台湾g0vのプロジェクト「萌典」に着想を得て作った「CE典」で気になった起動時間。9MBほどあるCSVの辞書データの読み込みがその原因なので、ローカル内にキャッシュしておけると解決します。
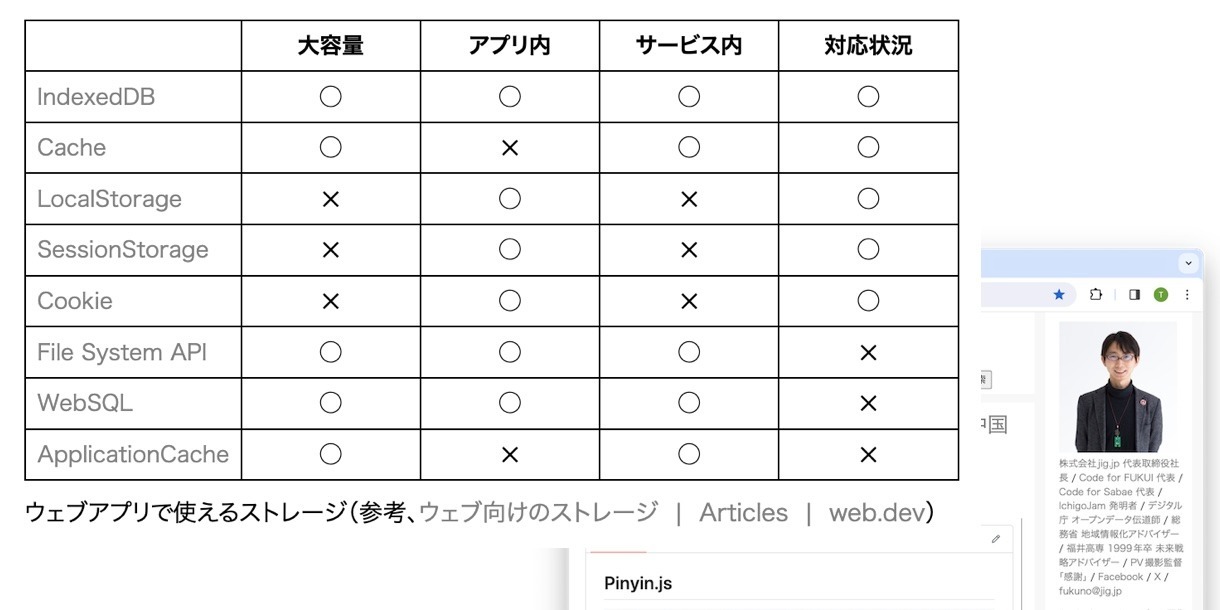
ウェブでデータを保存するといえば手軽なlocalStorageと思っていましたが、収まりきらない気がしたので調べてみたところ、なんと8種類もありました!ただ、推奨はIndexedDBとCacheのみです!
ウェブアプリで使えるストレージ(参考、ウェブ向けのストレージ | Articles | web.dev)
ブラウザの動きを止めない非同期対応によって大容量にも対応し、アプリでもサービスでも、スマホを含む、すべてのブラウザで使える上位互換「IndexedDB」、なんと数百MB、Safariでは段階的にユーザー許可によって増加できて最大1GBもの大容量を扱えるとのこと。すごい!

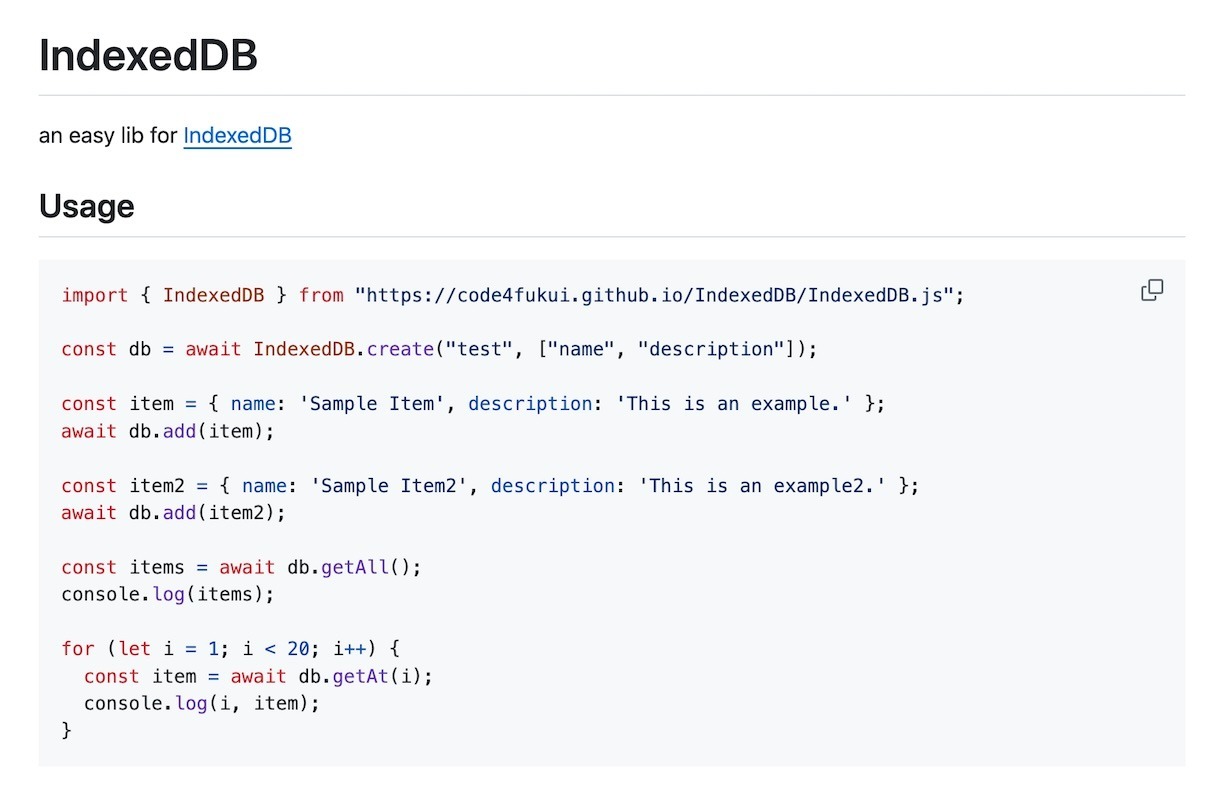
「code4fukui/IndexedDB」
トランザクションにも対応していて高機能なIndexedDBをシンプルに扱うためのライブラリを作成。

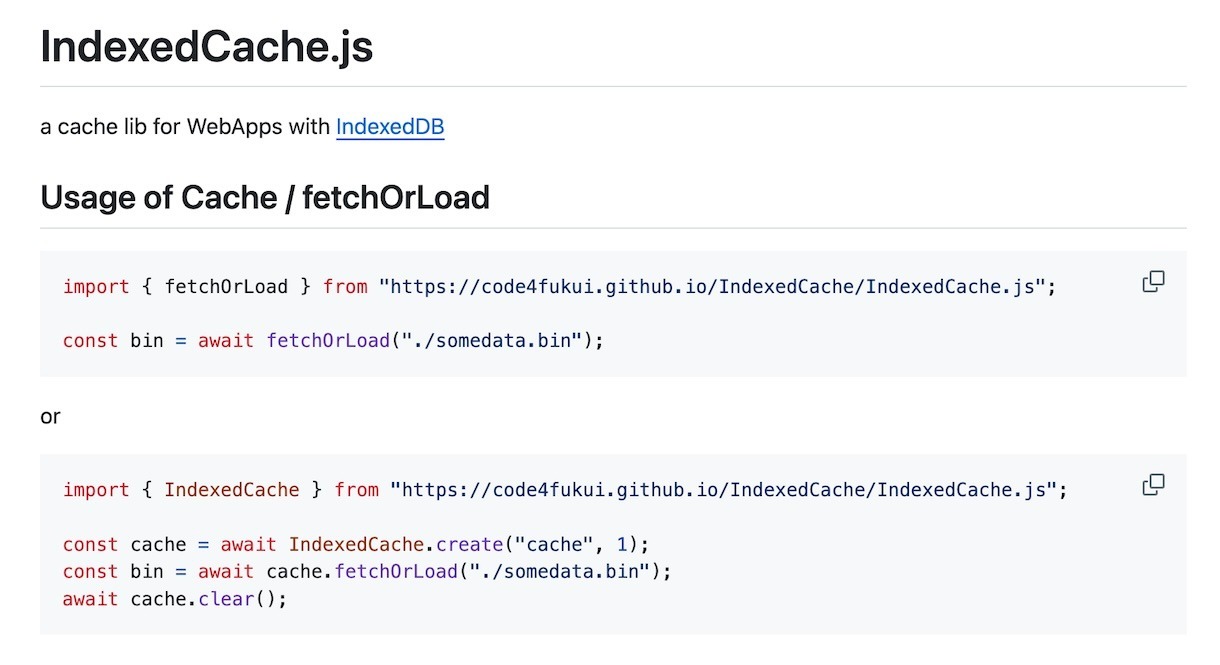
「code4fukui/IndexedCache」
それを使ってネットからダウンロードしたファイルをローカルに保存するライブラリを作成。

「CE典」
それを使って、CE典の二回目からの起動の高速化、完了!9MBの辞書を初回にローカルに保存する形にしました。ホーム画面へ追加すれば、まるでアプリ!(SafariではブラウザとPWAとのデータは共用されないことに注意)

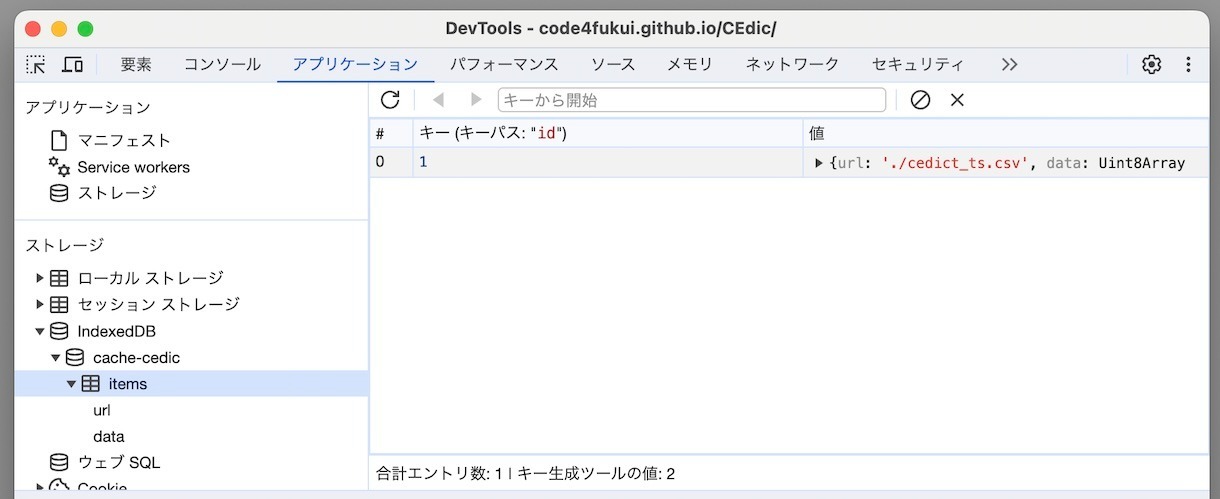
IndexedDBに何が入っているかは開発用コンソール、アプリケーションタブ、IndexedDBから見たり、削除したりすることができるので、デバッグも簡単!

ついでに、ひとまず一日一創ブログの写真とCC BYのアイコンをキャッシュ!
ウェブアプリの適応範囲はなかなかに大きい!
 AIもXRも、何でもできちゃうウェブアプリ。画像が表示できたり、CGIでサーバーでHTMLを生成したりして遊んでいた28年前から随分進化しました。
AIもXRも、何でもできちゃうウェブアプリ。画像が表示できたり、CGIでサーバーでHTMLを生成したりして遊んでいた28年前から随分進化しました。
 Fri Night
Fri Night