HTMLなどのコンピューター用の言語で書かれた文書を意味毎に区切るなど解析することをパースすると言い、パースするプログラムをパーサーと言います。

ブラウザ上のJavaScriptで使えるDOMParser(ドムパーサー)は、HTMLやXMLをパースしてくれる便利機能!ですが、Denoでは未対応なのでサーバーで使うためには何か別途ライブラリが必要です。
そこで作ったDeno用DOMParser!

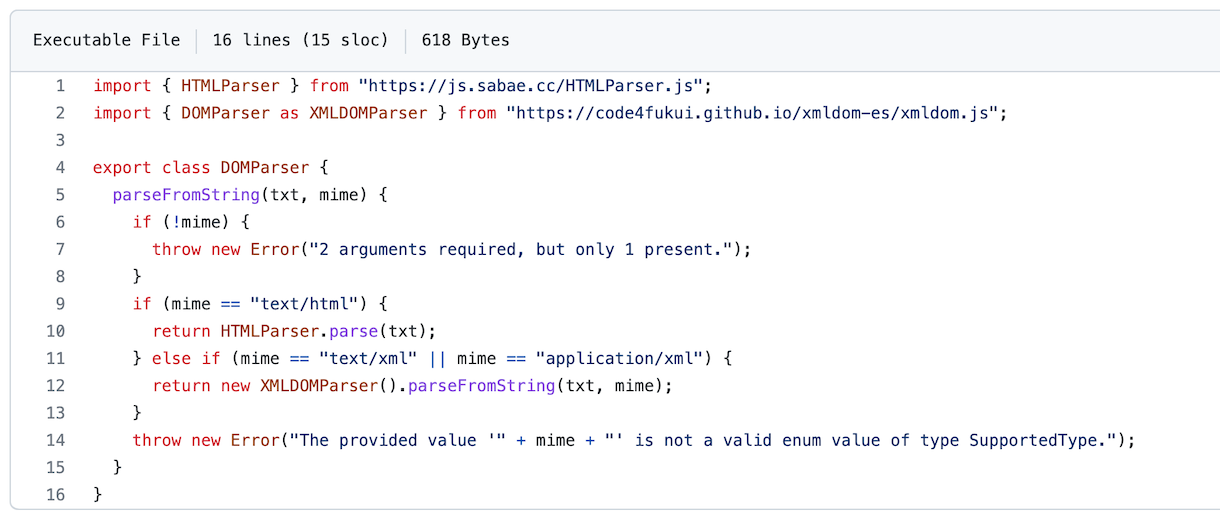
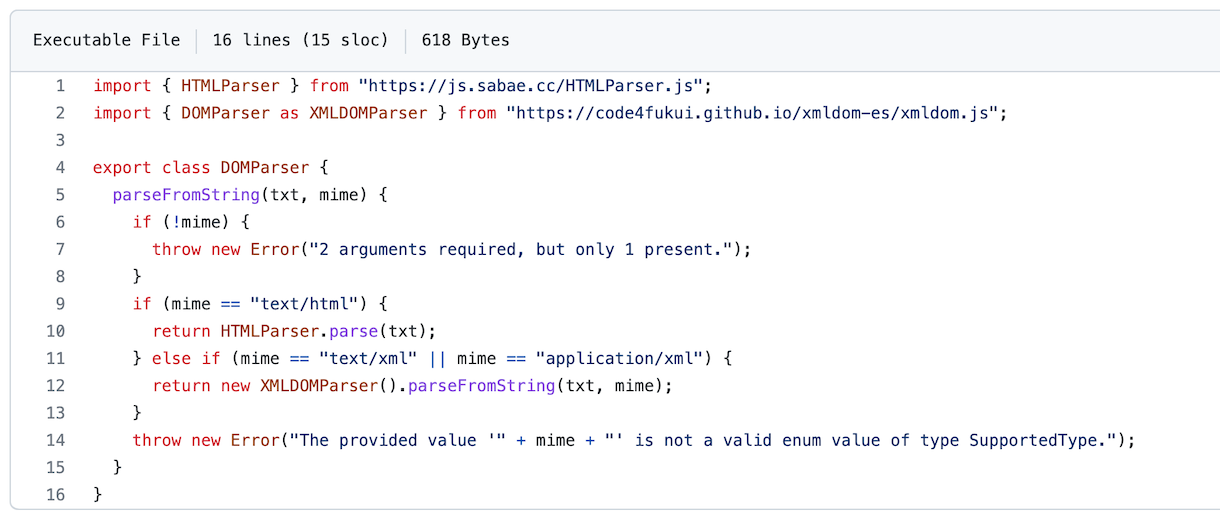
「DOMParser.js」
HTMLParserと先日整備したXML用のDOMParserをくっつけただけですね!
使い方は簡単!
DOMParserをimportしたら、あとはブラウザ上で使うときと同じように書くだけ!
import { DOMParser } from "https://js.sabae.cc/DOMParser.js";
{ // Aタグのリンクを抽出する
//const html = document.body.innerHTML;
const html = await Deno.readTextFile("index.html");
const dom = new DOMParser().parseFromString(html, "text/html");
const as = dom.querySelectorAll("a");
console.log(as)
as.forEach(a => console.log(a.getAttribute("href")));
}
{ // XMLの構造を表示する
const xml = "<xml><a href=a>a</a><a href=b>b</a></xml>"
const dom = new DOMParser().parseFromString(xml, "text/xml");
console.log(dom)
}
HTMLやXML、ガシガシ解析しちゃいましょう!

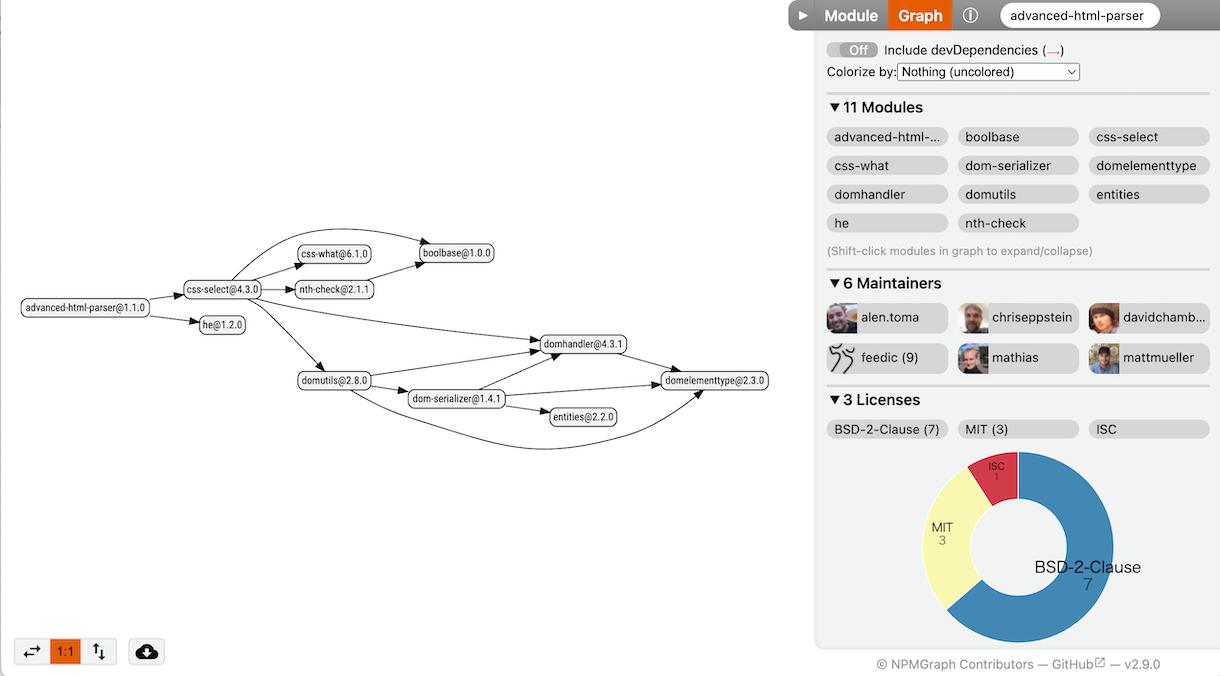
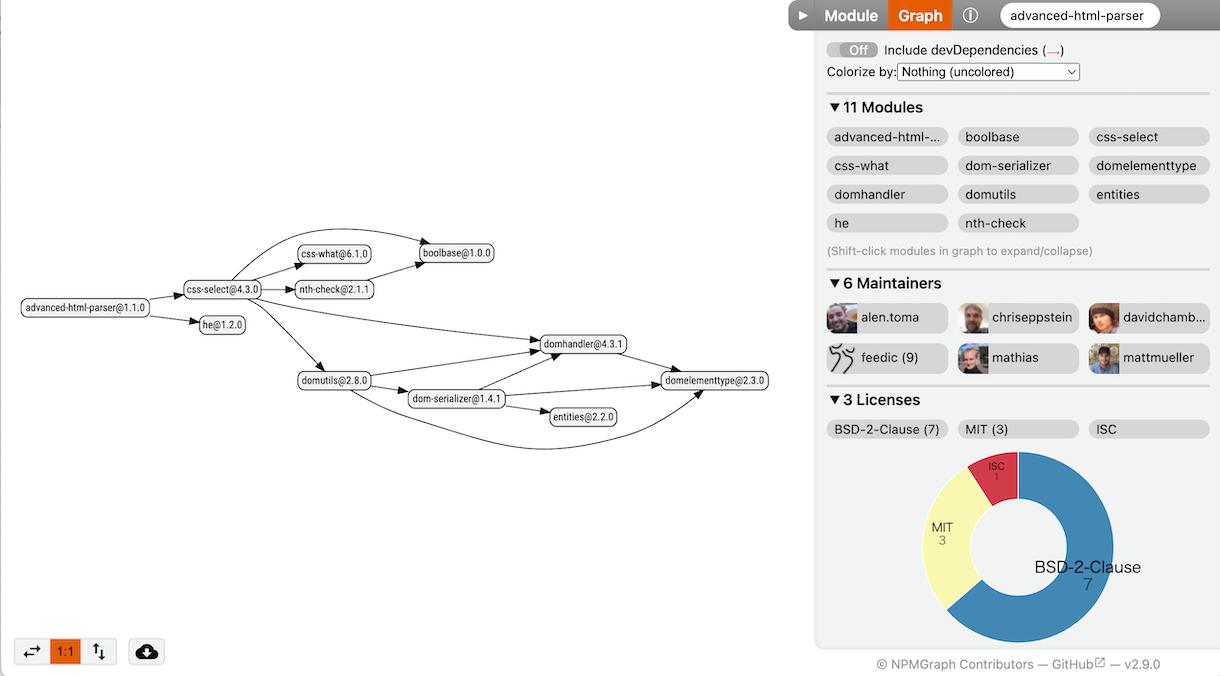
「NPMGraph - advanced-html-parser」
これを機に、HTML用のDOMParserを新たに探してみましたが、「advanced-html-parser」は、npmでの依存関係がちょっと深くてhe(HTML Entities)の移植だけして中断。互換性などで不都合あってからまた考えることにします。

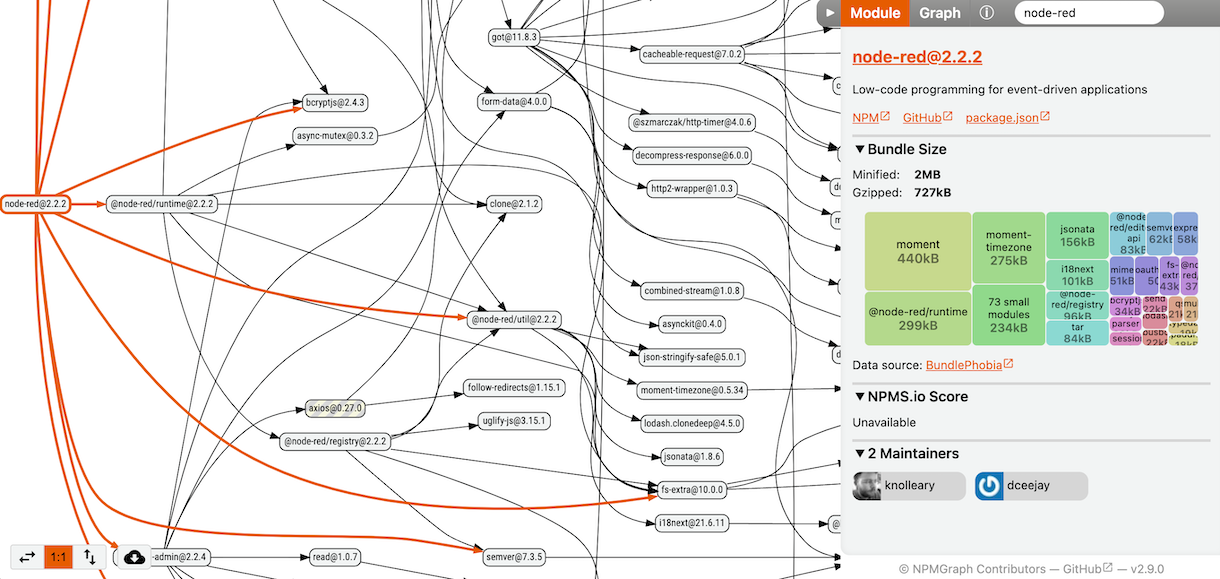
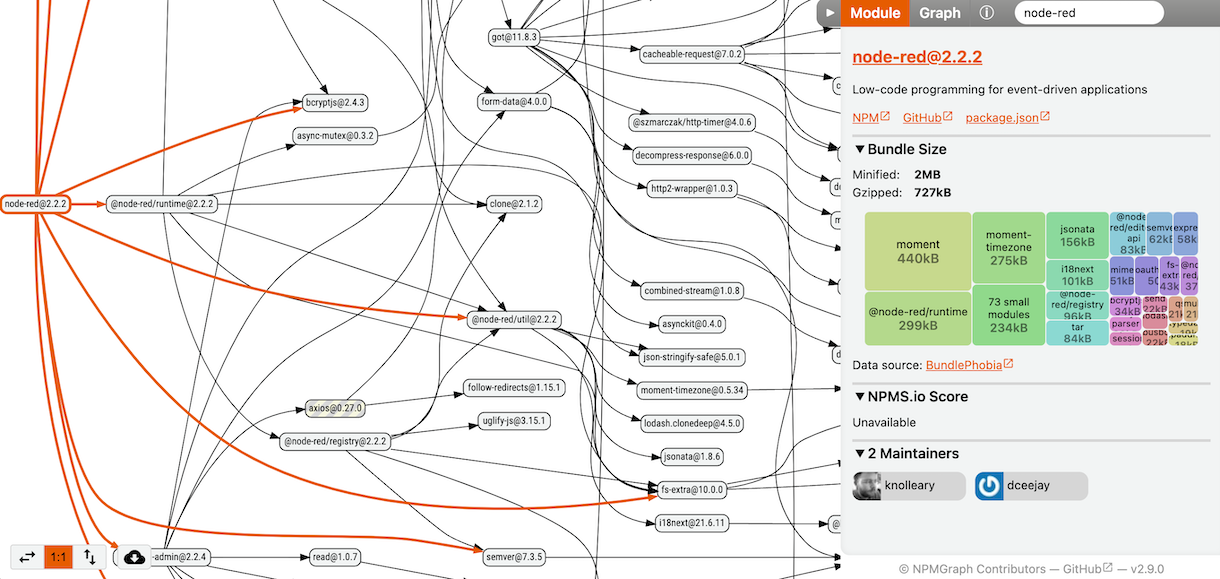
「NPMGraph - node-red」
おもしろかった、npmの依存関係をみるツール。こちら、先日使ったノーコードツール「Node-RED」の依存関係を表示してみた図です。様々な開発者が作った、282のオープンソースからできていることが分かります。ブラウザやDeno用に作ってみるのも良さそうですね。