プログラミングに関する面倒事の解決と言えば、ライブラリづくり!
GLSL言語をパースしてくれるライブラリ、glsl-parserを発見、glsl-parser/code4fukuiとしてESモジュール化した GLSL.js と、受渡しを簡単にする GPGPU.js を作成しました。
シェーディング言語のプログラム、入力と出力の変数、共通で使うパラメータをセットし、calcメソッドを呼ぶだけ!

「GPGPU-examples」src on GitHub
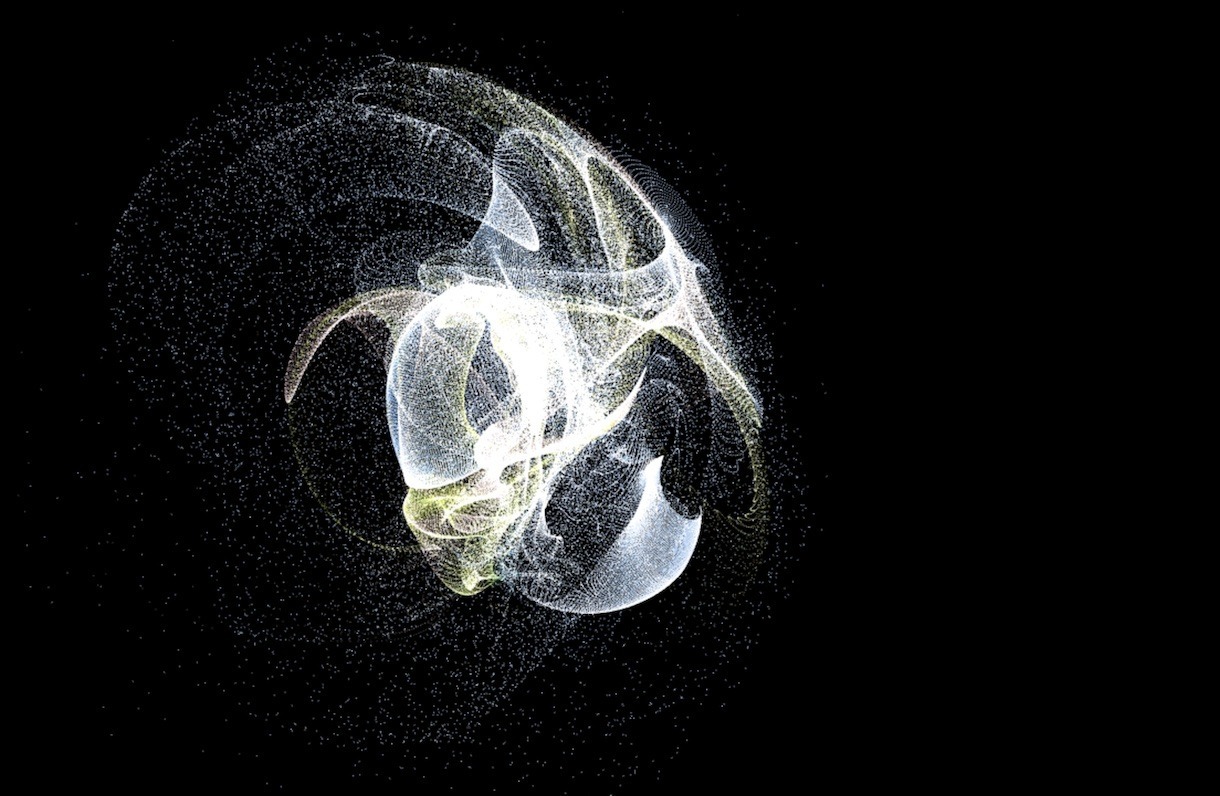
GPGPUはじめのいっぽで作ったものを、GPGPUとglMatrixを使ってリファクタリング!26万の点をサクッと秒間120コマ描画してくれて気持ちいい!

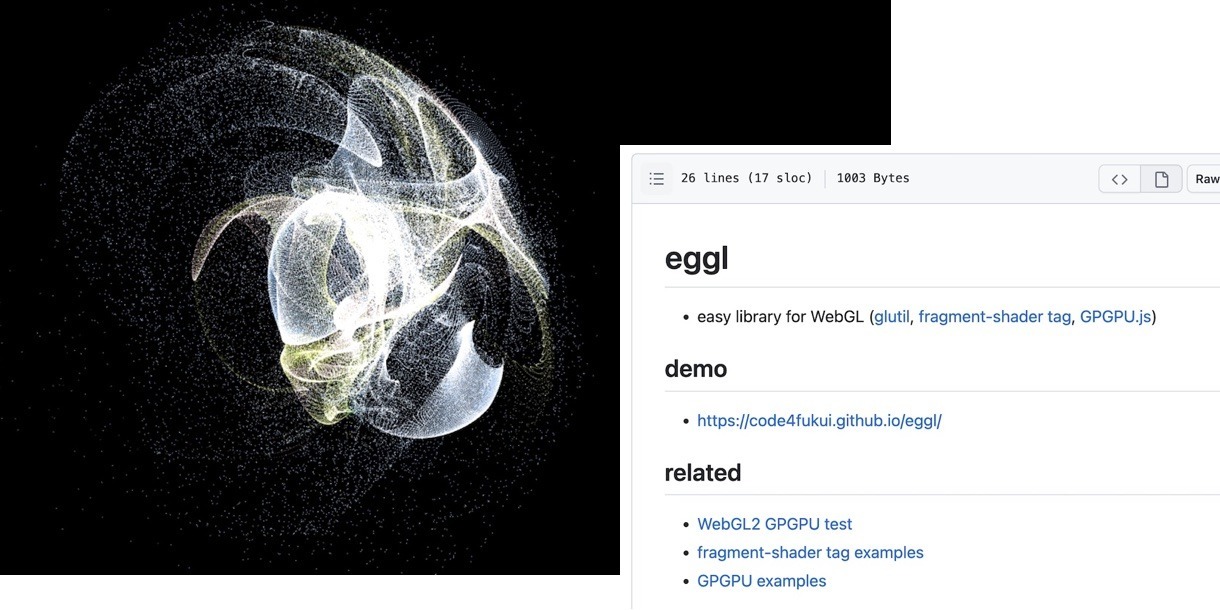
「eggl - GitHub」
かんたんWebGL/WebGL2ライブラリにGPGPU.jsを追加しました。
WebGL2/GLSL3.0は、主要スマホも対応済み。気軽に使える計算力が増えて、ワクワクしますね!
 シェーディング言語GLSLを使うのは楽しいですが、JavaScriptとの変数の取り回しが同じようなコトを何度も記述する必要があって面倒です。
シェーディング言語GLSLを使うのは楽しいですが、JavaScriptとの変数の取り回しが同じようなコトを何度も記述する必要があって面倒です。

