
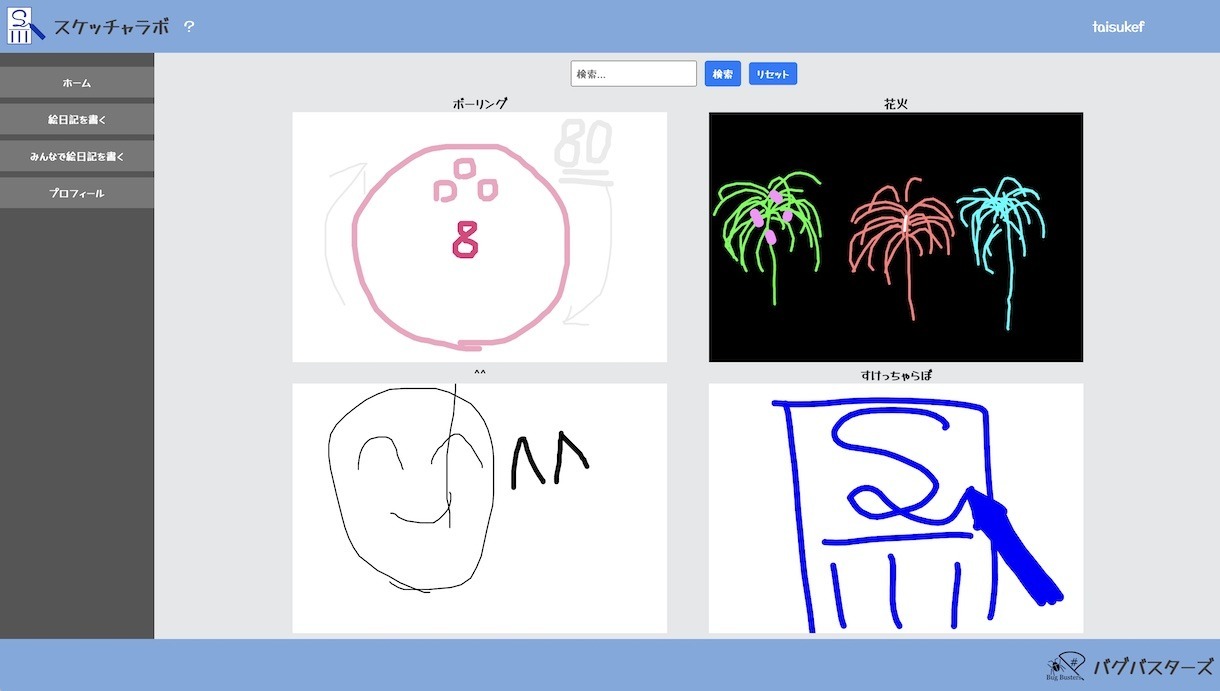
「jigintern/2023-summer-b: スケッチャラボ」
お絵かきSNS、スケッチャラボのお絵かき機能を切り出して、メンテナンスしやくしてみようとコードを見てみました。

「home | p5.js」
お絵かき関係はJavaのProcessingからJavaScript用に派生したp5.jsが使われています。
p5.jsは、ESモジュールと相性が悪いので、ESモジュール化した「p5.es」を作ってみることにします。

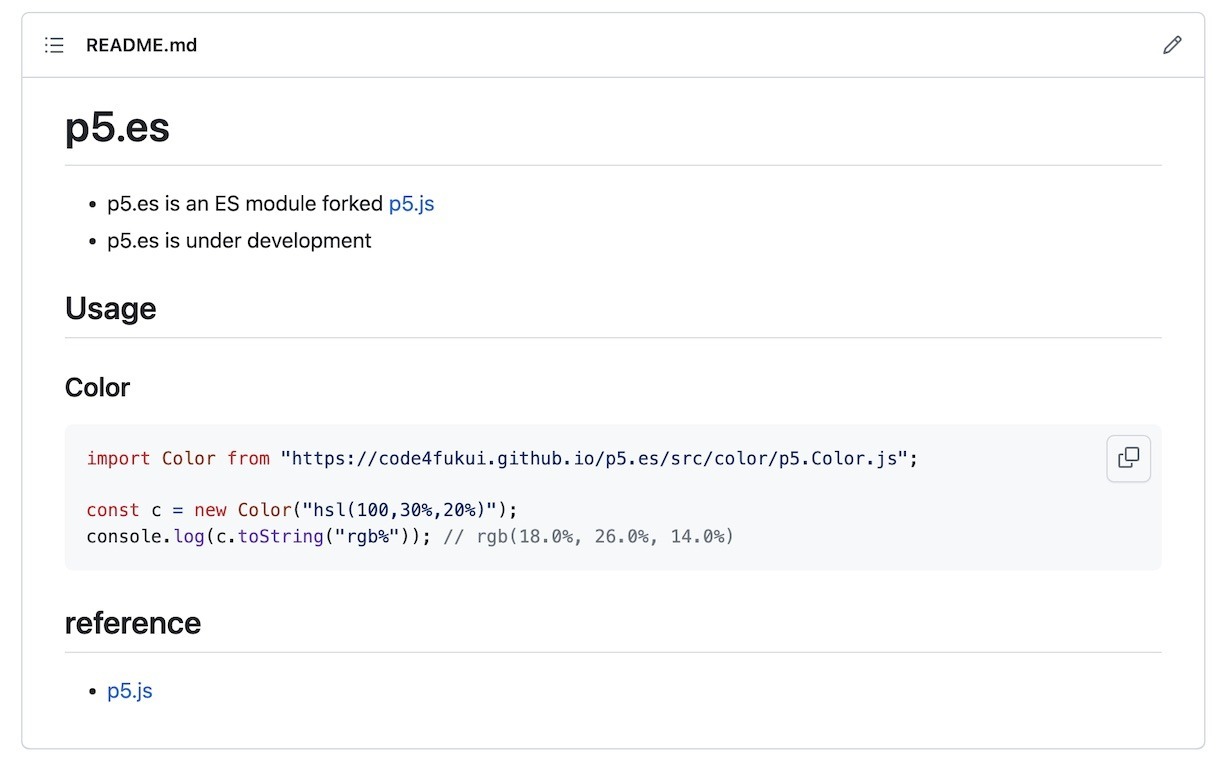
「p5.es forked p5.js」
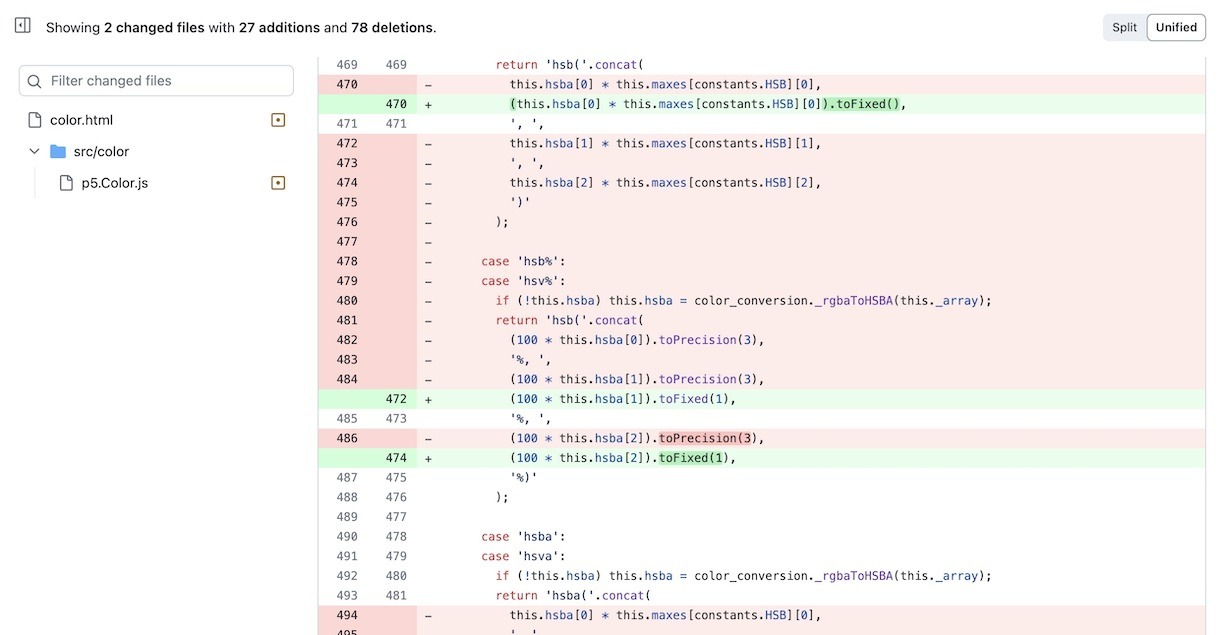
まずは色、p5.Color.js から!ESモジュール表記に変更。

Denoのテストで発覚した、rgba%で出力したときアルファがパーセント表記になっているとパースできないなど、書式が入力と出力で合っていなかったところを修正してあります。p5.jsへIssue上げて、プルリク投げてもいいかも。