音声 = 音圧の集まり
音圧は数で表すことができ、高低の周期が聞こえる音の高さとなる。
1秒間に4万回くらい、計測した音圧を32bit(4byte)の浮動小数の-1から1の数にした配列が音データ。このままだと1秒間に160kbyte、1分間で10MBという容量になるところを、扱いやすく1/10くらいに圧縮する1995年に誕生した技術がMP3(エムピースリー)。

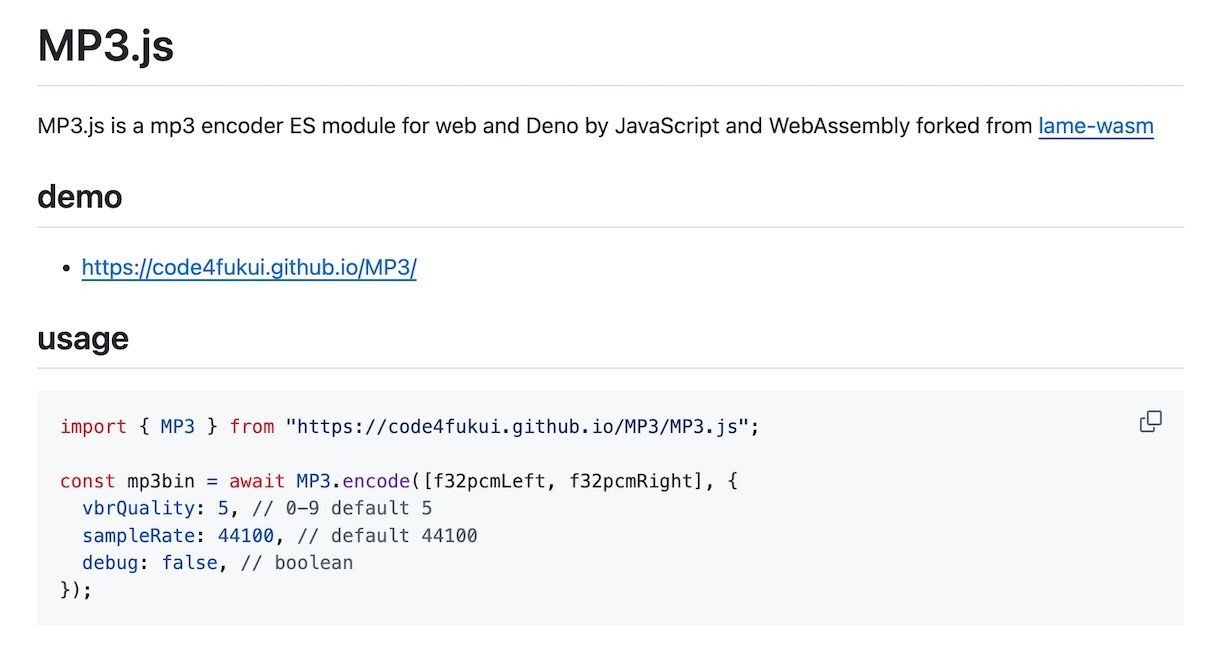
「code4fukui/MP3: lame mp3 encoding library wrapper, with binary compiled to web assembly」
WebAssemblyで実装されたMP3エンコーダーを検索して見つけた「vincentcr/lame-wasm」をフォークして、ESモジュール化。encodeという関数をひとつもつだけのシンプルなMP3クラスとしてまとめなおしました。
1998年誕生のC言語で作られた有名オープンソースMP3エンコーダー「LAME」がWebAssemblyによって現代でも活躍!WebAssemblyは、bin2jsを使ってESモジュールフレンドリーに変換しました。

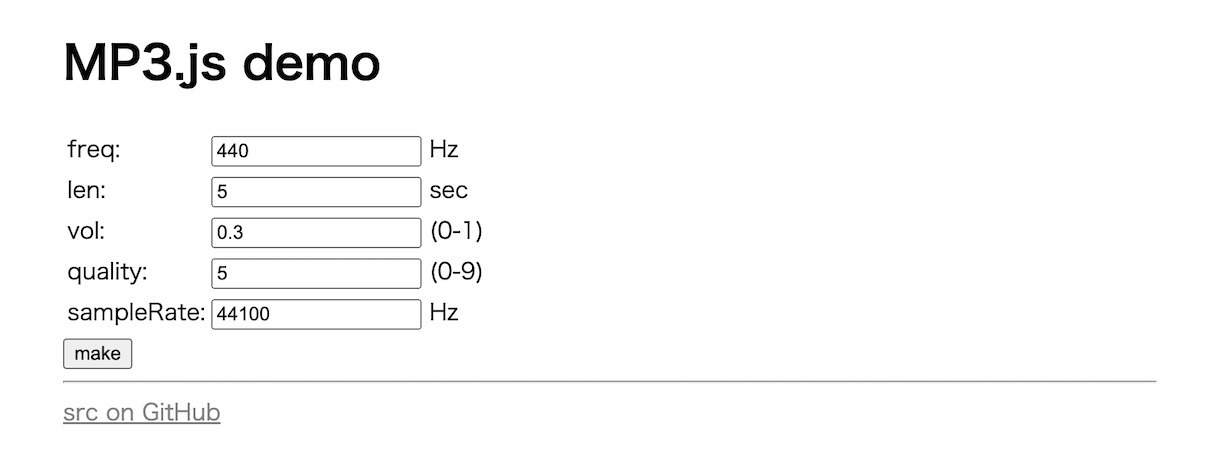
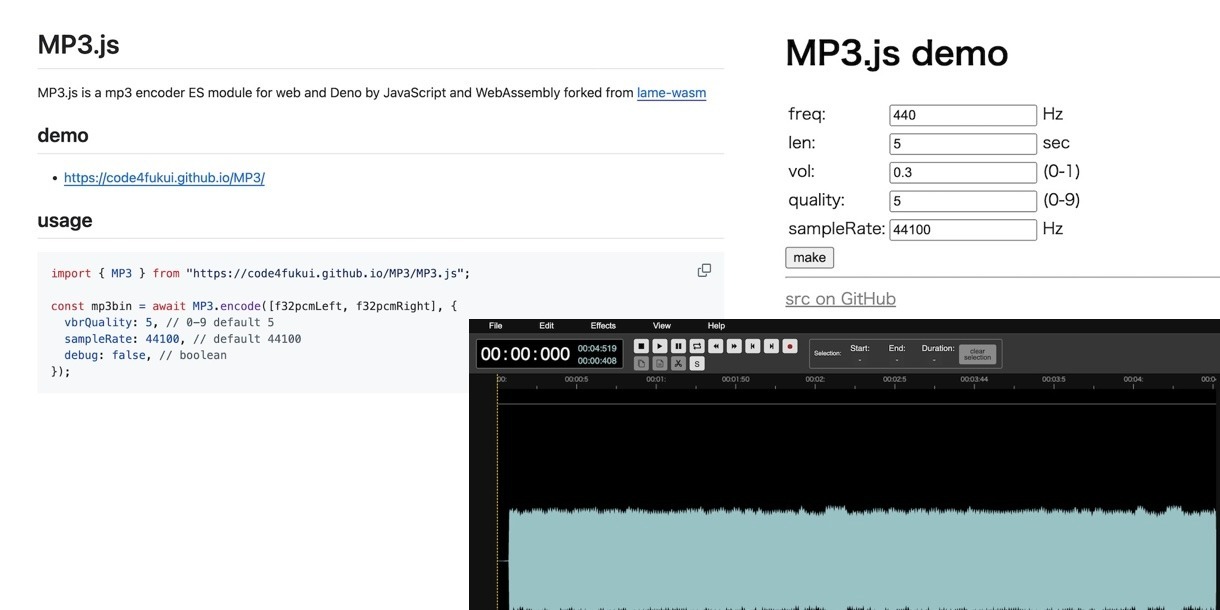
「MP3.js demo」
ブラウザ上でもサクッと使えます!

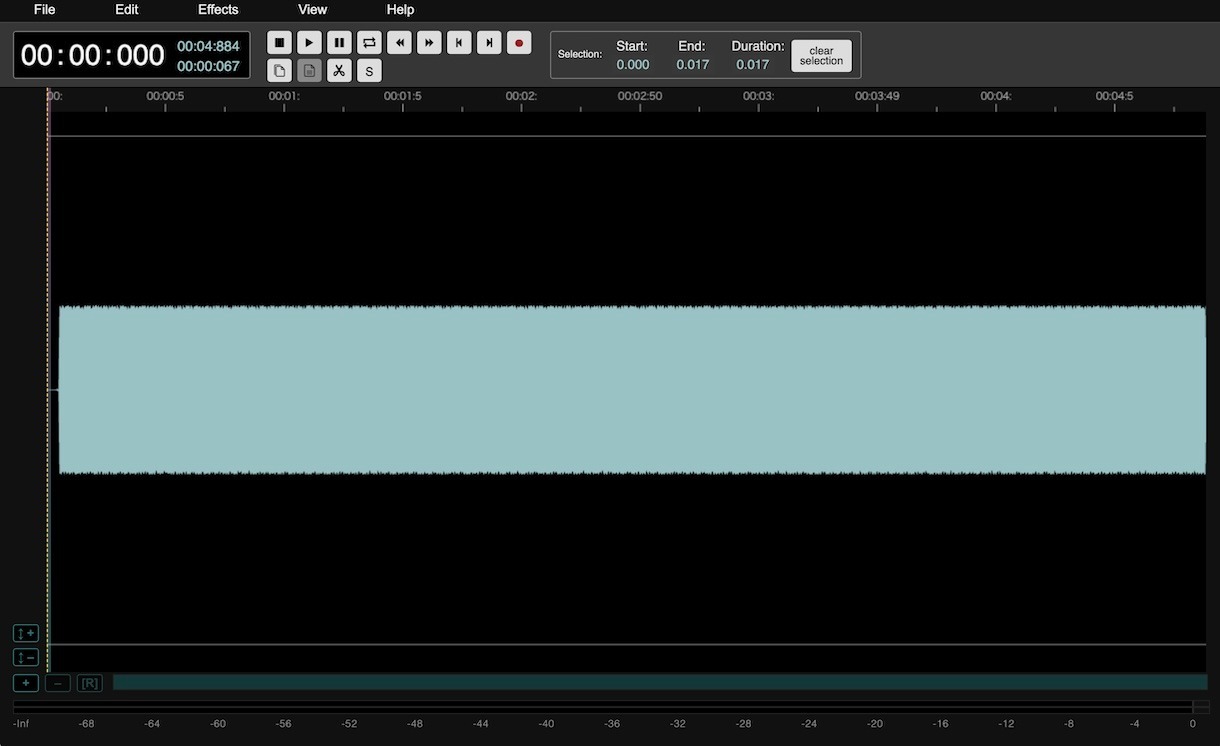
ブラウザで動くオープンソースな音声エディタ「audiomass.co」で表示してみました。こちら、vbrQuality 0 で、もっとも圧縮率が低い、つまり原音に忠実なもの。

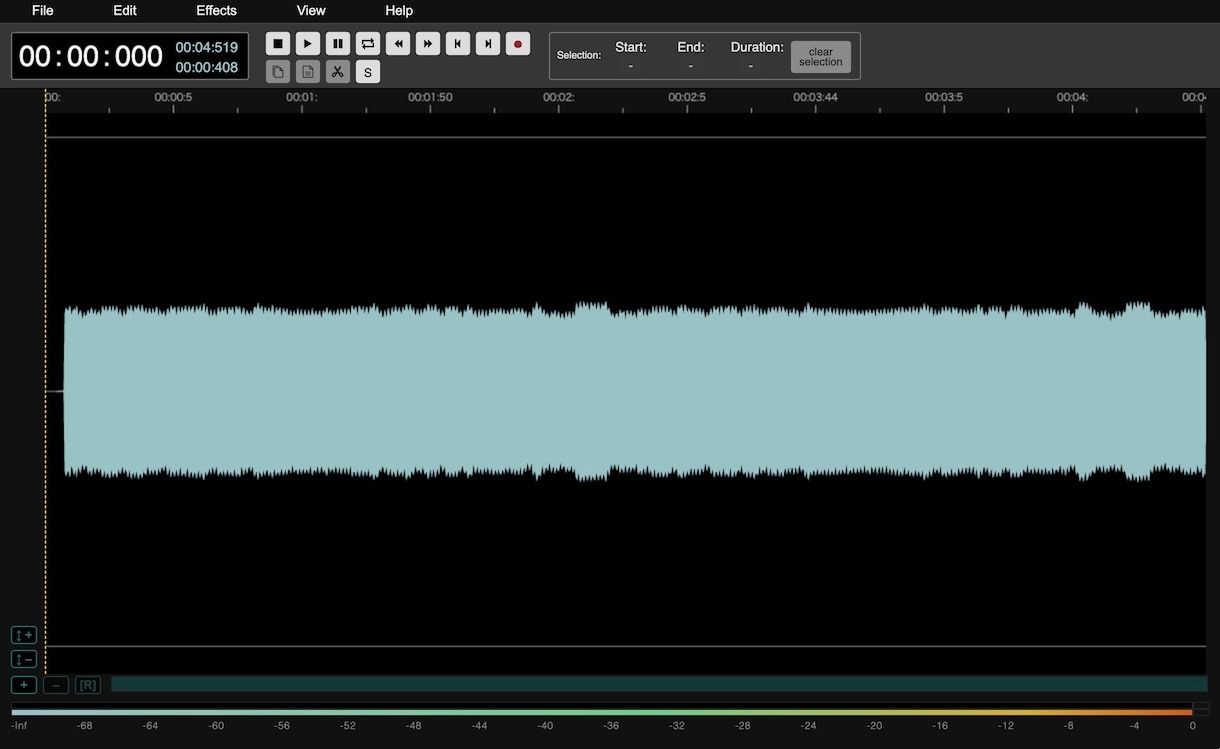
こちらvbrQuality 9 で、もっとも圧縮率が高いもの。見た目で波形の崩れが確認できます。
音と遊ぼう!
 動画 = 画像の集まり + 音声
動画 = 画像の集まり + 音声 Fri Night
Fri Night