
手で直感的に操作する電脳メガネ用アプリづくり、今度は積み木風アプリ!

「AR Tsumiki」src on GitHub
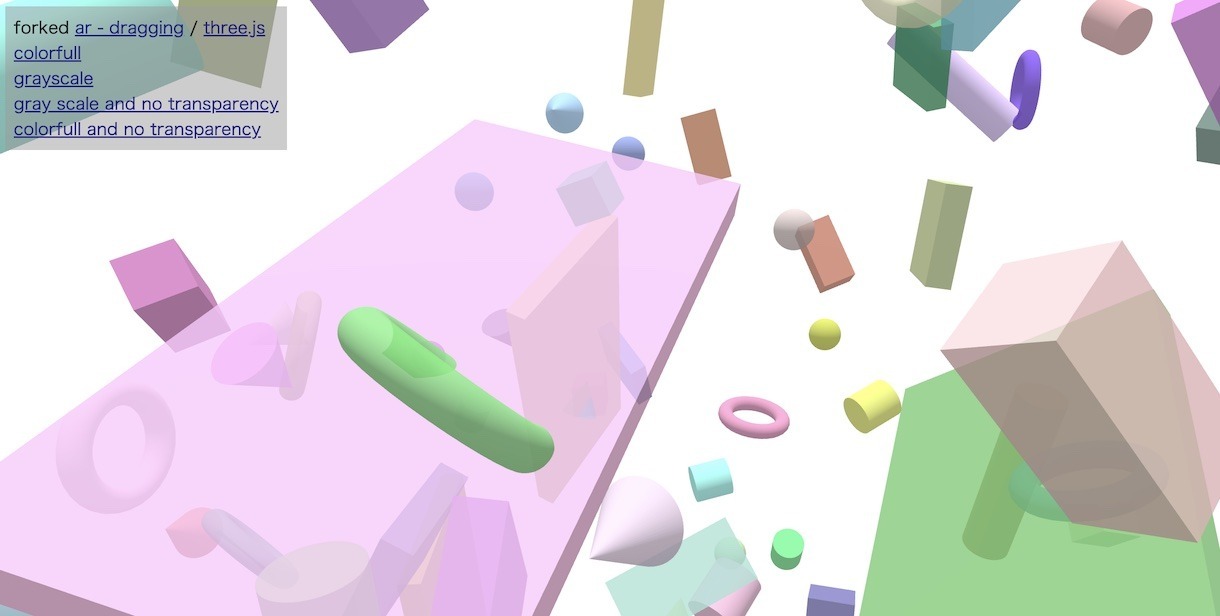
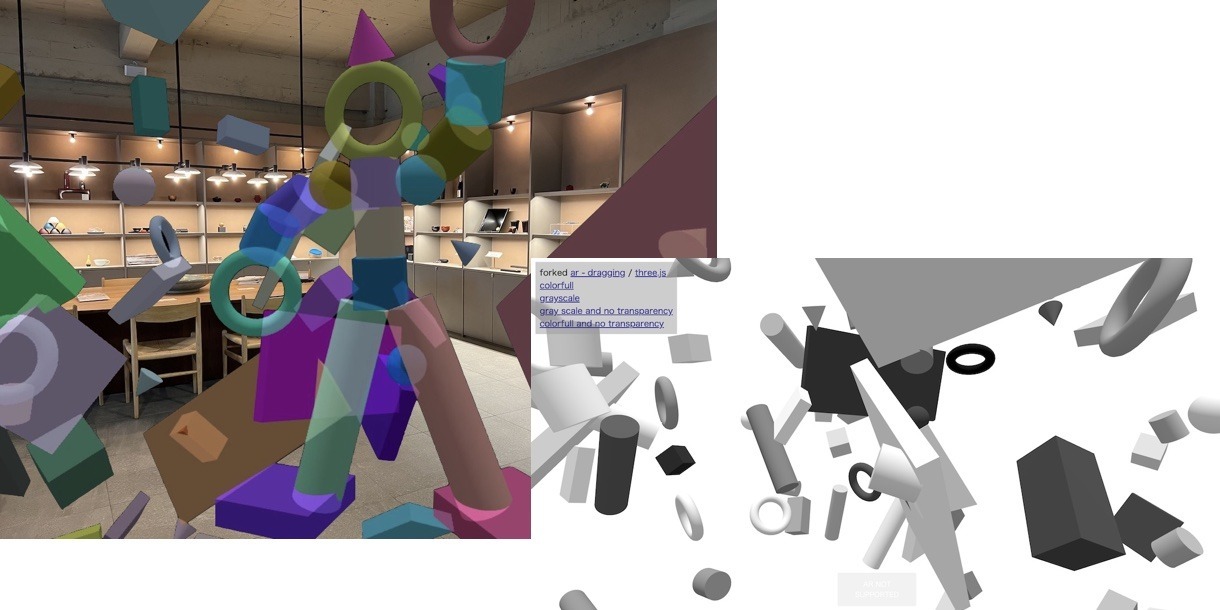
無重力かつその場に張り付き、重ねることも可能なので、より自由度が高い、積まなくてもいい積み木アプリです。コントローラーで動かしたいものを選択して、ボタンを押しながら動かせます。Three.jsのサンプル「ar dragging」をベースに、まとめて移動にも対応させて、ブロックの色や形状や数を調整。
Three.jsの機能として、ハンドトラックにも対応していました。人差し指と親指で方向を決めたり、つまんで決定操作ができます。Meta Quest1/2/Proでお試しください。その他VRデバイスでもVRモードで動きます。

「AR Tsumiki」src on GitHub
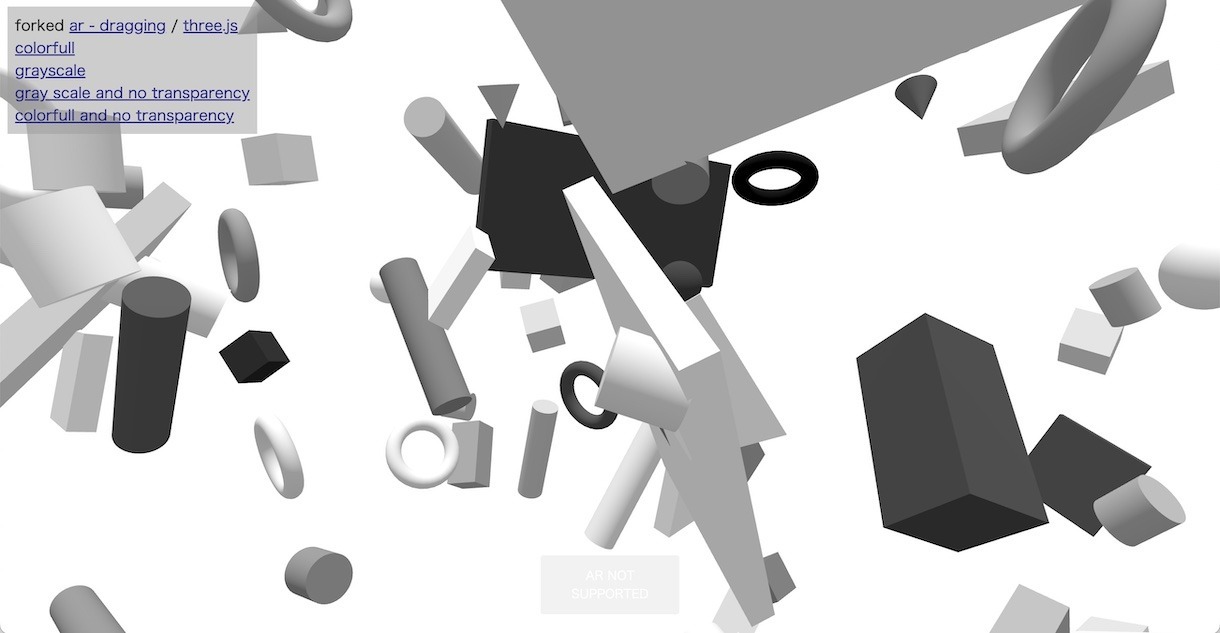
グレイスケールにもできます。大きな板を透かして見れば、Vision OSのGlass Window風?すりガラスにする方法、要調査。

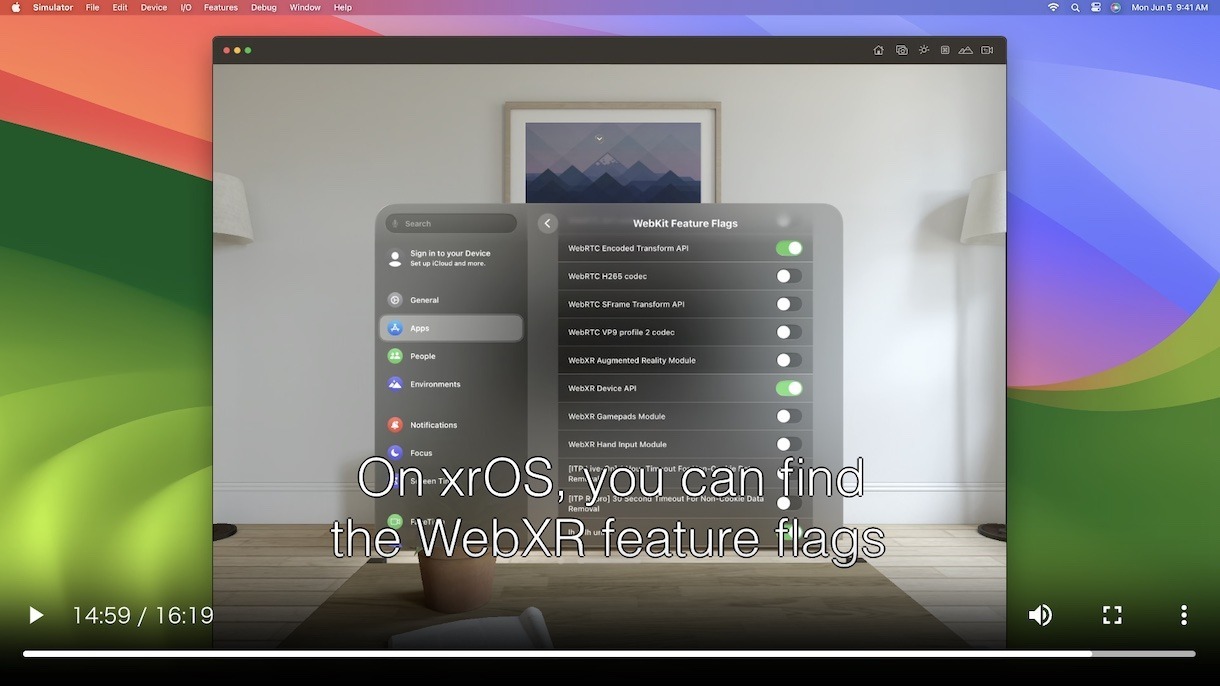
「Meet Safari for spatial computing - WWDC23 - Videos - Apple Developer」
うれしいことに、Apple Vision Pro も、WebXR対応です!HTMLのmodelタグを使って、3Dモデルをポンっと表示するだけのイージーモードもあり。

「Meet Safari for spatial computing - WWDC23 - Videos - Apple Developer」
VisionOSをxrOSと呼んでいたころに作られたセッション。他にも、いろいろと情報がでているので、チェックしてみましょう!(参考、spatial - Sessions - WWDC23 - Apple Developer)

 Fri Night
Fri Night