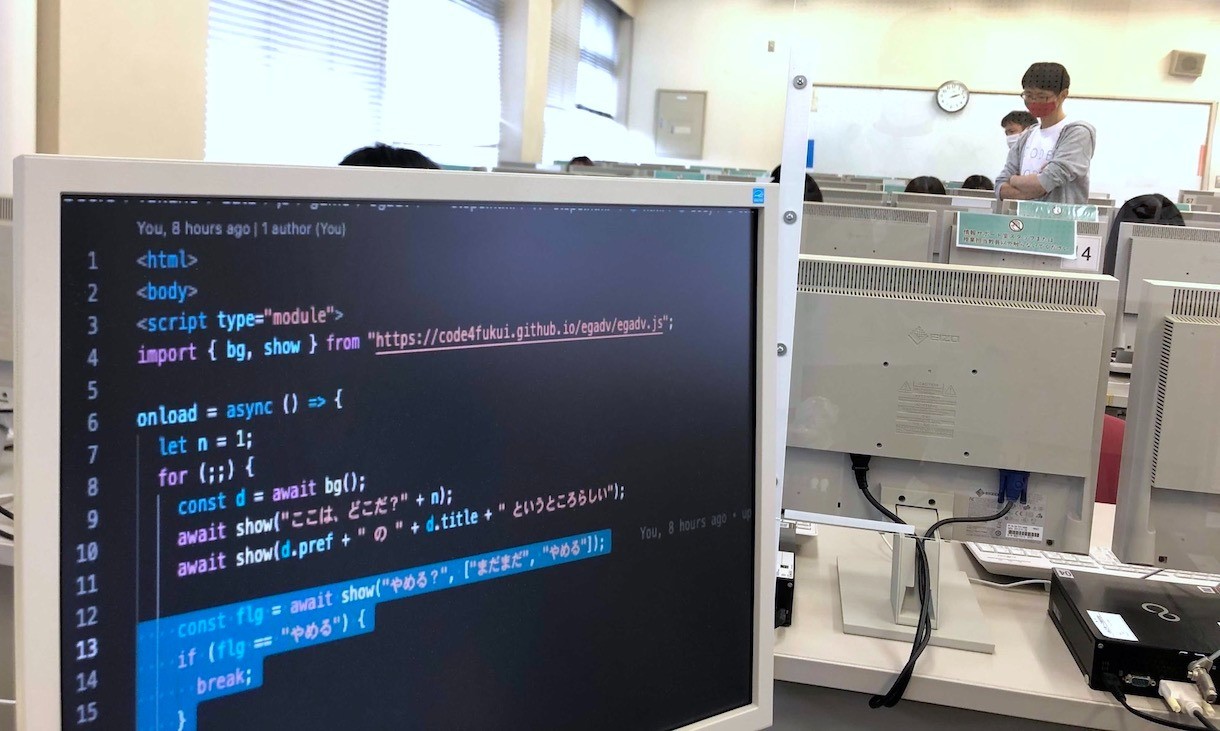
ウェブの本質は、コンピューターによる自動応答。見せたいものを使う人の要求に応じて見せてあげる動きをノベルゲームづくりを通じて体得してもらうチャレンジです。
誰一人取り残さない、数行ずつ入れるハンズオン式
みんな自分だけのウェブアプリ開発手法、身につきました。

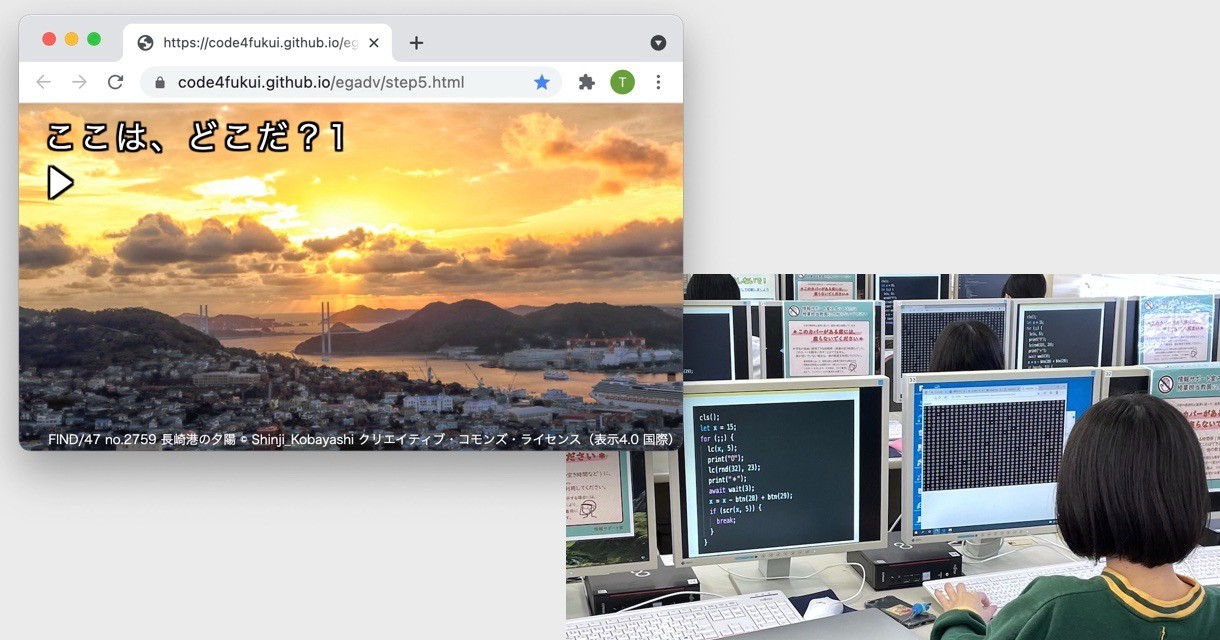
「ノベルゲームで学ぶJavaScript - step5」
美しいFIND/47の写真オープンデータを背景にしたノベルインターフェイス。選択肢を出すのも簡単です。

「ノベルゲームづくりからのJavaScript入門」
たった5行のHTMLから始まる、ウェブアプリ開発入門。
「テクノロジーで地域貢献、Code for FUKUI」への参加、待ってます!
VR体験。世界中の知恵が詰まったライブラリを読み込めば、VRアプリだって、すぐ作れます!
「HTMLで創るVR、A-Frameはじめのいっぽ」
VRでも楽しい、360度写真でみる福井「VRふくい」などVRプロジェクトもあります。

興味ある方、今週末のサイフラでもご紹介しますよ!
仁愛大学前、Code for FUKUIメンバーにて。






 Fri Night
Fri Night