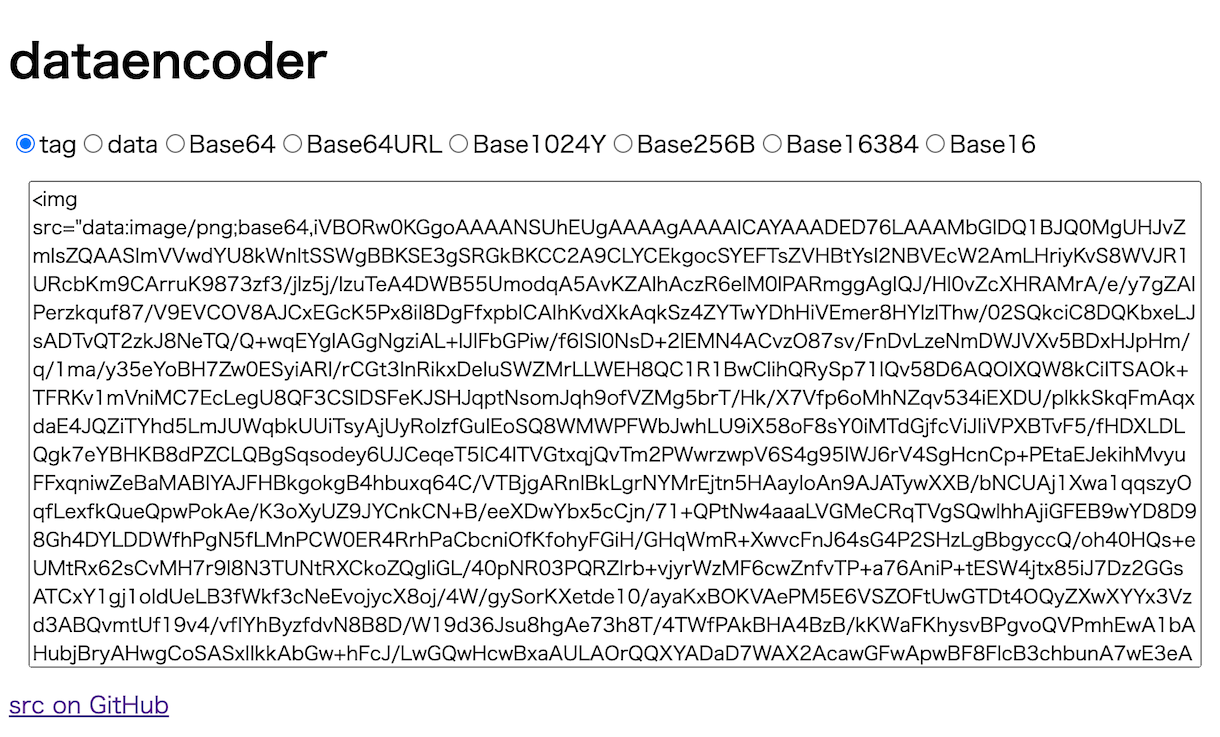
data:image/png;....
この表記でBase64エンコードしてimgタグのsrcに設定すると表示できます。Base64の冗長さが気になるかもしれませんが、gzipで圧縮して通信すればオーバーヘッドはほとんど無くなります。
任意のファイルをドロップをしたら、dataプロトコル付きのタグを生成してくれるツールを作りました。

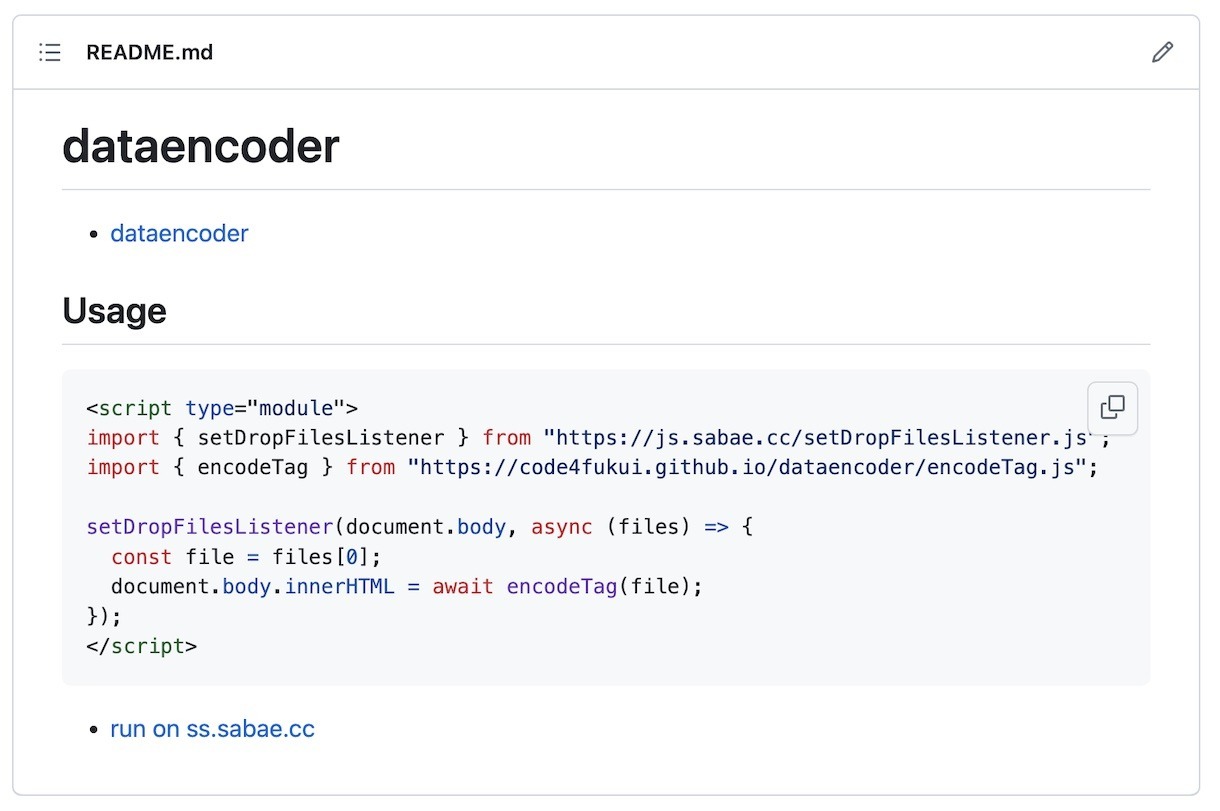
「dataencoder」src on GitHub
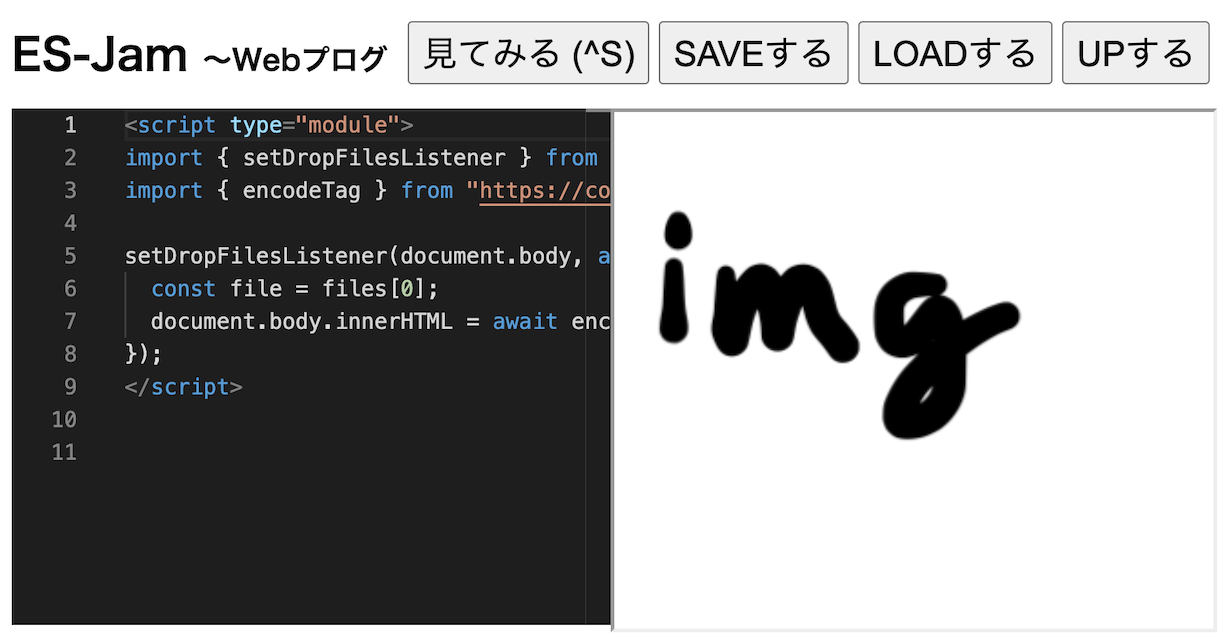
画像ファイルをドロップするとimgタグが生成されます。HTMLに貼り付けてみましょう。
ドロップされるファイルはサーバーにはアップされないローカル処理です。

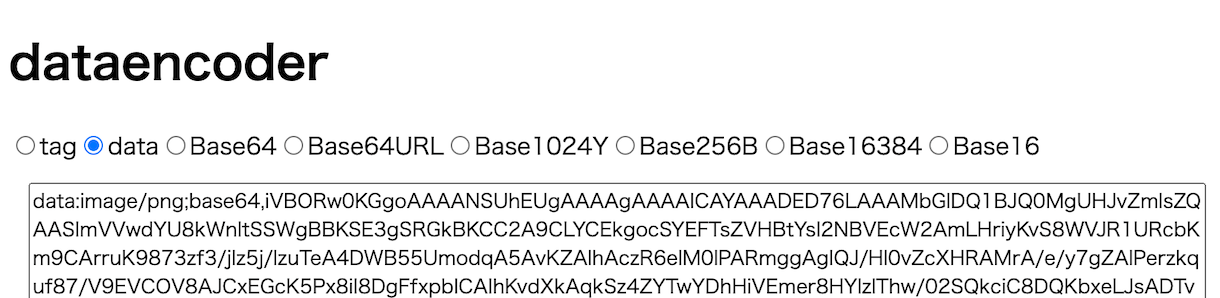
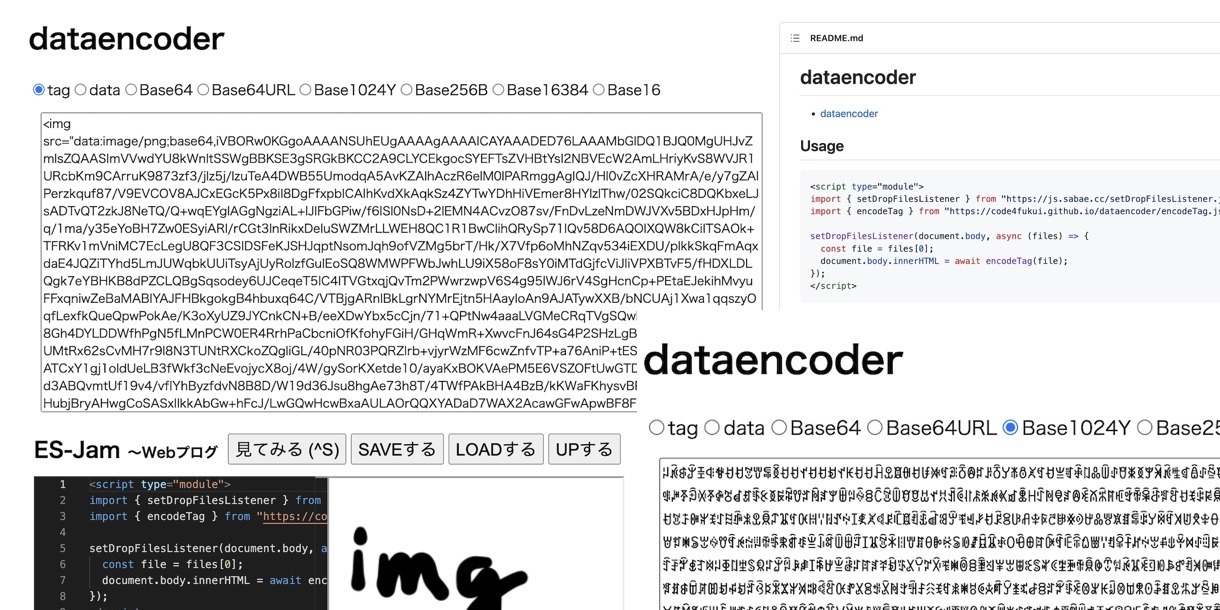
ラジオボタン、dataはdataプロトコルのみの表示です。ブラウザのURL欄に貼り付けてみましょう。

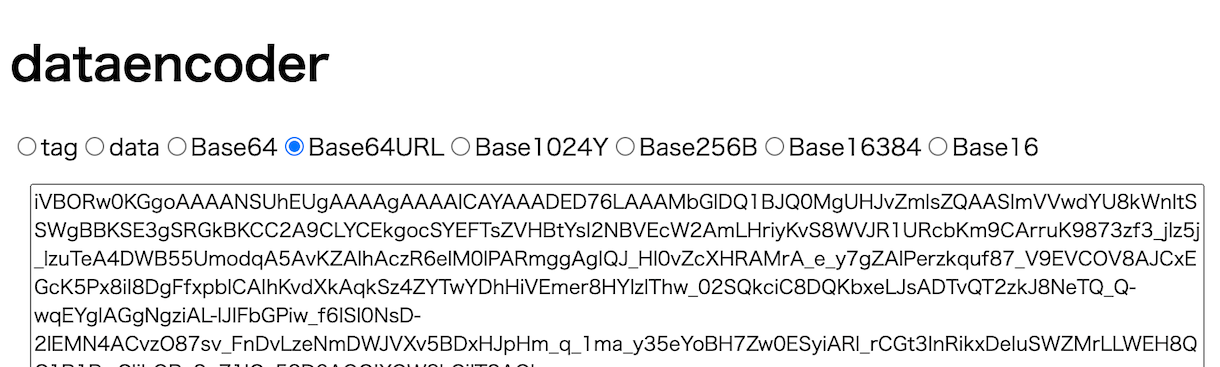
Base64とBase64URLの違いをチェックできます。

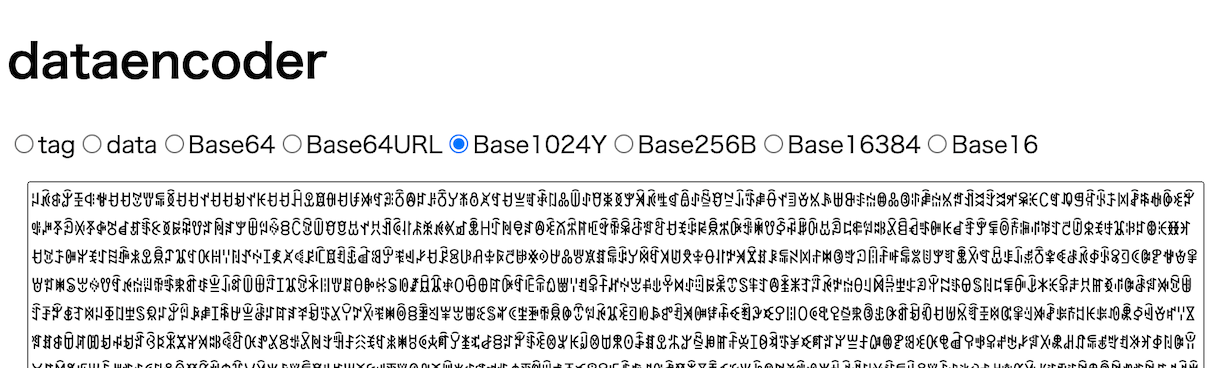
イ文字を使ったBase1024Yなどもおまけで搭載!一見短くていいですが、1文字2byte使うのでデータ量的には損です。(参考、イ文字で作るBase1024Y、一日一創する2週間、第二期jigインターン2023スタート!)

「dataencoder src on GitHub」
setDropFilesListener.js を使って、ドロップされたファイルからタグを生成する encodeTag.js を含んだリポジトリ。
ファイルがドロップされたらinnerHTMLで表示するコードはこのように書けます。

run on ss.sabae.cc
「見てみる」を押して、ファイルドロップ!
実際に動かしてみましょう。ファイルドロップを使ったwebアプリ開発の参考にもどうぞ。
links
- Base1024Y - イ文字で作るBase1024Y、一日一創する2週間、第二期jigインターン2023スタート!
- Base256B - 点字を使ったエンジニアフレンドリーなエンコーディング braille-encode、Base256B.js
- Base16384 - クリエイティビティを刺激しよう、IdeaSyncオープン、jigインターン成果発表会、サイフラ
 Webサイト、小さいファイルを細々とダウンロードするのは速度面で不利です。dataプロトコルを使って埋め込んでしまいましょう。
Webサイト、小さいファイルを細々とダウンロードするのは速度面で不利です。dataプロトコルを使って埋め込んでしまいましょう。

