地域活性化に強い高専。町といっしょに、地域通貨を使った活性化策を計画中の石川高専チームから、
鯖江のデジタル地域通貨ハピープロジェクトのオープンソースを活用したいと、うれしい相談ありました。サイバーバレーでお隣県、リアル訪問して情報交換&ディスカッション。おもしろさと、開発スピードのアップが望めそう!


よく調べていて、オリジナルなイラストもステキなプレゼン拝見!
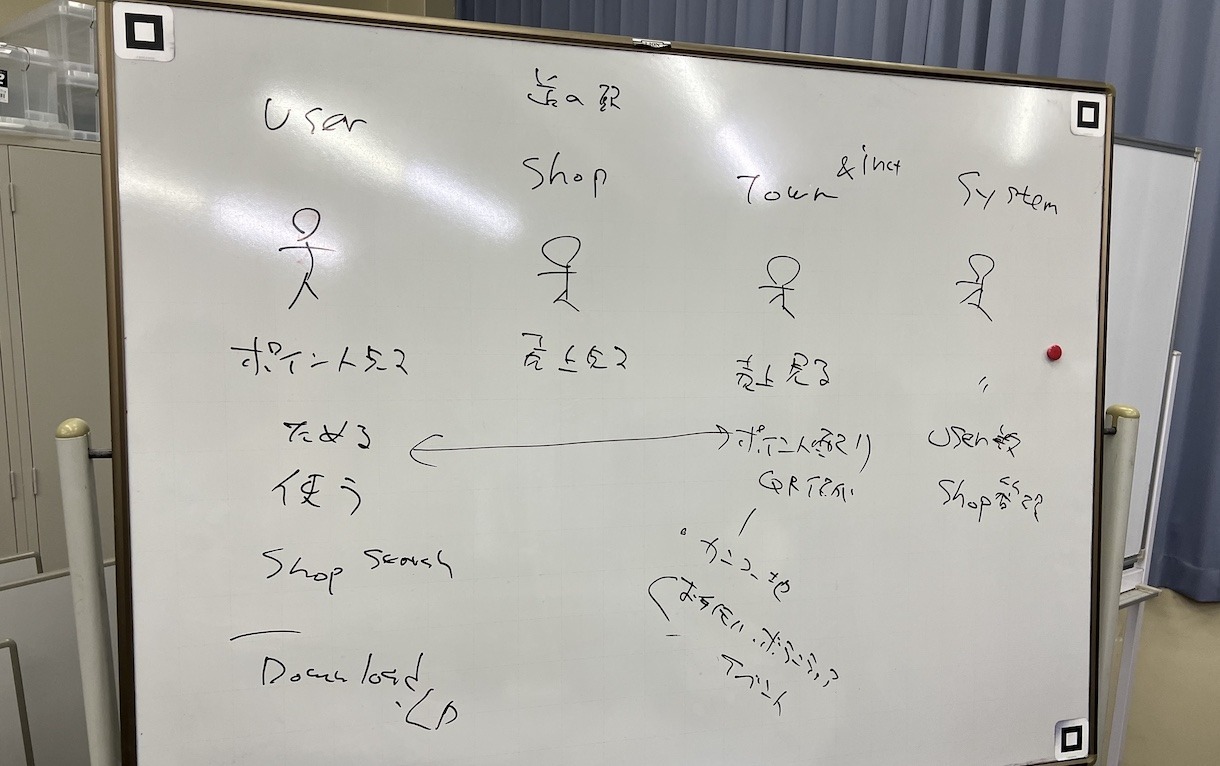
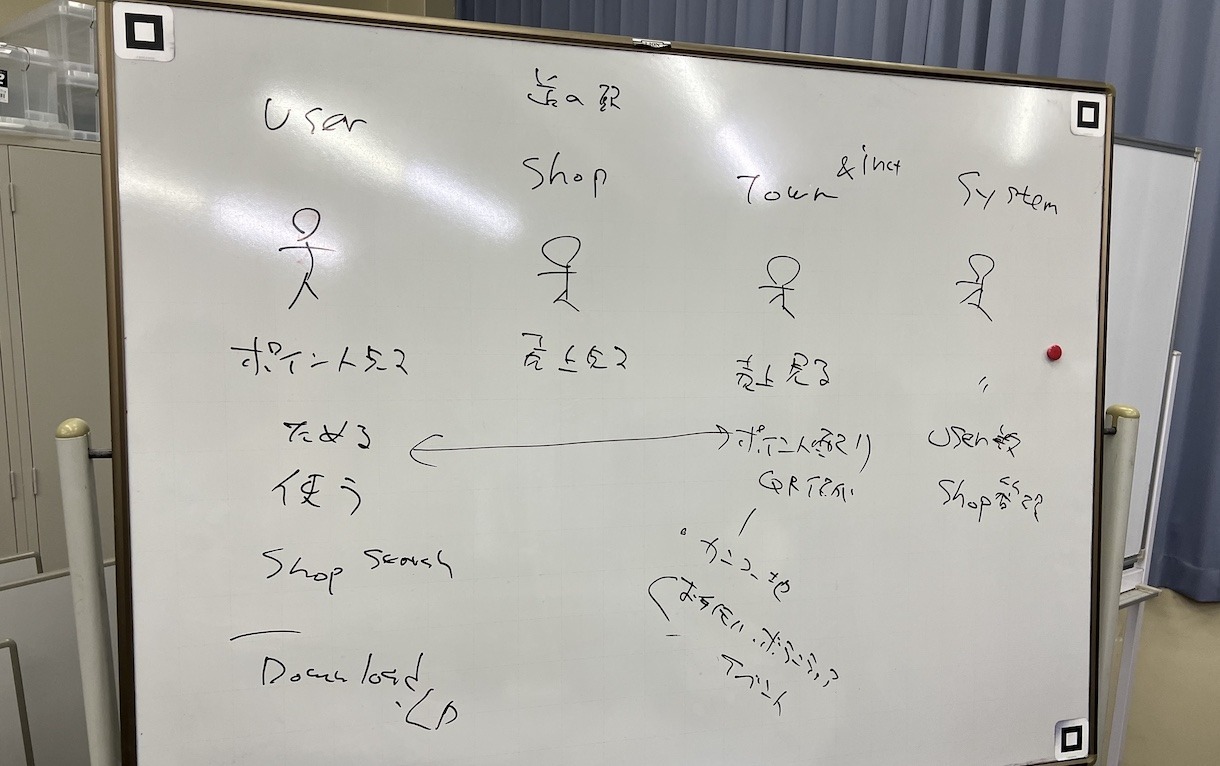
ものづくりにオススメしたいのは、ターゲットをはっきりさせて、とんがらせること。ポジショニングマップを作ってみよう。

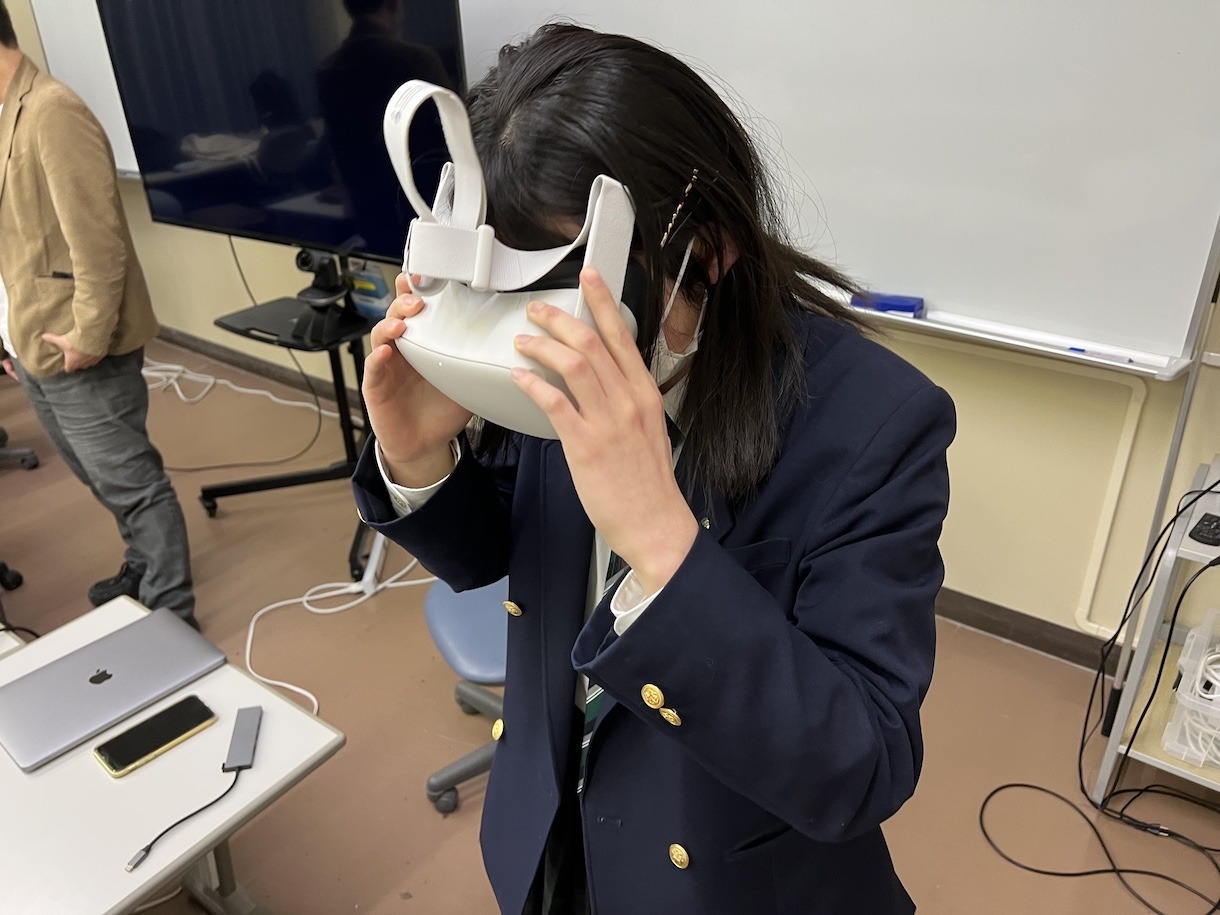
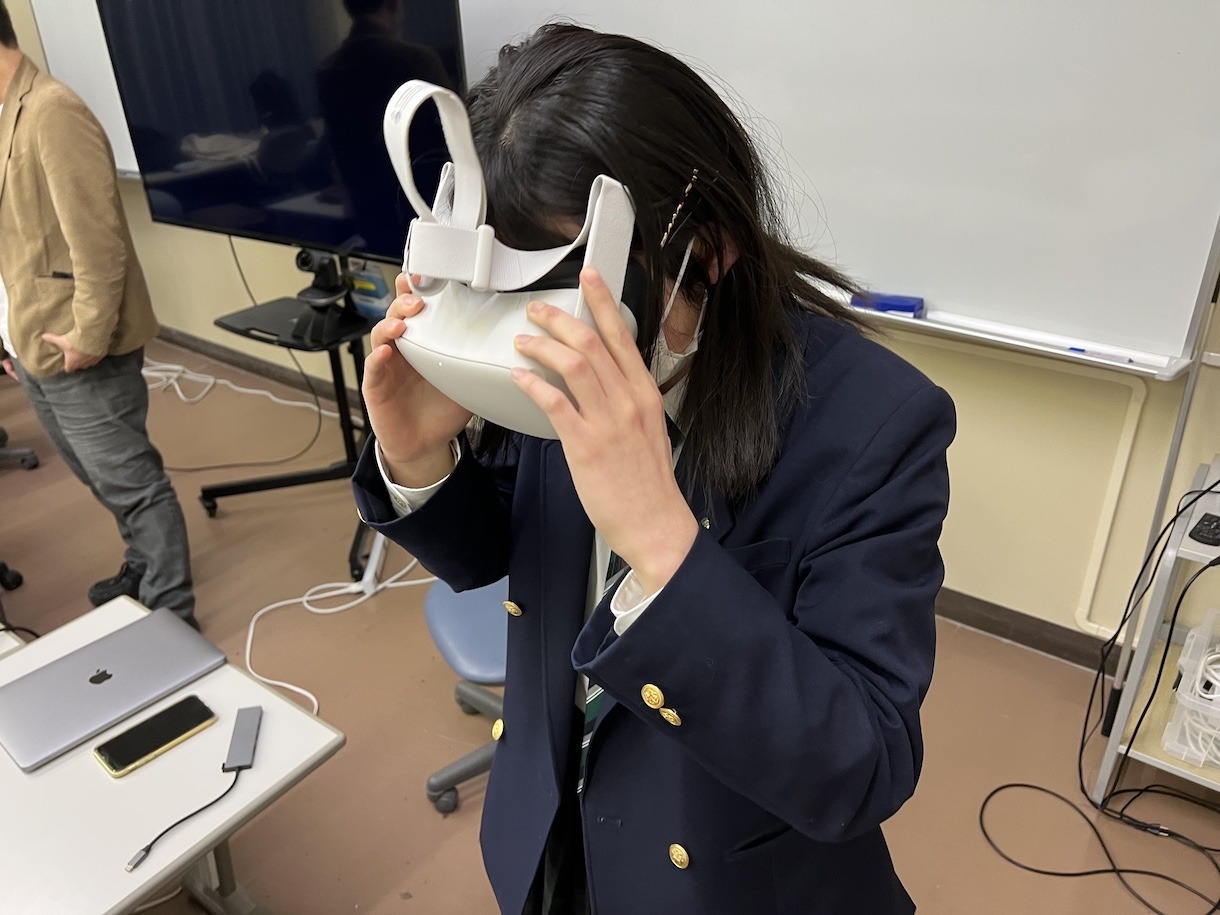
新しい観光を考えるには外せない、VR!二次元の画面上でいくら調査していても分からないので、ぜひ自分で体験、できれば、自分で作ってみよう。
A-Frameで簡単に開発できますよ!(参考、VRハッカソン)

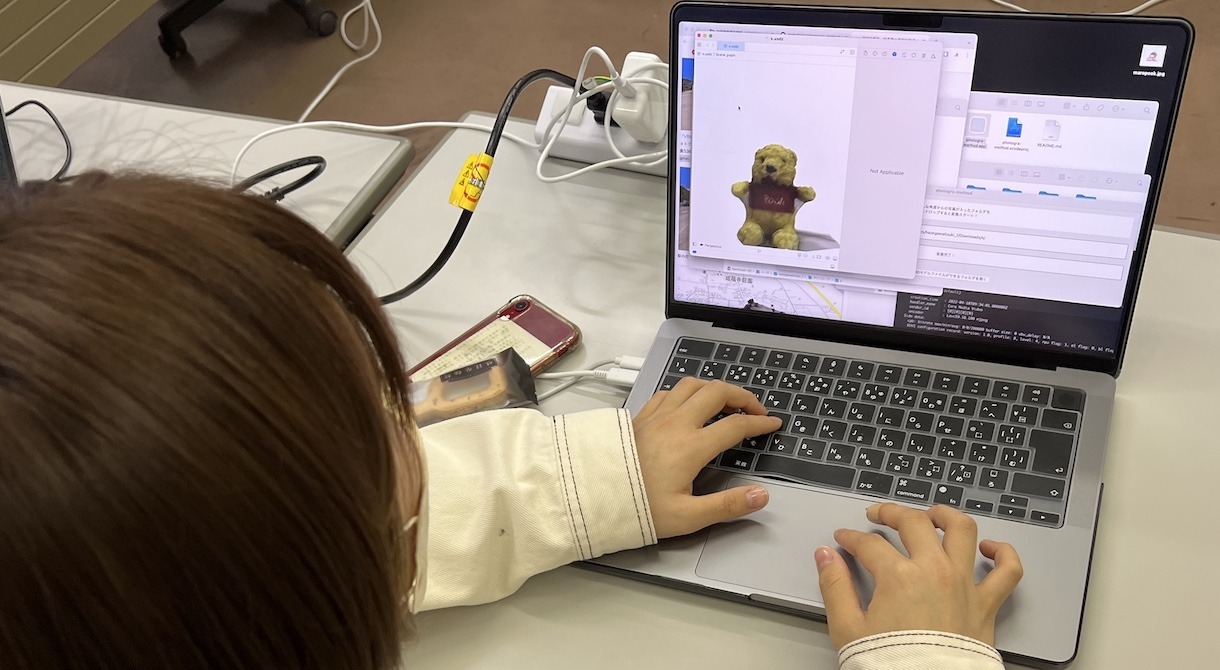
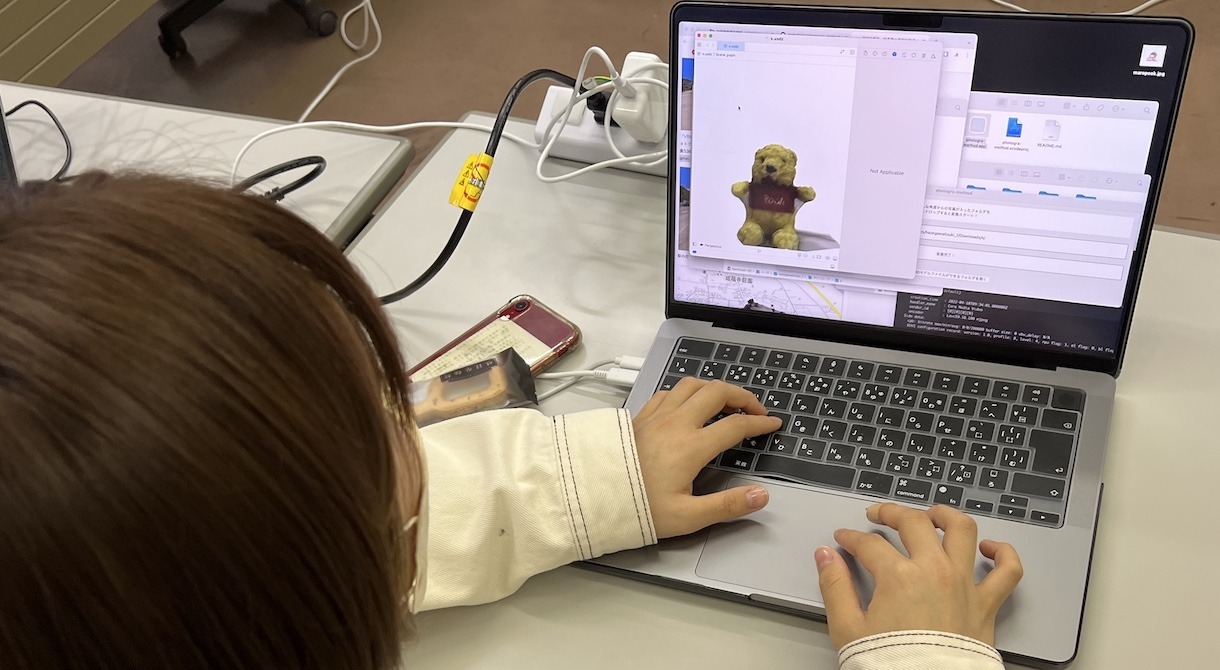
Macが標準装備の石川高専なので、その場で伝授したフォトグラメソッド。VR空間に使う3Dモデルもフォトグラメトリ技術ですぐ作れちゃいます!

鯖江のハピーと共通して使えるところが多そう。
ユーザー、おみせの人、まちの人、それぞれの立場での新アイデア誕生が楽しみですね!
まずは作って使って見ましょう!

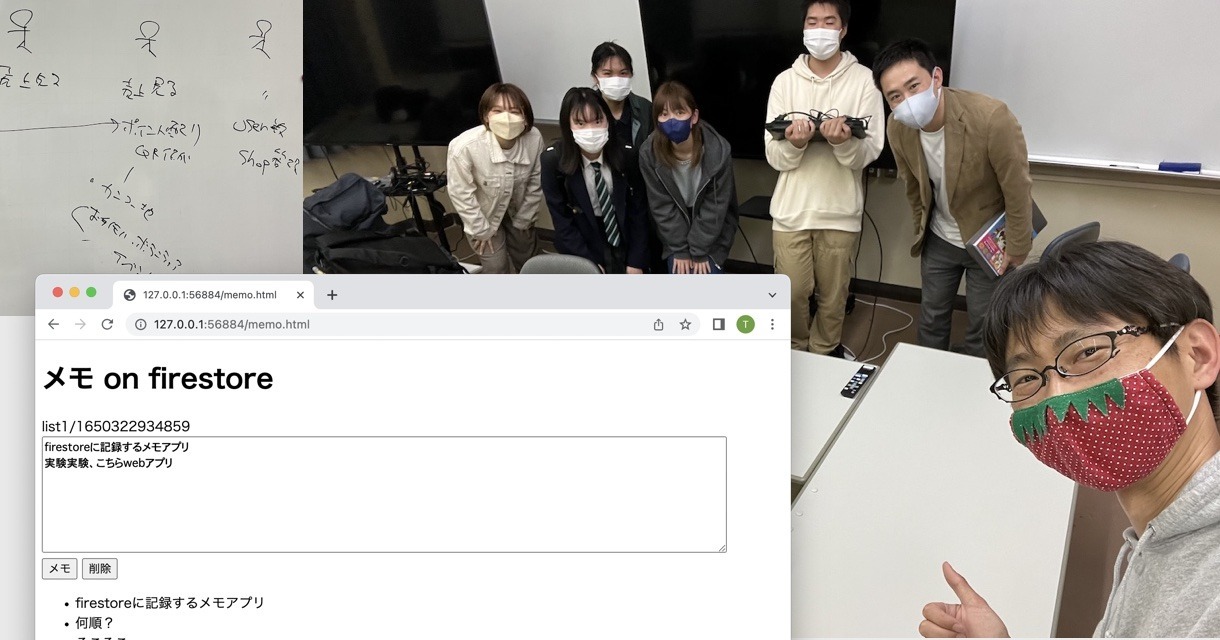
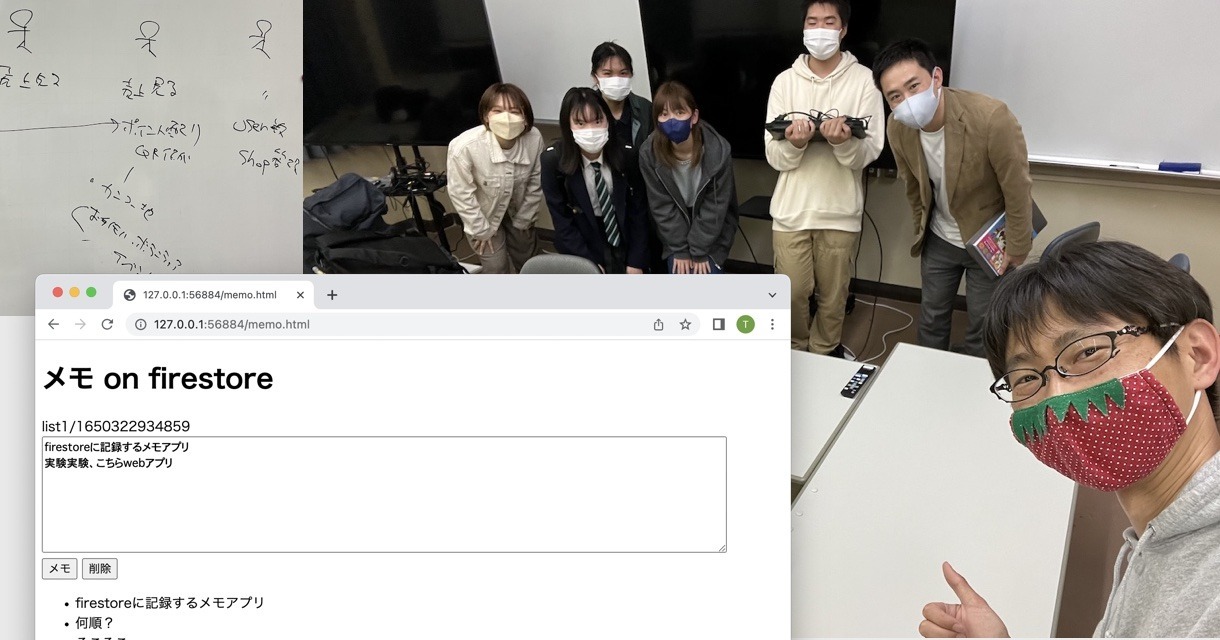
楽しい時間、ありがとう!いろいろ創ろう、高専生!

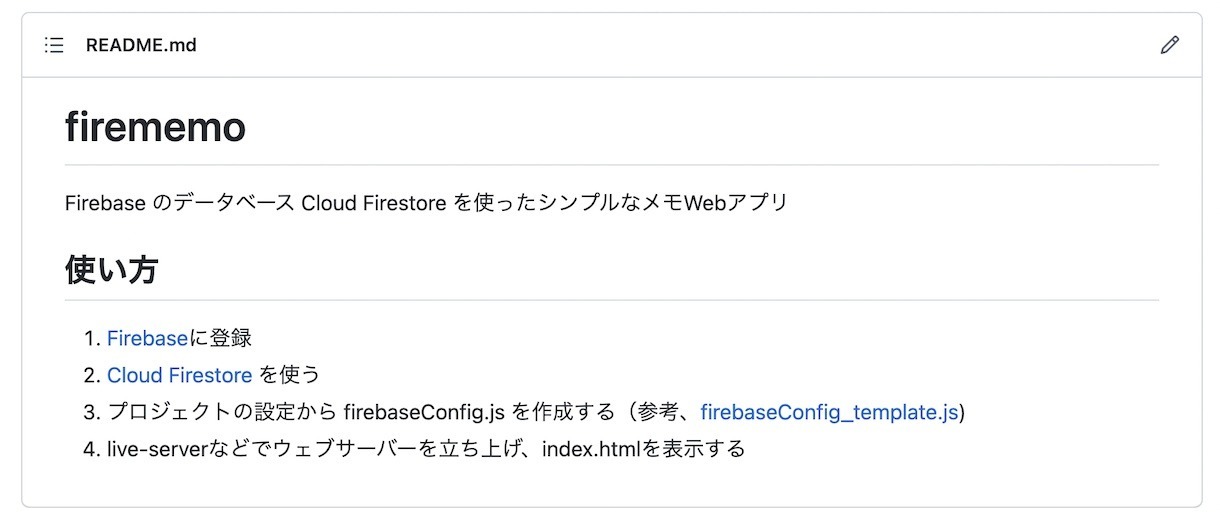
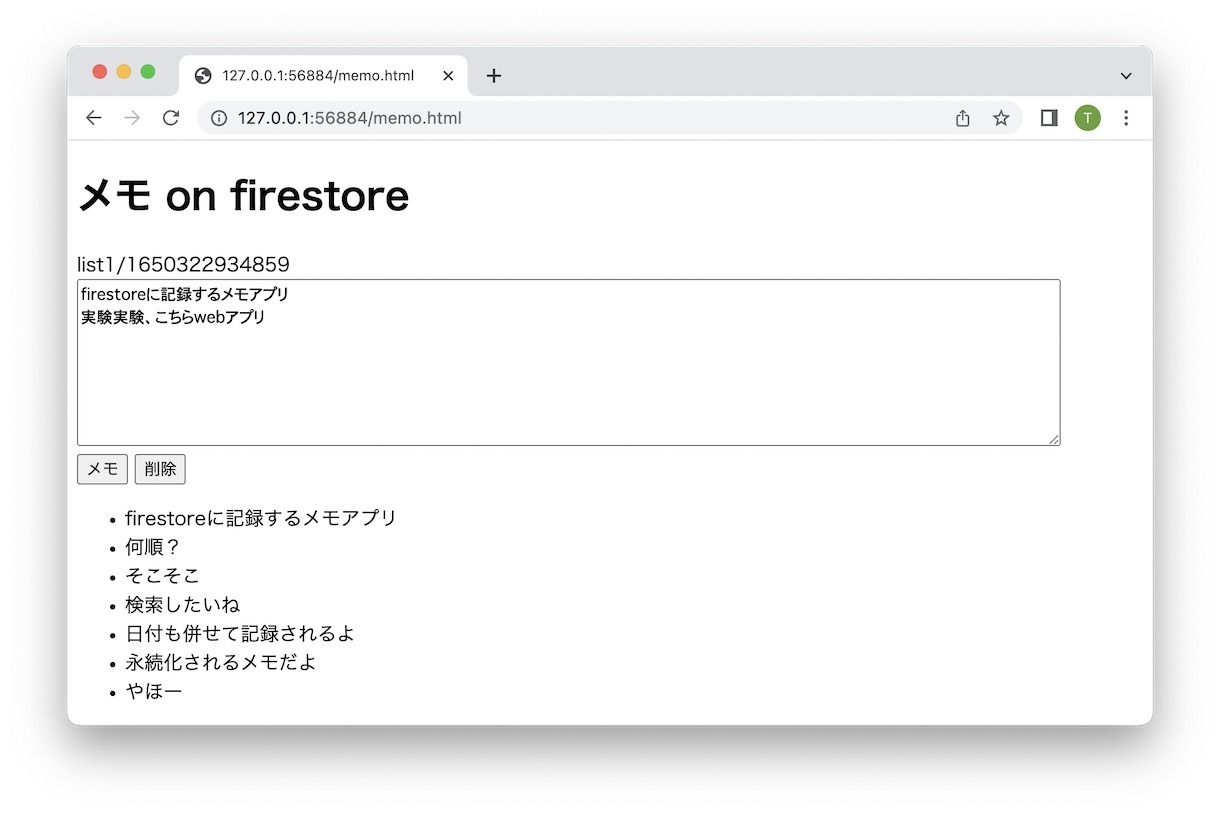
「firememo - with Cloud Firestore of Firebase」
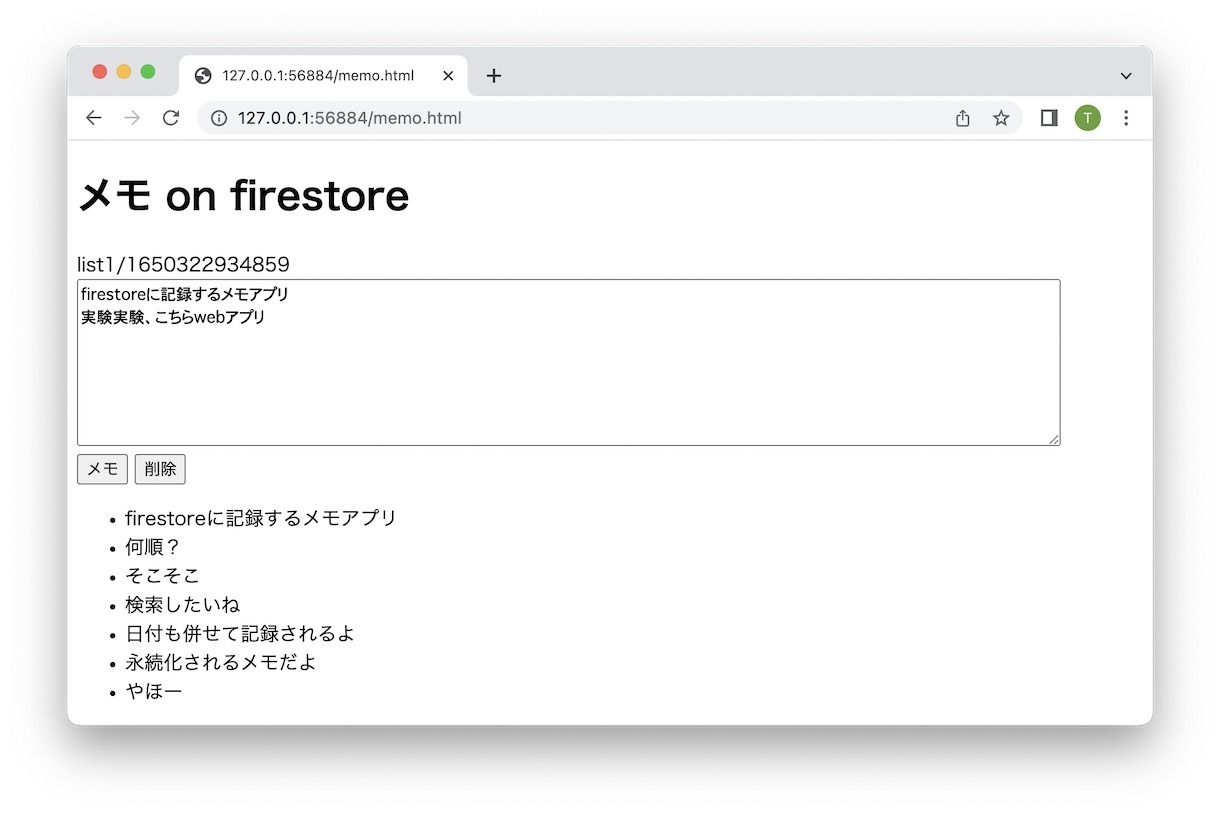
データベースとして使うことが決まった、Firestore。こちらウェブアプリでテスト的に作った簡単メモアプリ。クラウド保存でどこからでも参照できます。制限付きの無料プランがあるので安心。

ぜひ実際登録してみて動かしてみましょう。
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width">
</head>
<body>
<h1>メモ on firestore</h1>
<div id=path></div>
<textarea id=memo></textarea><br>
<button id=add>メモ</button>
<button id=del>削除</button>
<ul id=list>
</ul>
<style>
#memo {
width: 90vw;
height: 10em;
}
</style>
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.6.11/firebase-app.js";
import { getFirestore, collection, getDocs, setDoc, deleteDoc, doc, query, where } from 'https://www.gstatic.com/firebasejs/9.6.11/firebase-firestore.js'
import { firebaseConfig } from "./firebaseConfig.js";
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
const colname = "list1";
const addItem = (data) => {
const title = data.body?.split("\n")[0];
const li = document.createElement("li");
li.textContent = title;
if (list.children.length == 0) {
list.appendChild(li);
} else {
list.insertBefore(li, list.children[0]);
}
li.onclick = () => {
memo.value = data.body;
path.textContent = colname + "/" + data.dt;
del.onclick = async () => {
try {
console.log(data);
await deleteDoc(doc(db, colname + "/" + data.dt));
list.removeChild(li);
} catch (e) {
alert("error: " + e);
}
};
};
console.log(data);
del.data = data;
};
add.onclick = async () => {
try {
const dt = new Date().getTime();
const data = {
dt: dt,
body: memo.value,
};
await setDoc(doc(db, colname + "/" + dt.toString()), data);
addItem(data);
} catch (e) {
alert("error: " + e);
}
};
const col = collection(db, colname);
const snapshot = await getDocs(col);
const clist = snapshot.docs.map(doc => doc.data());
for (const c of clist) {
addItem(c);
}
</script>
</body></html>
JavaScriptとスタイルシートを含むHTMLのソースコードは76行(設定のJavaScript firebaseConfig.js を除く)
WebアプリとJavaScriptの練習にもどうぞ!