歴代のコラムと合わせて、どなたでも読むことができます。

アルゴリズムとコンピューターとの組み合わせはすばらしく。再現性100%のプログラムがあれば、解決するための道具ではなく解決そのものが手に入ります。 幅広くその知恵を共有するオープンソース文化によって、ひとりの力は、かつて無いほど高まっています。 つまり、プログラミングをするか、しないかの差は開く一方です。

「p5.js example」
学会誌内の記事「ジェンダーインクルーシブなプログラミング教材の開発 -視覚化を通してデータを感じるプログラミング-」におもしろそうなビジュアライズがありました。
SNSのシェアの変遷を動く光の点で表しています。このデータソースとなっている「Social Media Stats Worldwide | Statcounter Global Stats」を借りて「sns-stat on GitHub」を作り、円グラフコンポーネント(ChartPie)を使って描画してみたものです。
物理エンジンや、流体シミュレーションなど、自然な動きを採り入れたコンピューターグラフィックスは確かにジェンダーフリーで楽しめそうです。

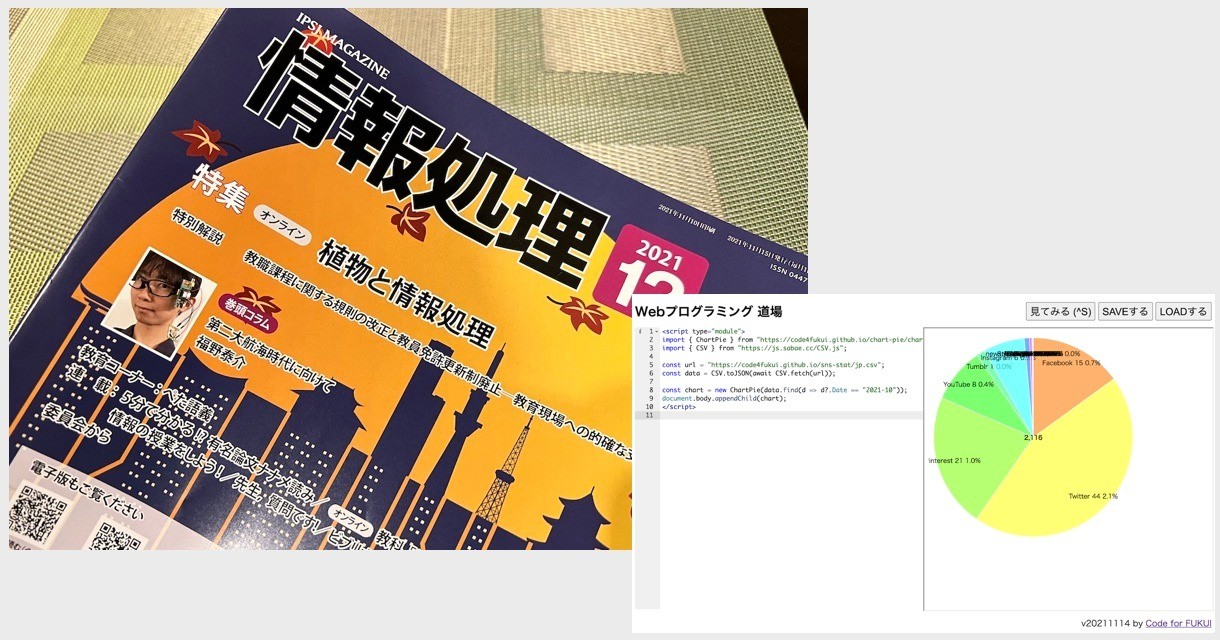
「Webプログラミング 道場 v1.0」
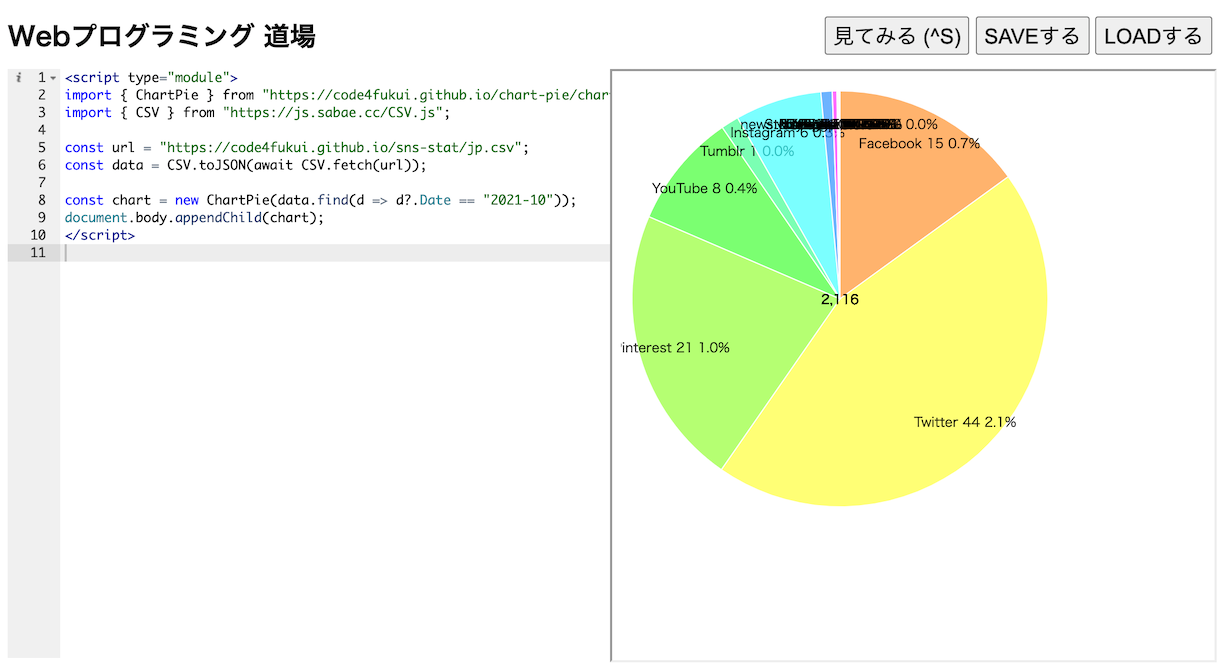
ログイン不要、オフラインでも使えるブラウザ上の開発環境を使って、日本のソーシャルシェアCSVデータを読み込み、円グラフ表示するプログラムです。
小学生での作文より短いです。もちろん裏側には膨大なプログラムありますが、巨人に肩車してもらって、どんどん高いところ行きましょう。

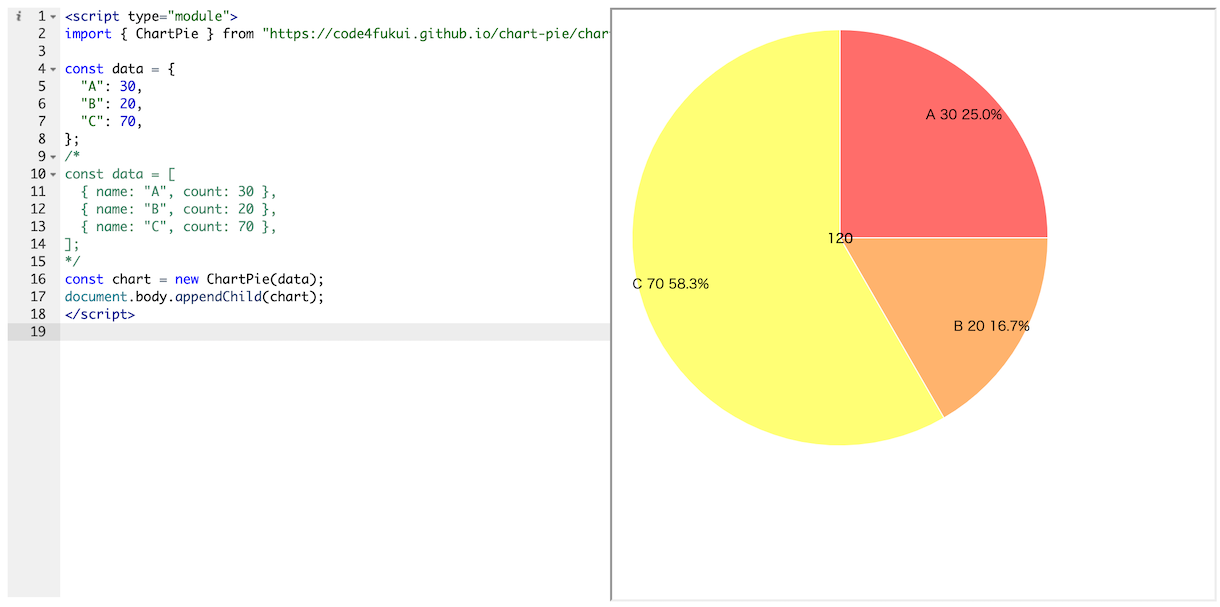
円グラフを書くだけなら、インポート文と命令をいくつか使うだけ!今ある便利機能にちょっと足すことでひとまずシンプルに「できること」増やしましょう。
ステキコンポーネント増やす、Code for FUKUIへの参画、お待ちしてます!
→ 「シンプル開発環境「Webプログラミング 道場」へ2つの改善提案(プルリク) / JavaScript」