
高専の頃2年間学んだ中国語(マンダリン)!
昨日作った、
CE典を改良します。

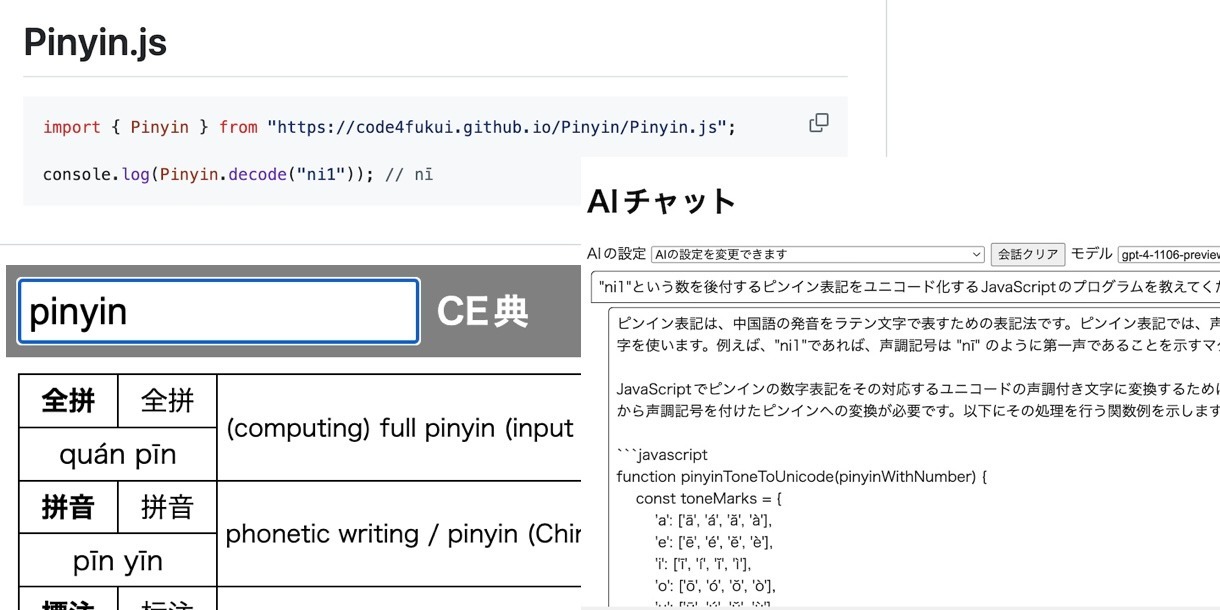
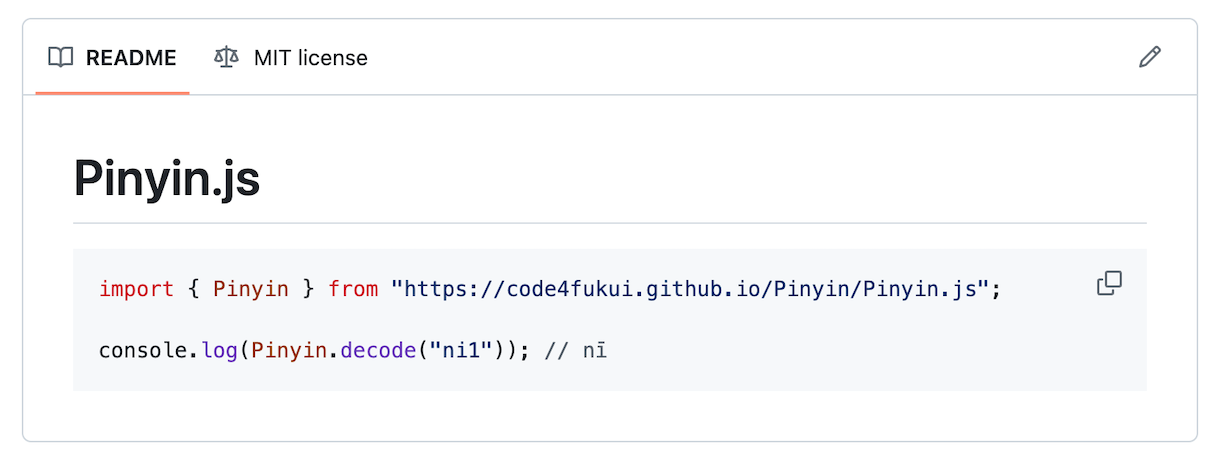
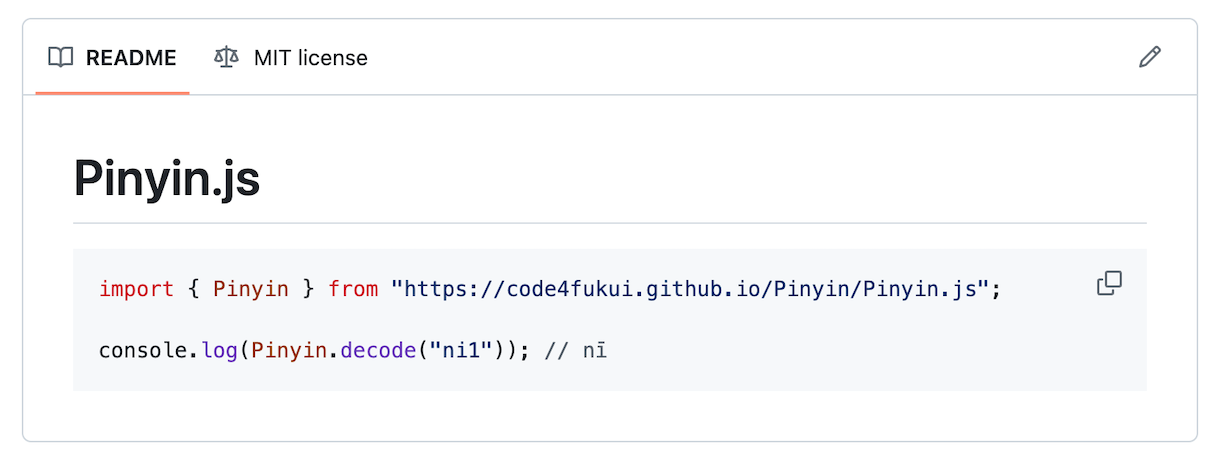
「code4fukui/Pinyin」
「ni1 hao4」を「nǐ hǎo」のように変換するJavaScriptのプログラムです。
萌典では事前に変換しているようでしたが、ウェブアプリ内での変換で対応することにしました。

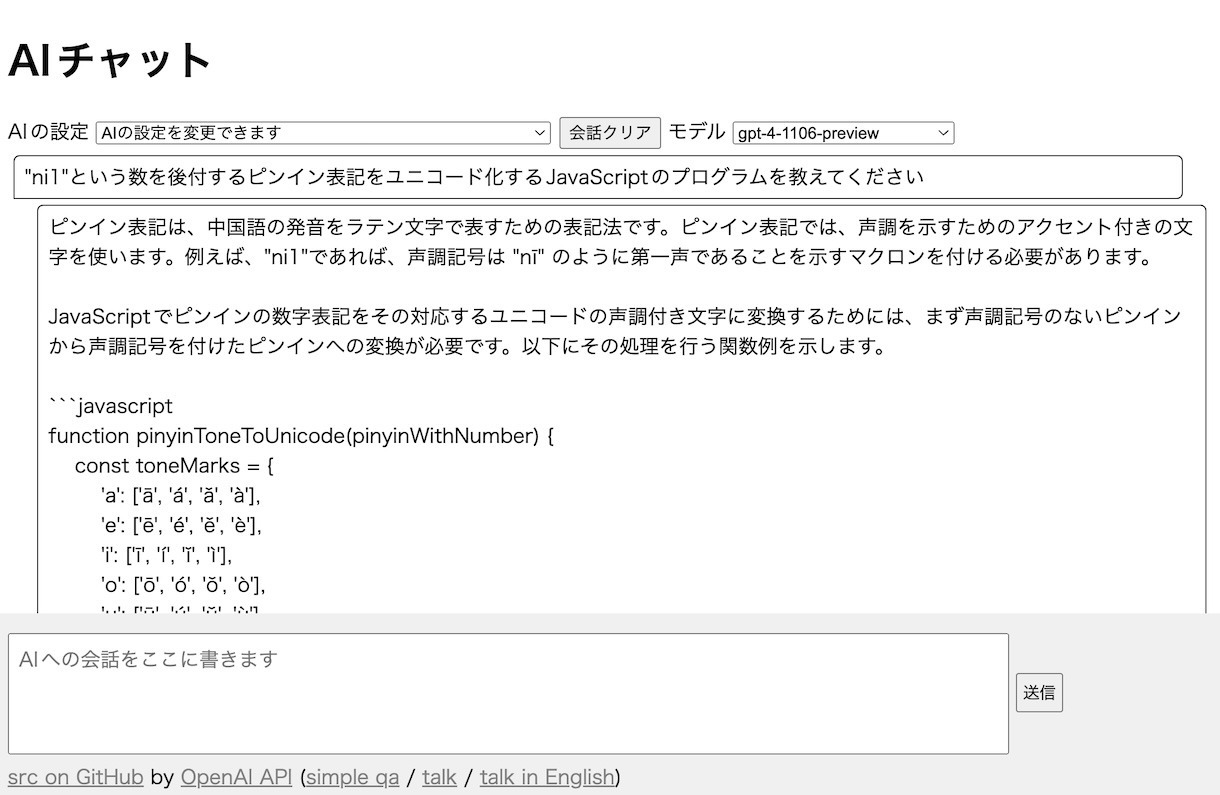
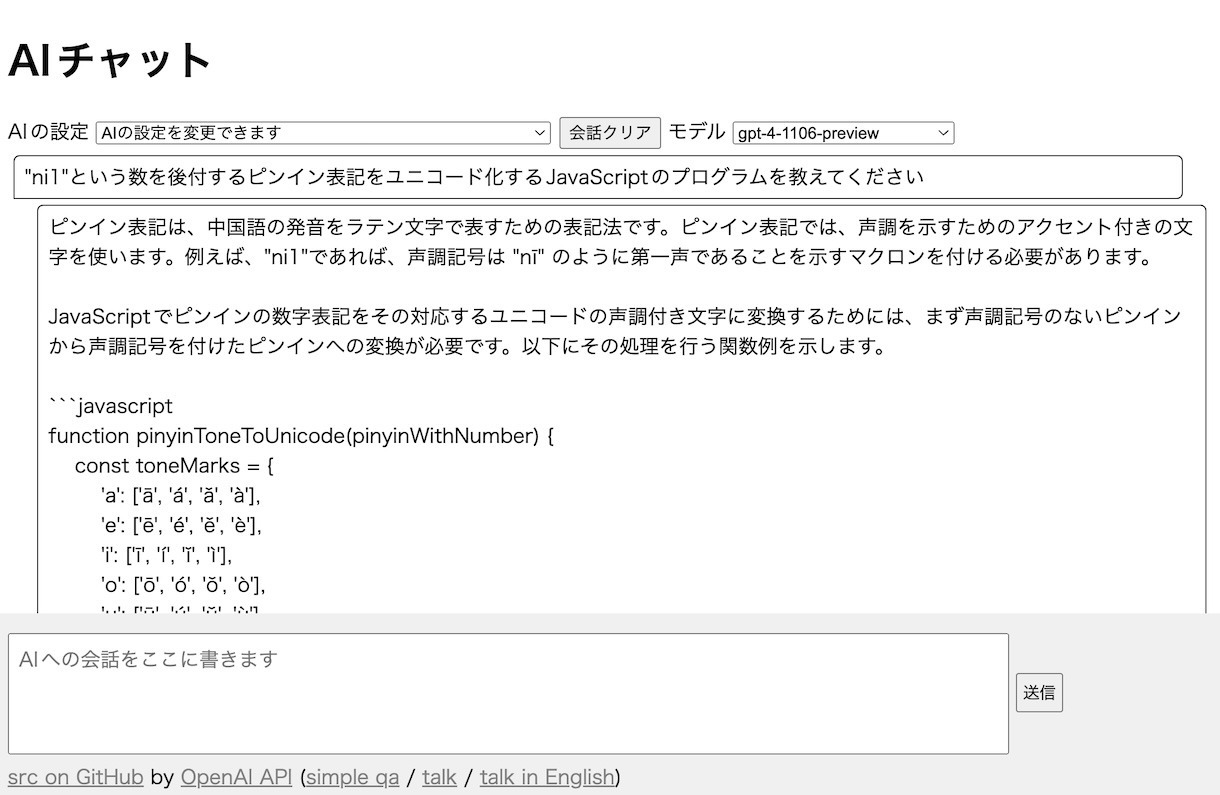
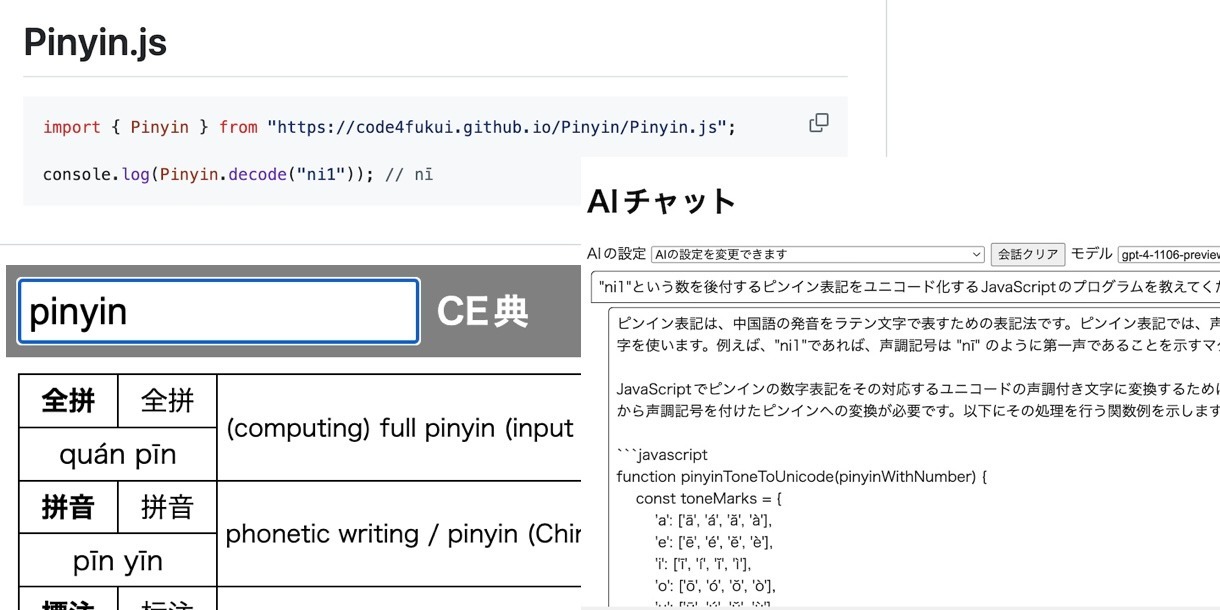
最近は検索すると並行して、ChatGPTを使ったAIチャット(GPT4-turbo)に問い合わせることにしています。今回はばっちり発音記号の表と共に動くコードを回答してくれました!複数単語への対応を追加して、Pinyin.jsとして完成!

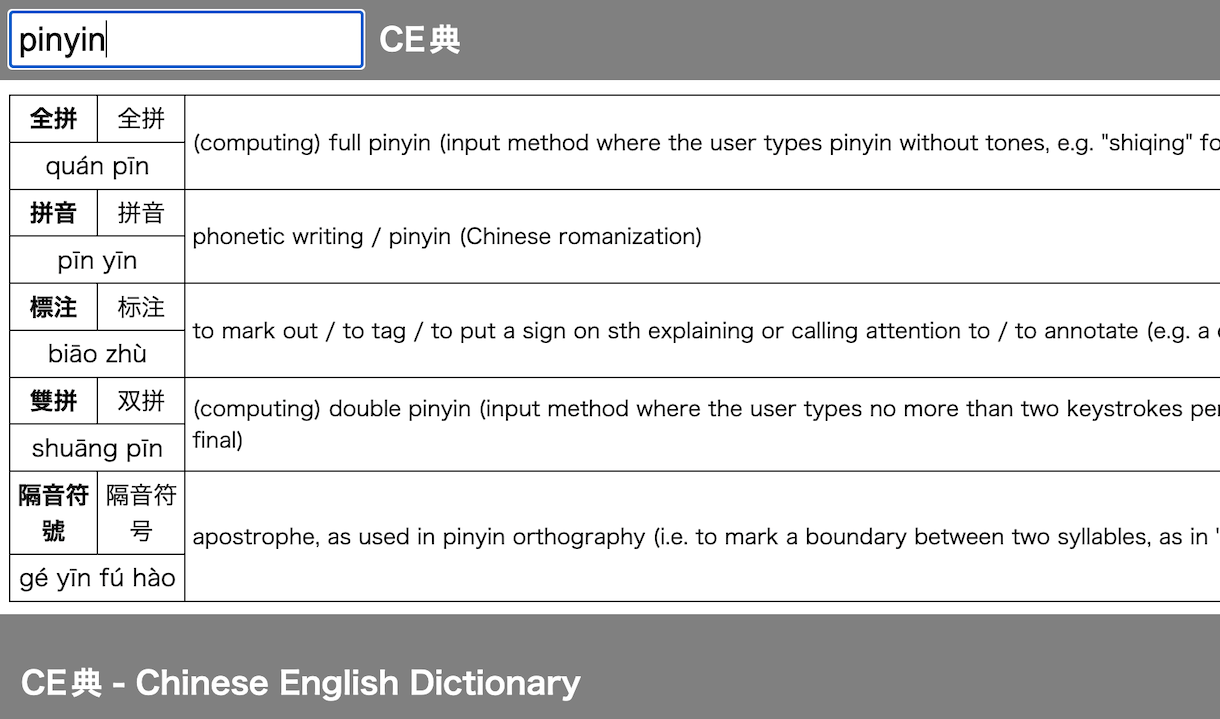
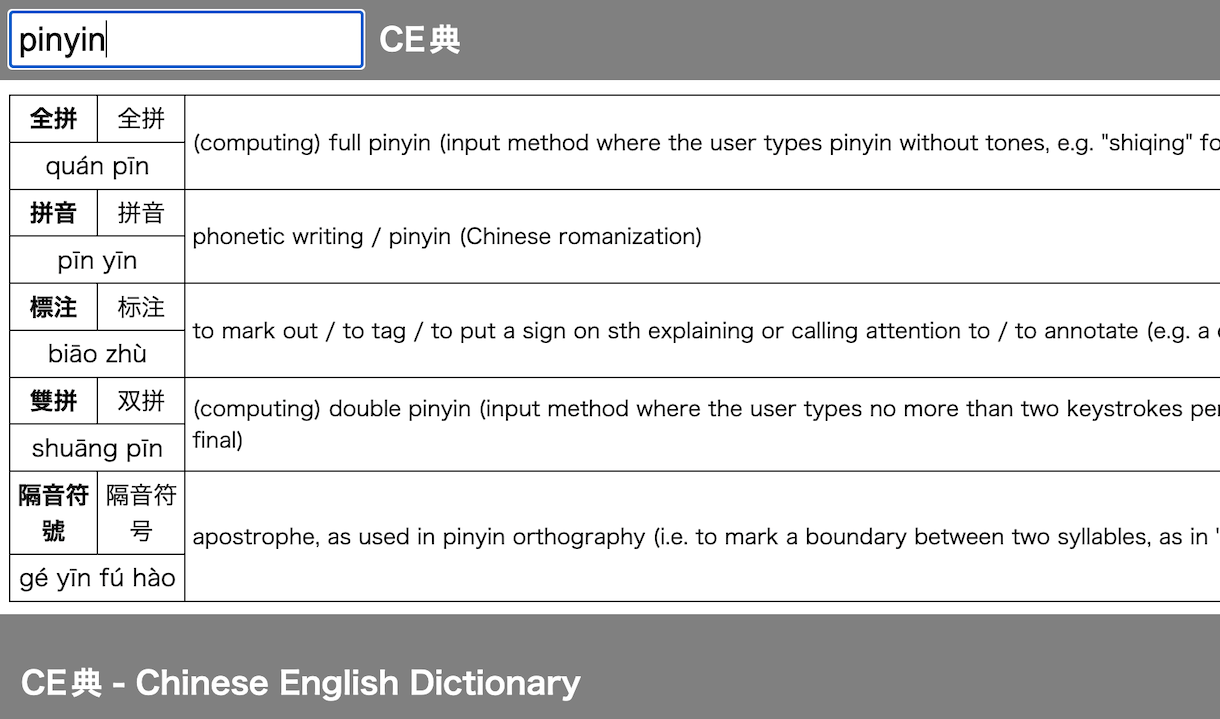
「CE典」
CE典に、組み込み、ピンイン表示に対応!
せっかくなので、Web Speech APIを使って、単語を発声してくれるようにもなりました!
const speech = (text, lang = "zh") => {
if (!window.SpeechSynthesisUtterance) {
alert("not supported WebSpeech API");
return;
}
const msg = new SpeechSynthesisUtterance();
msg.volume = 1.0;
msg.rate = 1.0;
msg.pitch = 1.0;
msg.lang = lang; // "ja-JP"; // or "en-US"
msg.text = text;
speechSynthesis.speak(msg);
return msg;
};
オープンな教材を作りながら語学も学べて、一石二鳥以上!
links
- 台湾g0vの辞典プロジェクト「萌典」を元に開発、漢英辞書アプリ「CE典」


 高専の頃2年間学んだ中国語(マンダリン)!
高専の頃2年間学んだ中国語(マンダリン)!
 Fri Night
Fri Night