スイッチの入力をIchigoJam webのボタン(BTN)入力とつなぐ1行プログラム。
1 LED BTN():GOTO 1
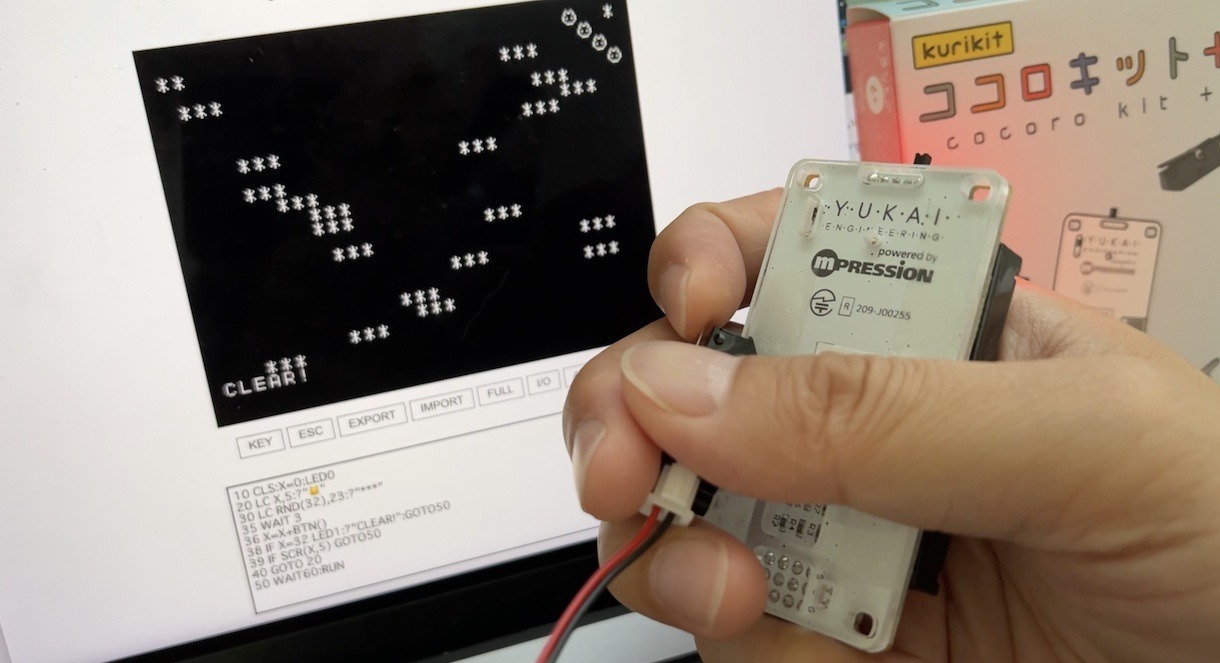
応用して「かわくだりゲーム」を改造した「かわわたりゲーム」
対岸までたどり着けるとLEDが光って祝福してくれます!
ココロキット+のスイッチでコントロールするIchigoJam webのかわわたりゲーム! pic.twitter.com/ZcAhc85LQQ
— 福野泰介 (@taisukef) September 5, 2022
10 CLS:X=0:LED0 20 LC X,5:?"🐱" 30 LC RND(32),23:?"***" 35 WAIT 3 36 X=X+BTN() 38 IF X=32 LED1:?"CLEAR!":GOTO50 39 IF SCR(X,5) GOTO50 40 GOTO 20 50 WAIT60:RUN
ココロキット+をつながなくても、画面タッチだけで遊べます → RUN on IchigoJam
Bluetooth BLEでWebアプリと簡単につながるココロキット+ pic.twitter.com/HJlFeSDba1
— 福野泰介 (@taisukef) September 5, 2022
ココロキット+のドライバをESモジュール化したので下記のように書くだけで簡単に使えます。ES-Jamでもどうぞ。(cocorokit-plus-js-sdk on GitHub)
IchigoJam BASICで簡単に、JavaScriptで本格的に、お好きなところからぜひどうぞ!

links
- ココロキット+
- 電子工作をもっと手軽に!ユカイ工学のココロキット+とIchigoJam webのコラボ、ブラウザからLED1
 スイッチの入力をIchigoJam webのボタン(BTN)入力とつなぐ1行プログラム。
スイッチの入力をIchigoJam webのボタン(BTN)入力とつなぐ1行プログラム。

