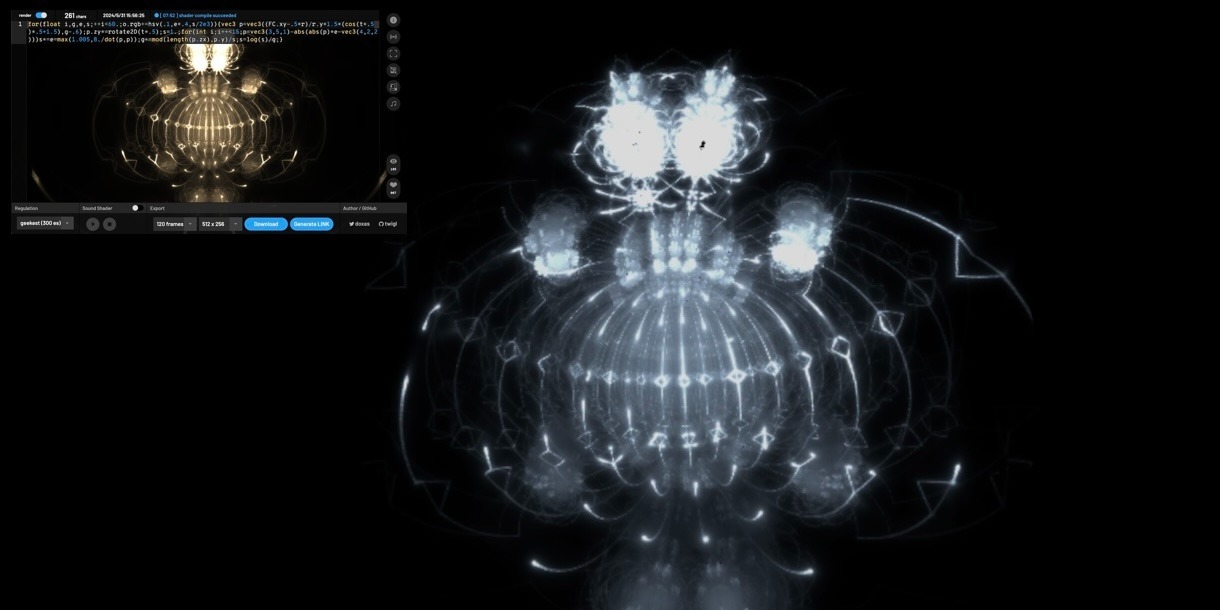
#つぶやきGLSL for(float i,g,e,s;++i<60.;o.rgb+=hsv(.1,e*.4,s/2e3)){vec3 p=vec3((FC.xy-.5*r)/r.y*1.5*(cos(t*.5)*.5+1.5),g-.6);p.zy*=rotate2D(t*.5);s=1.;for(int i;i++<15;p=vec3(3,5,1)-abs(abs(p)*e-vec3(4,2,2)))s*=e=max(1.005,8./dot(p,p));g+=mod(length(p.zx),p.y)/s;s=log(s)/g;} pic.twitter.com/FUr63GBIqL
— Yohei Nishitsuji (@YoheiNishitsuji) May 31, 2024
Xで見かけたGLSL言語によるプログラム、わずか261文字で記述されたステキな映像!

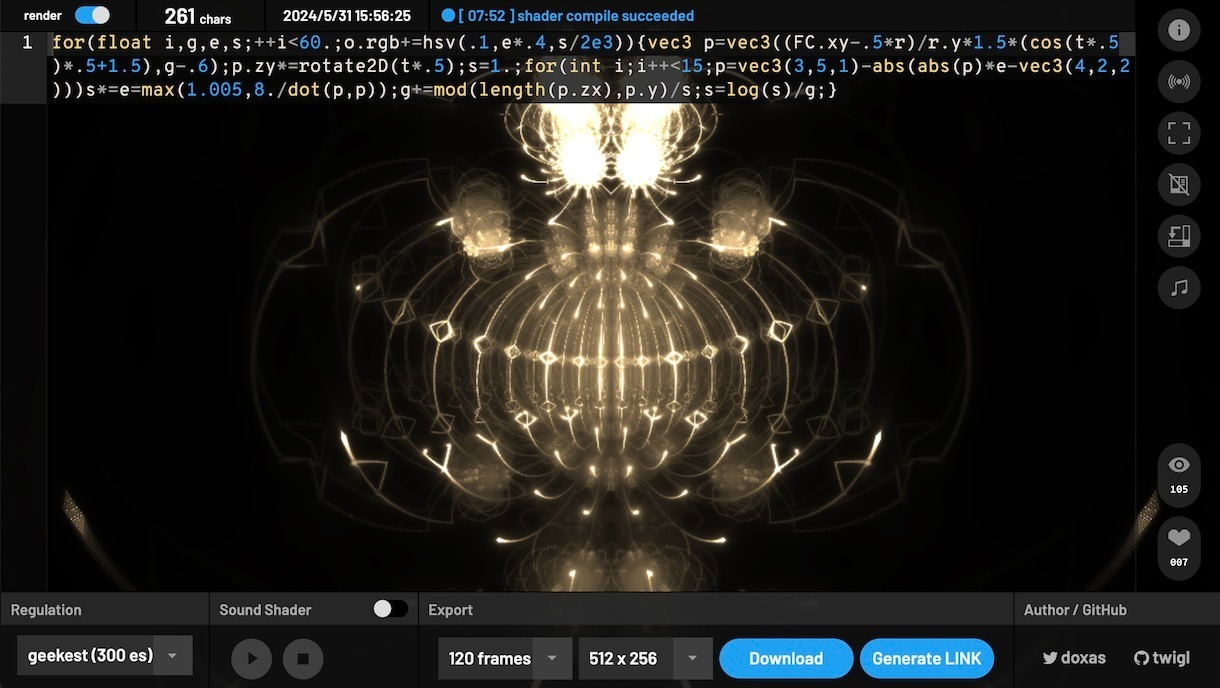
「twigl.app」
この短いプログラムで生成される、複雑で美しい映像。右アイコンでコードを表示し、編集すると即座に反映されます。
例えば、
hsv(.1,e*.4,s/2e3) の先頭は色相なので、hsv(.3,e*.4,s/2e3) とすると緑色に。
hsv(.1,e*.4,s/2e3) の3つ目は明度なので、2e3(=2000.0)を2e4(=20000.0)にすると細かく。
このhsvや、rotate2Dは、GLSL標準の関数ではなく、twigl.appの組み込み関数でした。

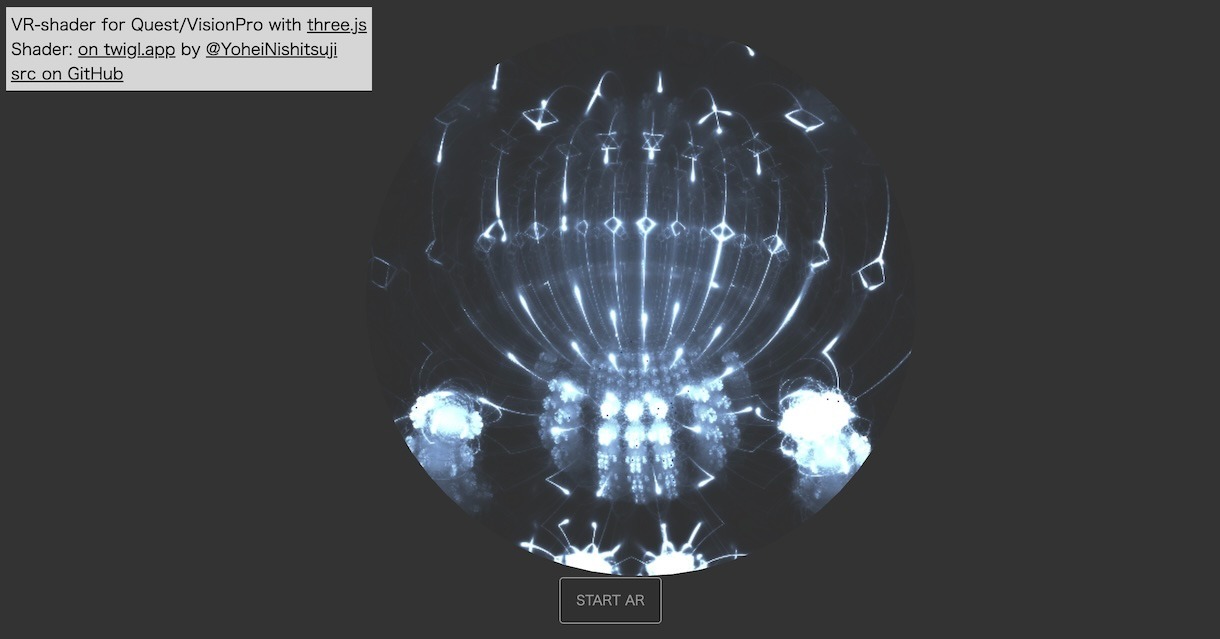
「VR-shader」 src on GitHub
この美しい空間を立体で体験したい!
ひとまず視差がある2つのテクスチャーを作って平面ポリゴンに貼ってみました。RGBの平均をアルファに設定して、透明化することでQuestでのAR表示にも対応。空間に浮かぶステキ模様が楽しめました。
WebXRで、シェーダーでレンダリングした画像をRawShaderMaterialでテクスチャーにする場合rendererの設定を一時保存しておくのがポイントです。(src on GitHub)

ARにはならないVRですが、VisionProでも動きます。WebAR対応、待ち遠しい!