
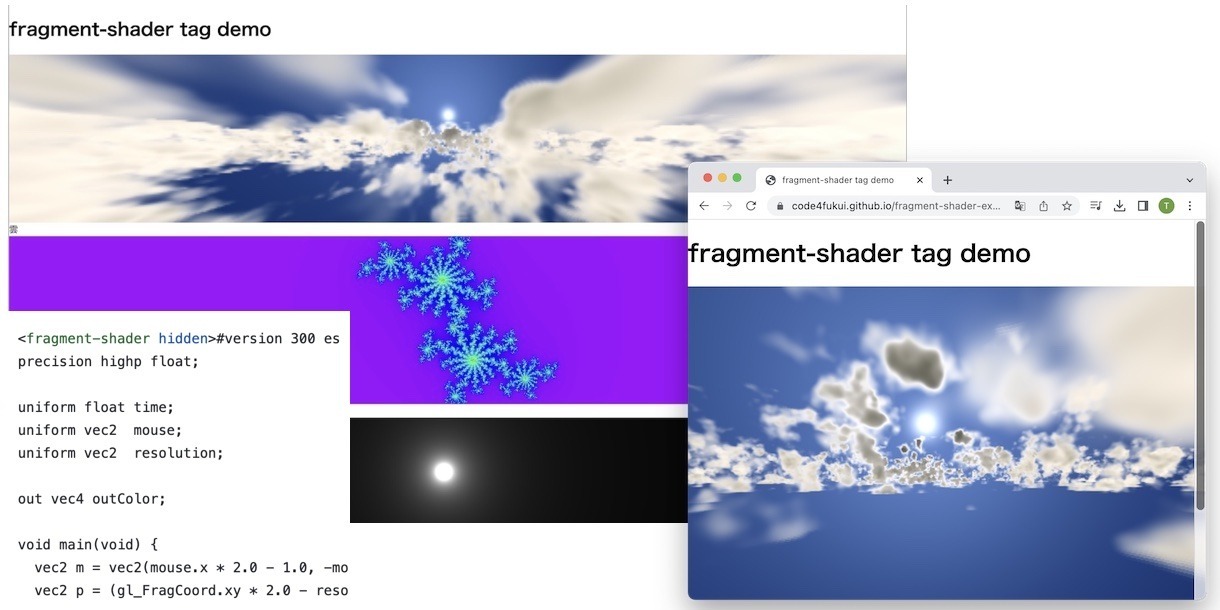
「cloud - fragment-shader tag demo」src on GitHub
「レイマーチングで潜れる雲を作る - Qiita」で見つけた無限に雲の中を飛んでいく風をちょっと改良。マウスで上下左右に少し動けて、雲の濃さも周期的に変えてみました。クリックするとフルスクリーン。
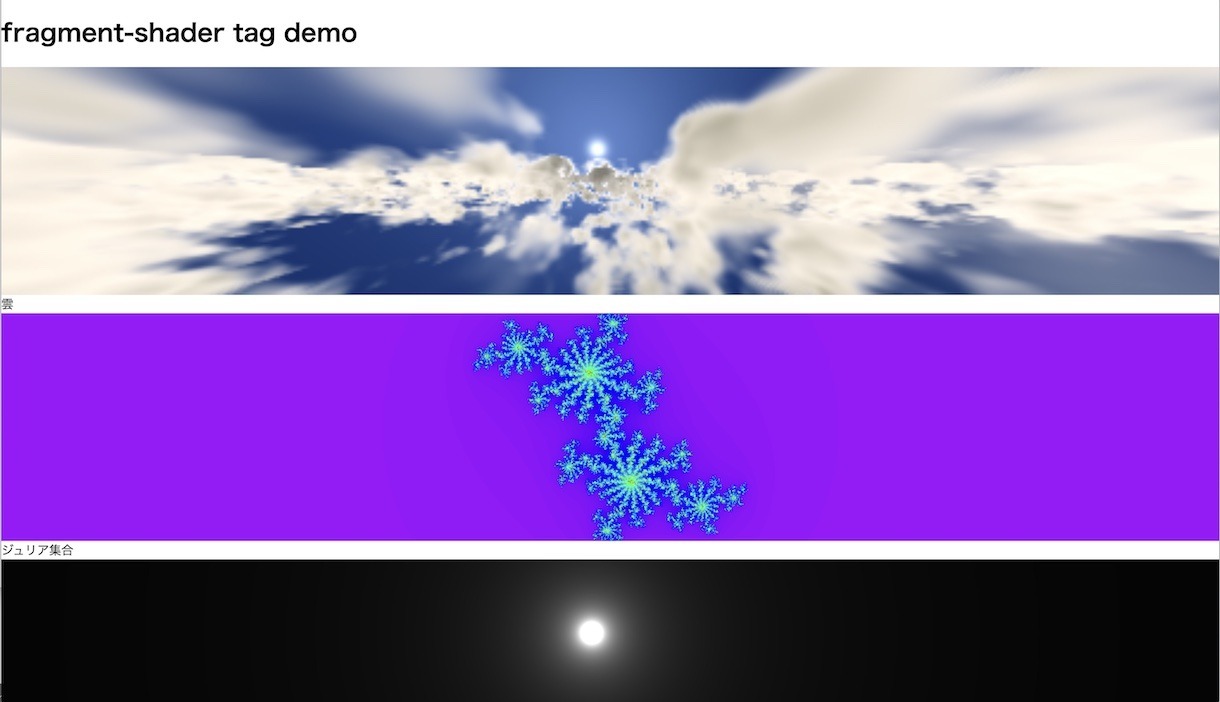
fragment-shaderというHTML拡張タグを作ったので、フラグメントシェーダーをGLSL ES 3.0で書くだけでいろんなアニメーションを生成できます!

「fragment-shader tag demo」src on GitHub
このようにHTML内に自由に並べて使えます。WebGL2&GLSL3、ウェブサイトをステキに飾るのにも良さそうですね!
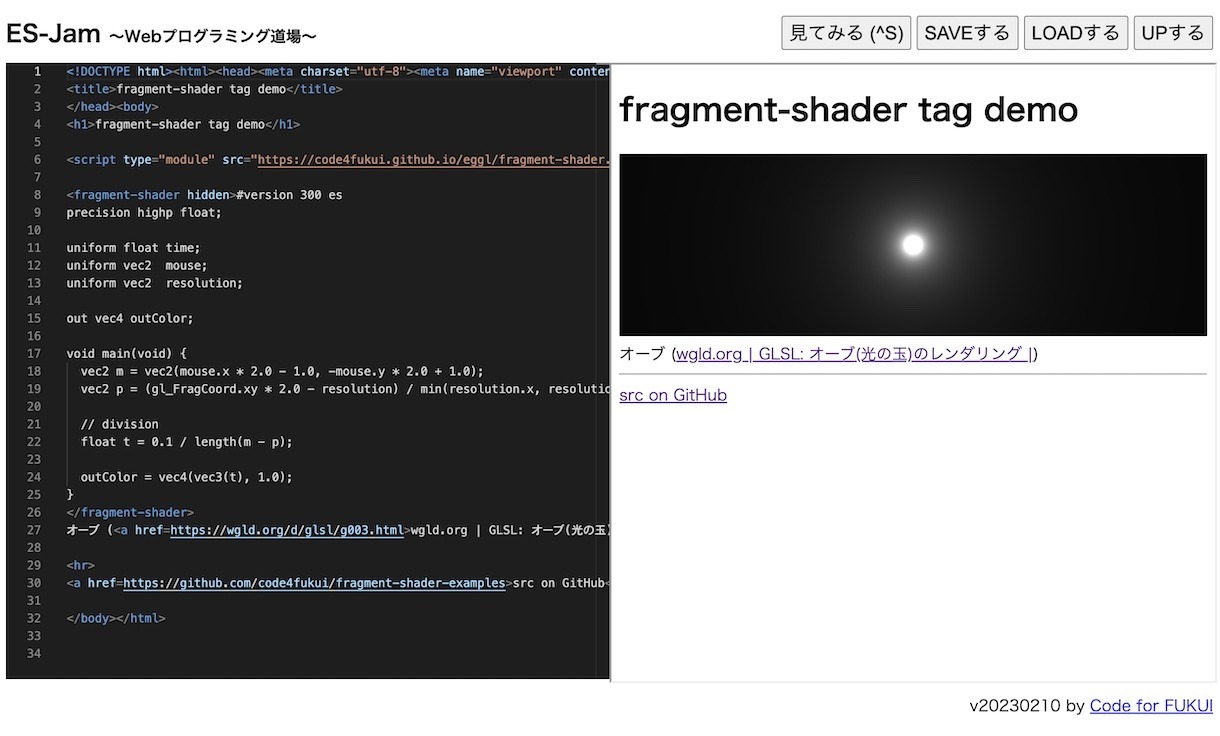
光の珠オーブや、雲をES-Jamで編集しながら遊んでみるところからどうぞ!

「オーブ - ES-Jam」
links
- WebGL 開発支援サイト wgld.org
- WebGL2 Fundamentals - WebGL2に特化した入門サイト
- docs.gl
 コンピューターを活かし切ろう。GPU向けの並列動作させるC言語風のプログラミング言語、GLSLのバージョン3.0を気軽に使うための拡張タグを作りました。
コンピューターを活かし切ろう。GPU向けの並列動作させるC言語風のプログラミング言語、GLSLのバージョン3.0を気軽に使うための拡張タグを作りました。

