
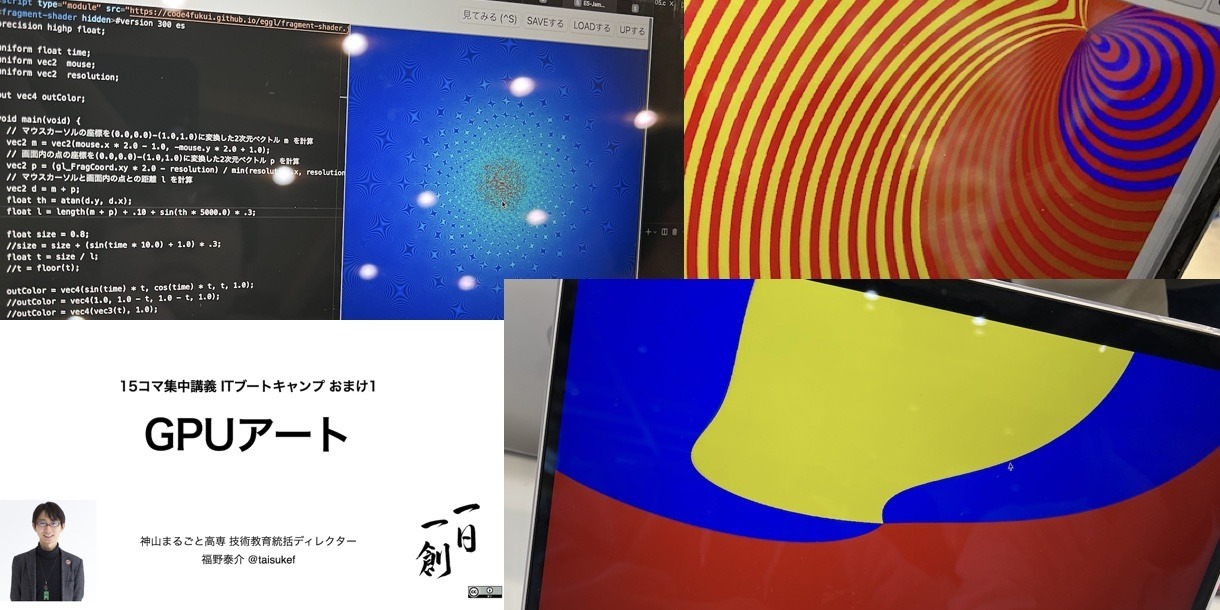
「GPUアート - 神山まるごと高専ITブートキャンプおまけ1」

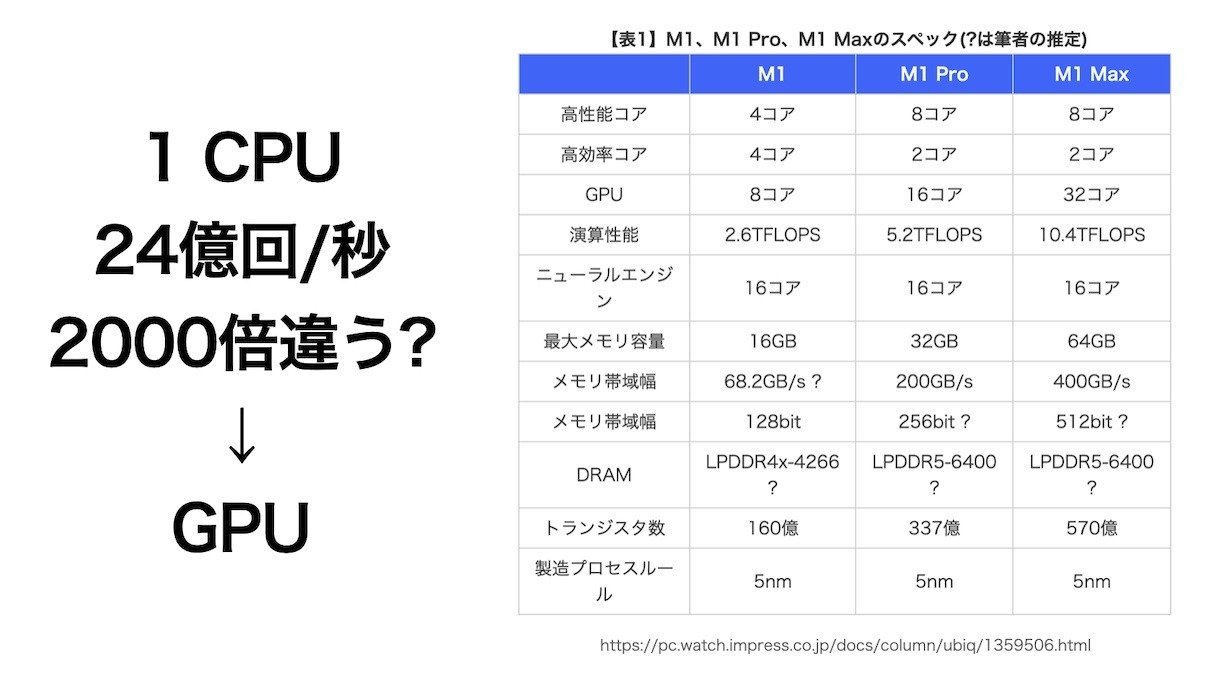
MacBook Pro M1の計算回数は毎秒5.2兆回。でも、CPUの周波数は2.4GHz、IchigoJam Rのたかだか24倍です。それが8コアあっても、並列して動かして192億。5.2兆との差はGPUという超並列コンピューターくん達にあります。

GPUくんに伝える言葉は、C言語の親戚GLSLというプログラミング言語を使います。

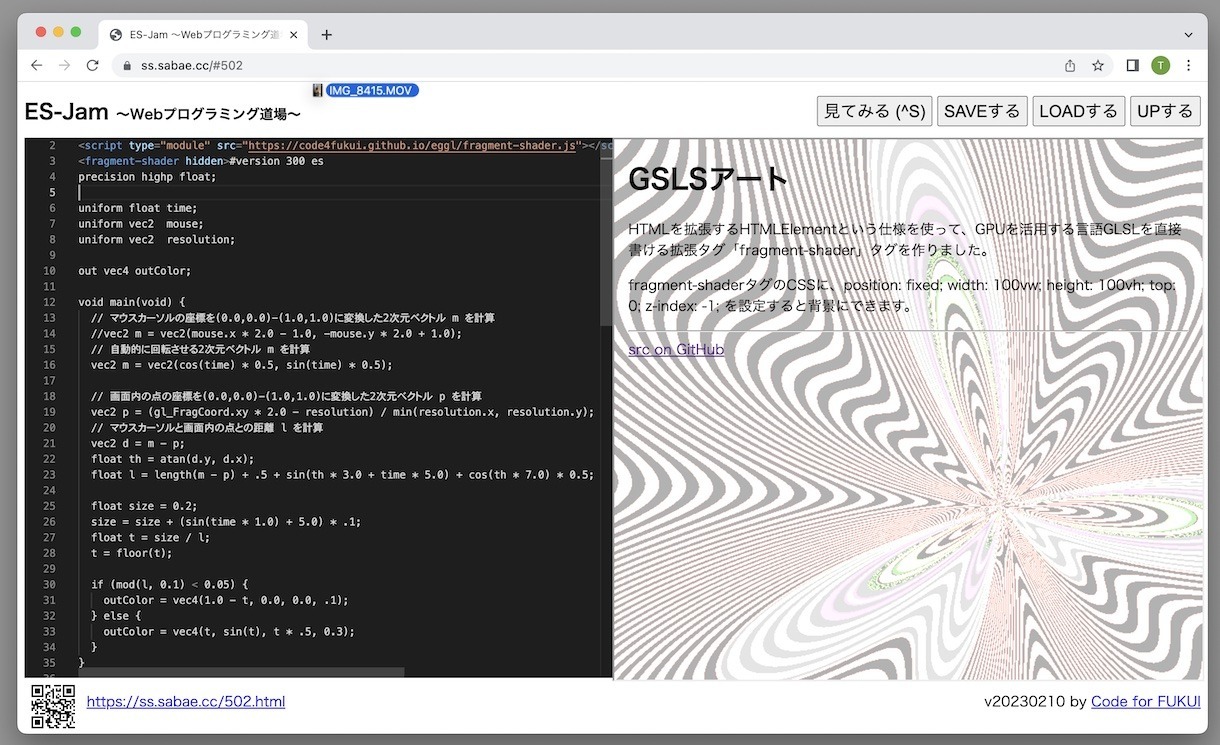
「fragment-shader tag sample」
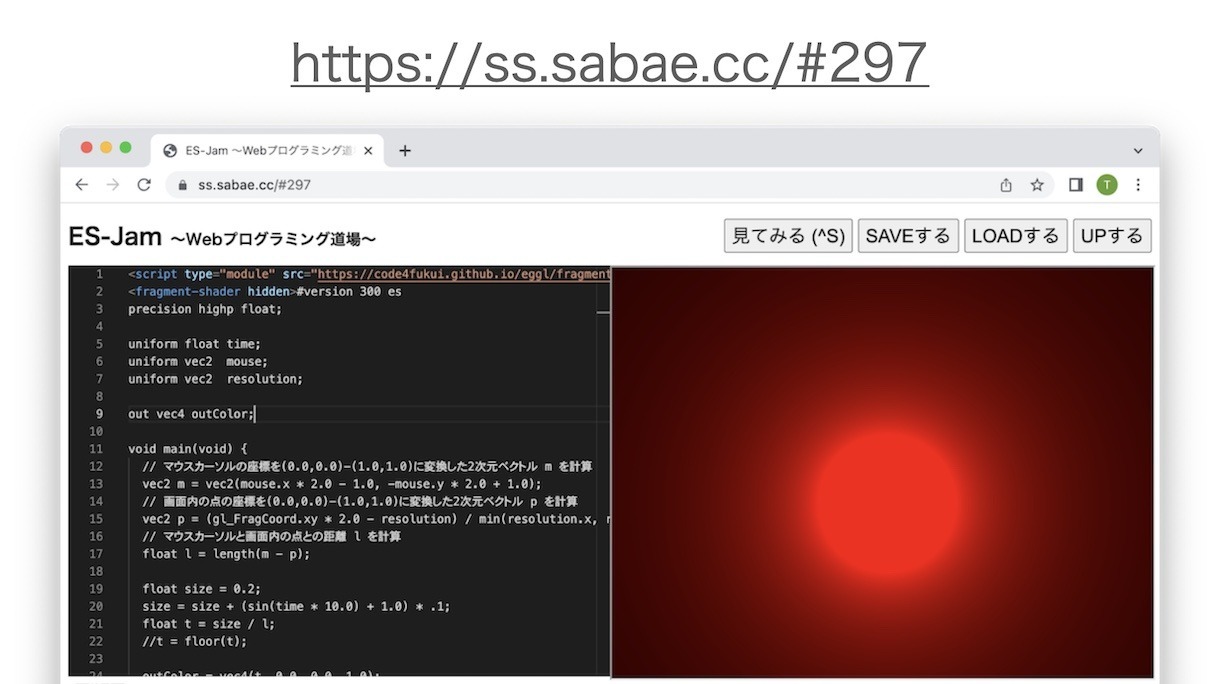
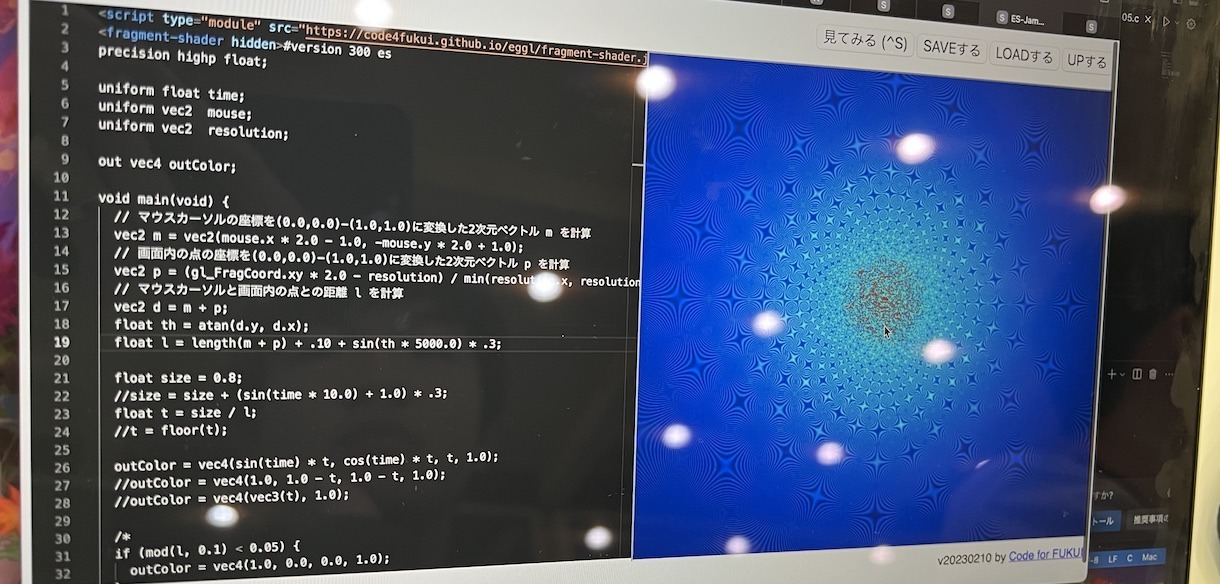
ES-Jamを使って、動かしてみましょう!マウスを動かすとついてくるきれいな赤い丸。GPUパワーで、リアルタイムにレンダリングしています。(HTMLを拡張するHTMLElementという仕様を使って作った、GPUを活用する言語GLSLを直接書ける拡張タグ「fragment-shader」タグ)
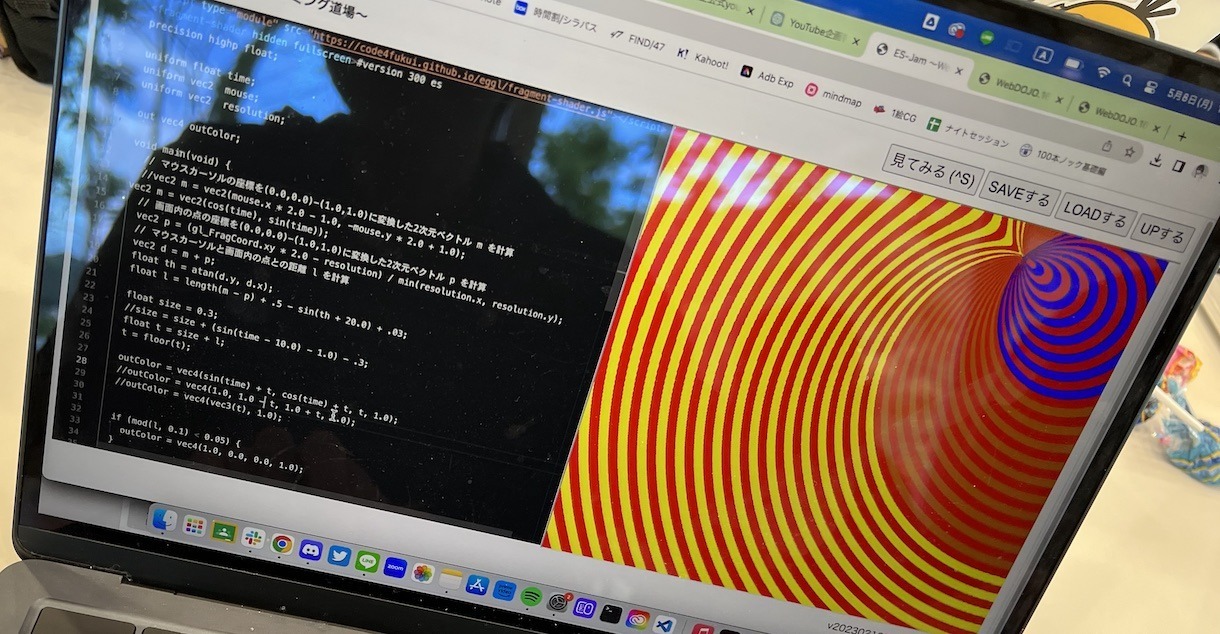
その場で誕生した、神山まるごと高専1年生による、GPUアートの数々!




ふくっちの宿題、ウェブサイトの背景にする方法。
下記のように、fragment-shaderタグのCSSを記述するのがポイントでした。
fragment-shader { position: fixed; width: 100vw; height: 100vh; top: 0; z-index: -1; }
一味違ったウェブサイトを作ってみましょう!

「ss.sabae.cc/#502」
アップされていた作品から更にちょっとパラメータをいじって背景っぽくしました。不透明度を小さくすると背景っぽさが出ます。
学べば学ぶほどできることが広がるプログラミング。
基礎からじっくりやる方法と、自分の作りたいものをがんがん作る方法を並行して進めるのが神山まるごと高専の技術教育スタイルです。

3コマ目はロングホームルーム with みねちゃん校長のポージング!

放課後は体を動かしたり、絵を書いたり、プログラミングしたりといろんな活動。

セグウェイドリフトでバスケ!

体験してもらったVR東尋坊コースター!いらすとやで既視感!

空撮可能ドローン、リモートIDが付いてついに近日飛行可能に!これで神山まるごと高専コースターもつくれるね。

突発的にはじまる電子工作講座に人だかり。

神山まるごとファーム部のチラシがミーティングしていると思ったら爆速でチラシができてた!

19時、うっかり飲食店がすべて閉まってしまったので、スーパーに寄って緊急BBQプロジェクト!お店の方にまるごとファーム部のチラシをご説明。かわいい後輩のためがんばる!

神山には19時からできるBBQがある!

炭火を起こすにはウチワがいるよ!

また来るよ!
 プログラミングの教員、正木さんの時間をお借りして、アートで学ぶプログラミング言語の変数と計算の話。
プログラミングの教員、正木さんの時間をお借りして、アートで学ぶプログラミング言語の変数と計算の話。
