
産食率をご存知ですか?
産食率とは、Food Hub Project 神山が提唱する「地域で育てて、地域で食べている」割合(%)。カロリーや生産額ではなく、学校給食などで用いられる「食材品目数(町内産)÷ 食材品目数(総合計)」で算出されています。

産食率66%、「かま屋」のステキな日替わりランチ!
なかなかタイミングが合わず、初めていただきました。

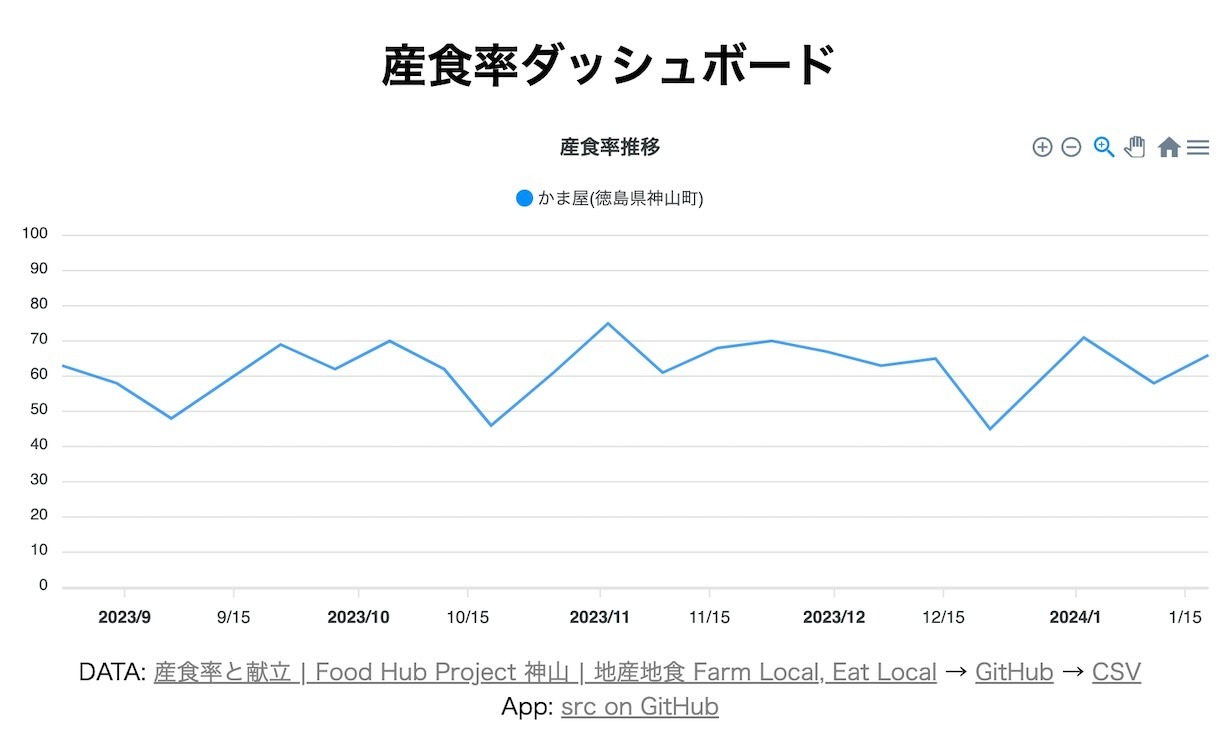
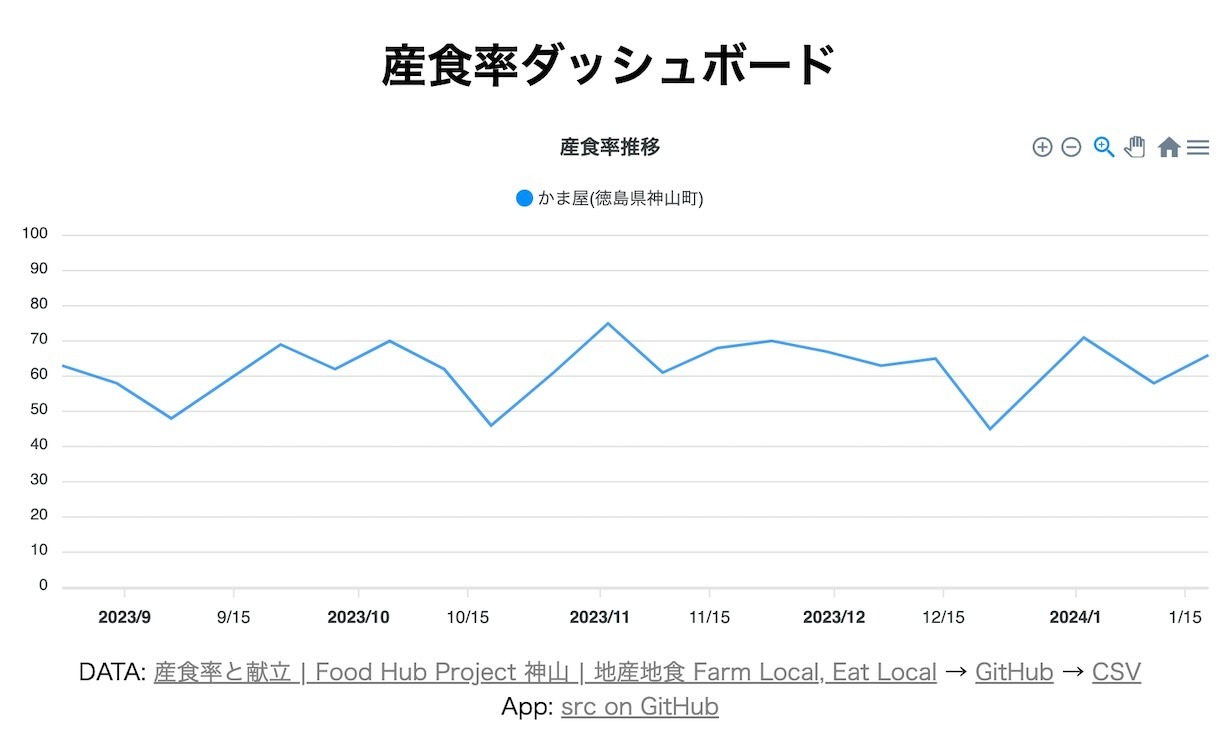
「産食率ダッシュボード」 data and src on GitHub
産食率のグラフを作らせてほしいとお話ししたところ、快諾いただいたのでダッシュボードを作成。産食率、鯖江や他の地域でもどうでしょう?
JavaScriptによるスクレイピング&CSV出力するプログラムはこんな感じです。
import { fetchOrLoad } from "https://js.sabae.cc/fetchOrLoad.js";
import { HTMLParser } from "https://js.sabae.cc/HTMLParser.js";
import { Day } from "https://js.sabae.cc/DateTime.js";
import { CSV } from "https://js.sabae.cc/CSV.js";
const url = "http://foodhub.co.jp/eat/self_sufficient/";
const html = await fetchOrLoad(url);
const dom = HTMLParser.parse(html);
const items = dom.querySelectorAll(".list-self_sufficient-archive li");
const data = [];
for (const item of items) {
const average = item.querySelector(".avarage")?.text; // average?
if (!average) continue;
const url = item.querySelector(".figure img").getAttribute("src");
const year = url.split("/")[6];
const date0 = item.querySelector(".title").text;
const date = year + "年" + date0.substring(0, date0.length - 1);
console.log(date, average);
data.push({ week: new Day(date).toString(), average });
}
await Deno.writeTextFile("sansyoku-rate_kamiyama_kamaya.csv", CSV.stringify(data));
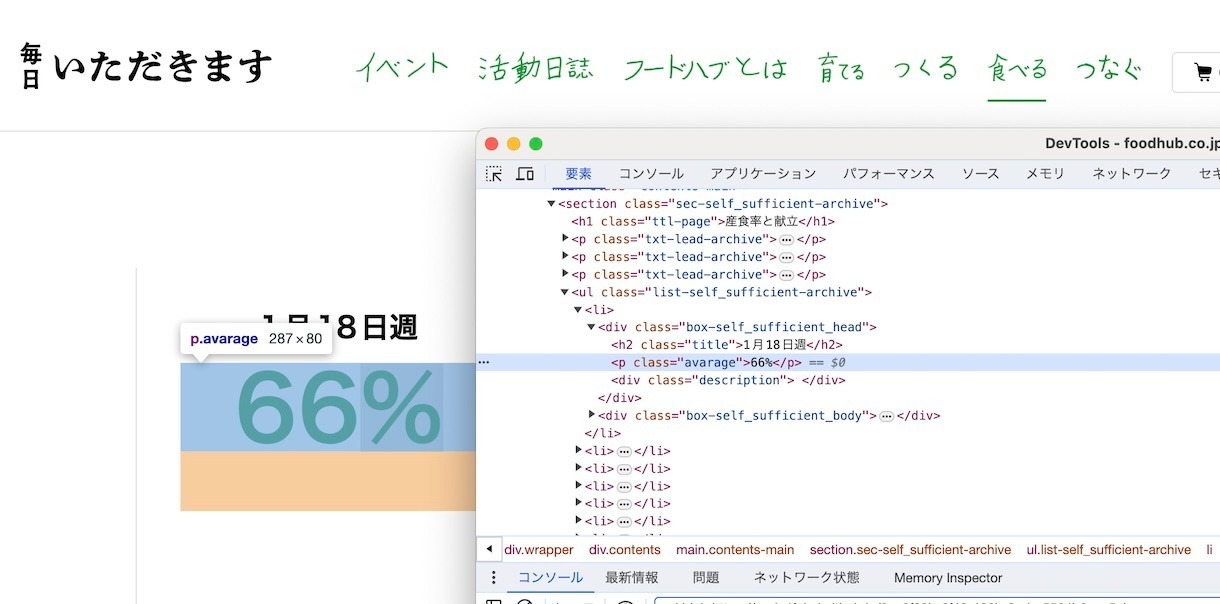
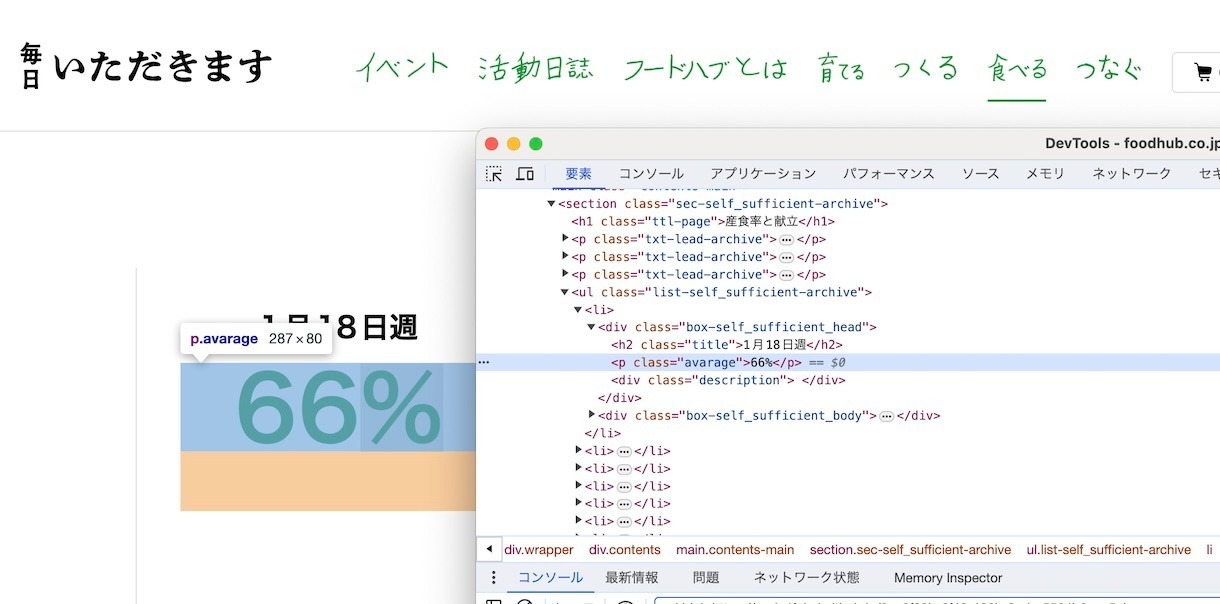
HTMLの要素名などは、Chromeで開いて、右クリック、検証でOK!

クラス名やタグ名を使って必要な要素をクエリー(querySelector/querySelectorAll)して取得しデータにして、CSVとして書き出します。あとはGitHub Pagesで公開して、ApexChartsでグラフ化してダッシュボードアプリ完成!

朝、鯖江を出発!

バスから見えた太陽の塔!

休憩スポットで名産ゲット!

徳島県神山町、神山まるごと高専から車で数分、Food Hub Project 神山、かま屋!

机の上に気になる冊子、産食率と食材に関するデータが紹介されていたのが産食率。

おいしそうなドリンク。ホットにもできるのがうれしい!選んだのはもちろん・・・。

落ち着けるステキな店内。電源も使えて、仕事も捗ります!

神山まるごと高専へ寄って、突如開催、ウェブ開発、ミニ講座!

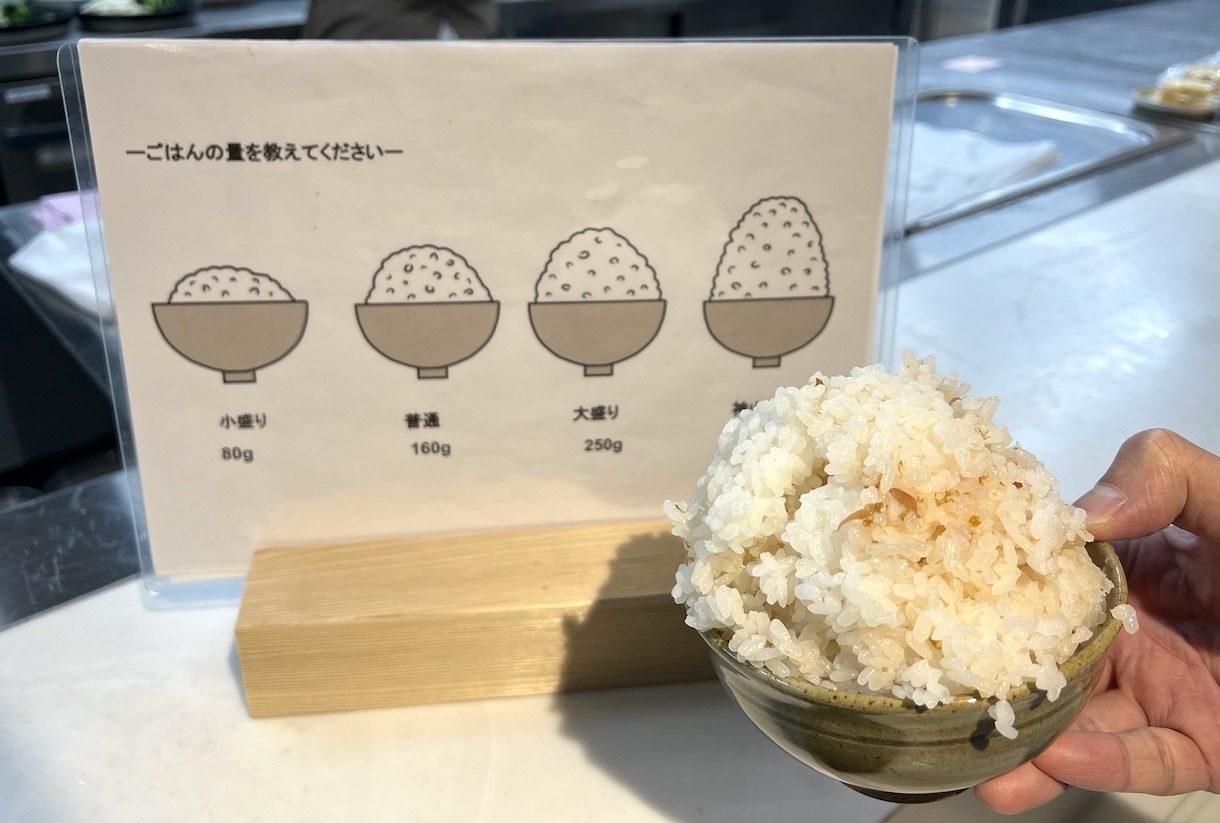
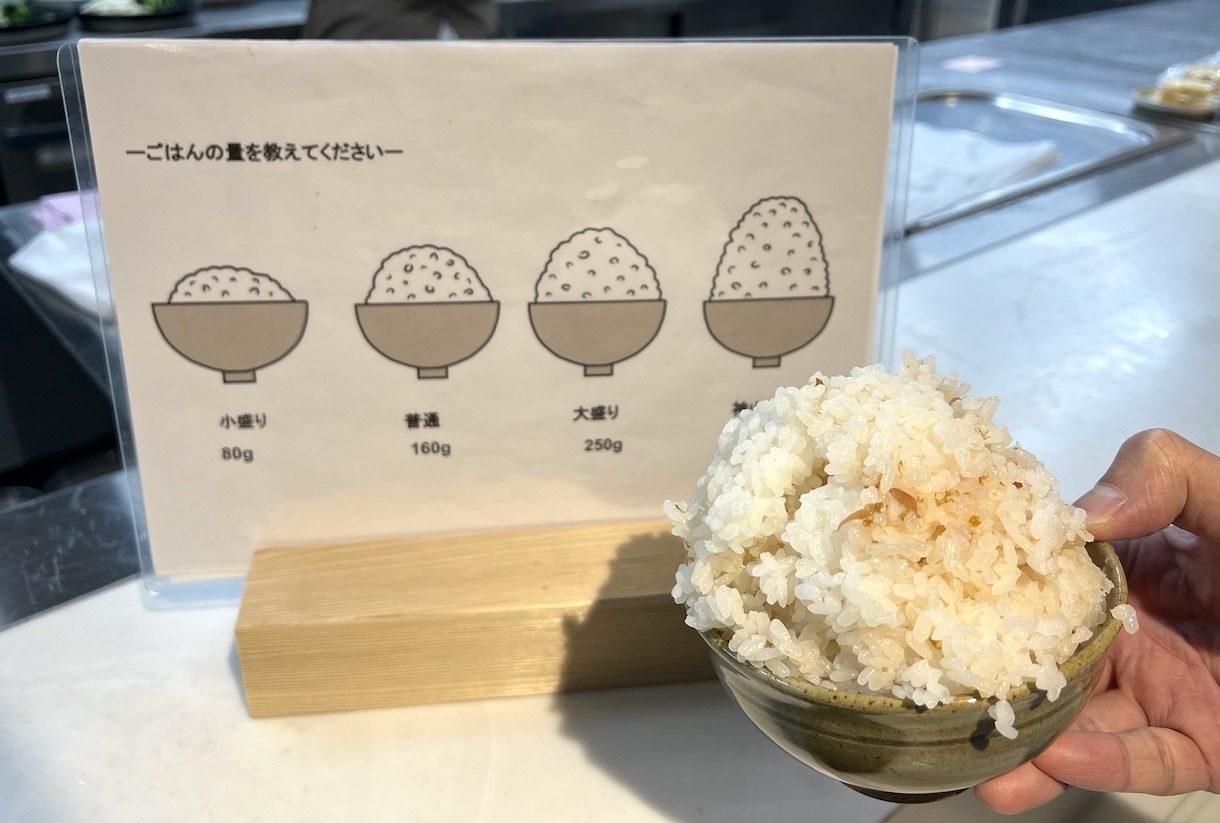
夕食の時間、これが噂のごはん神山盛り!

親御さんも安心という、栄養抜群の寮のご飯!

案内してもらった、高専生が設置したイルミネーション!

始まってもうすぐ1年、みんなたくましく育ってます!















 産食率をご存知ですか?
産食率をご存知ですか?
 Fri Night
Fri Night