
出力されたテキストデータなどをコピーして使ってほしいとき、JavaScriptでクリップボードの制御が可能です。(参考、
Navigator: clipboard プロパティ - Web API | MDN)

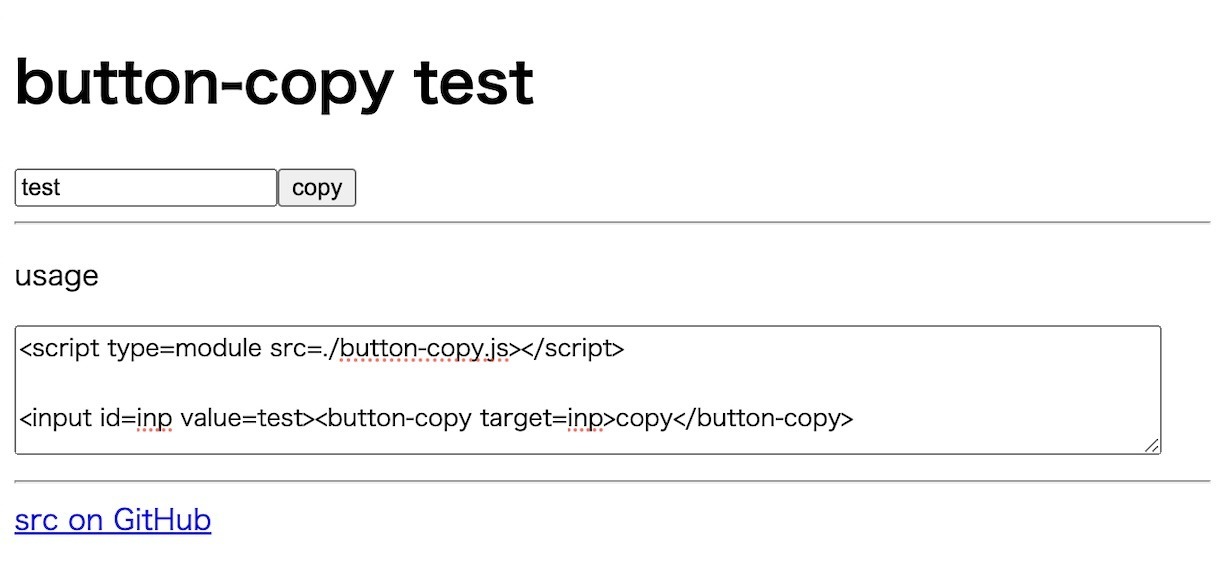
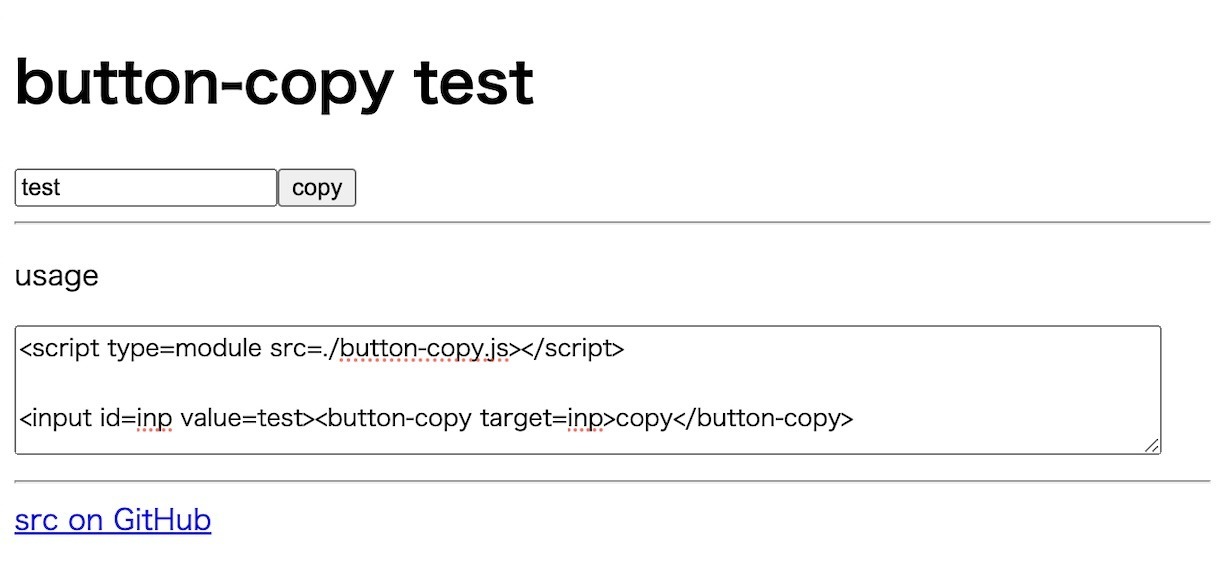
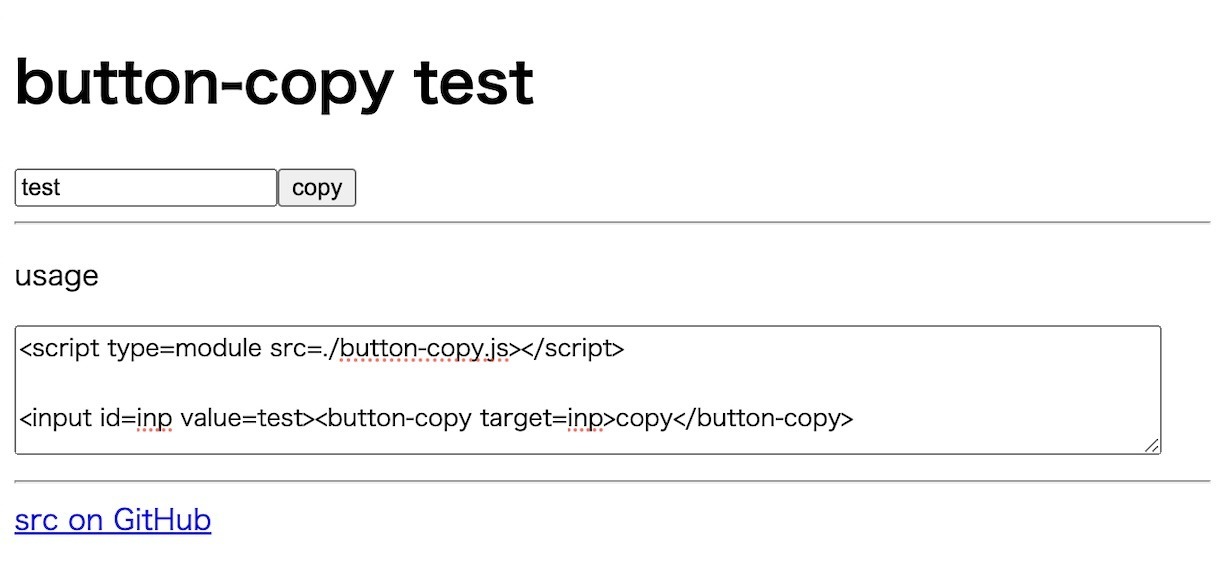
「button-copy」
指定エレメントの値をコピーするボタンをJavaScriptを1行も書かずHTMLだけで実現することが、カスタム要素を使ってHTMLを拡張できます。ハイフン付きのタグ名は、カスタム要素用に予約されています。

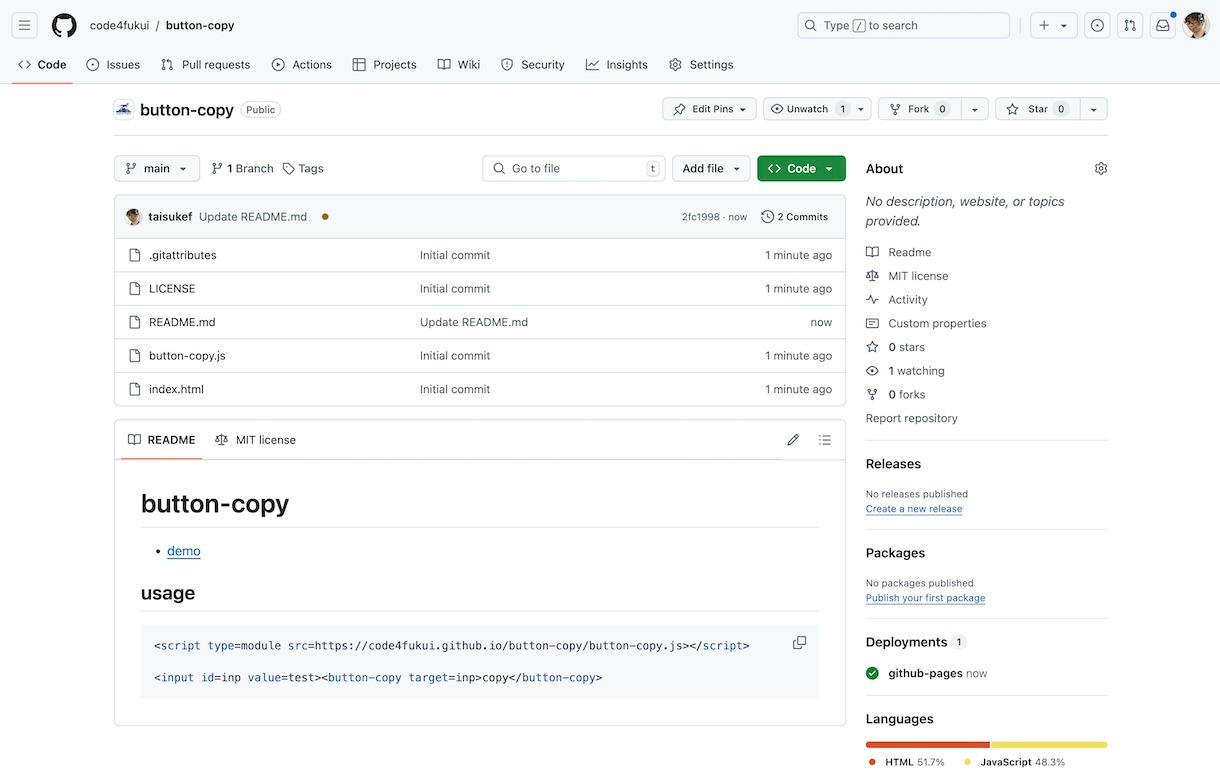
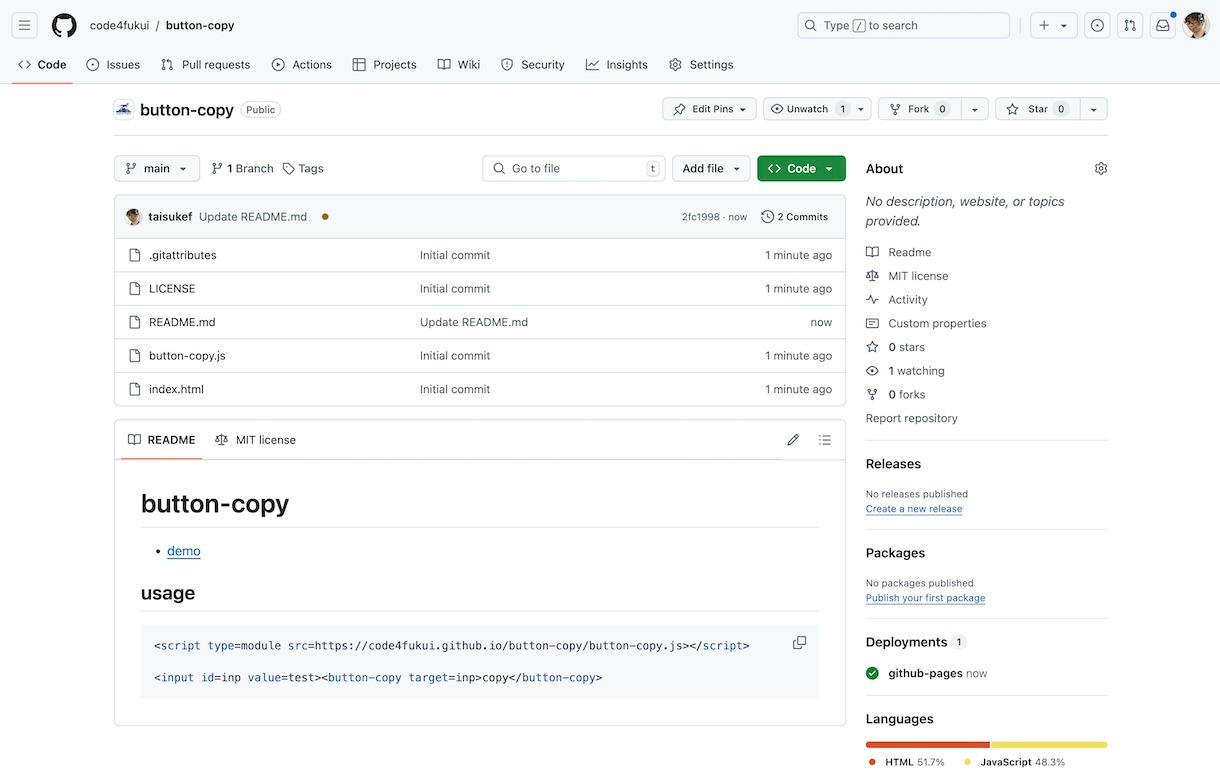
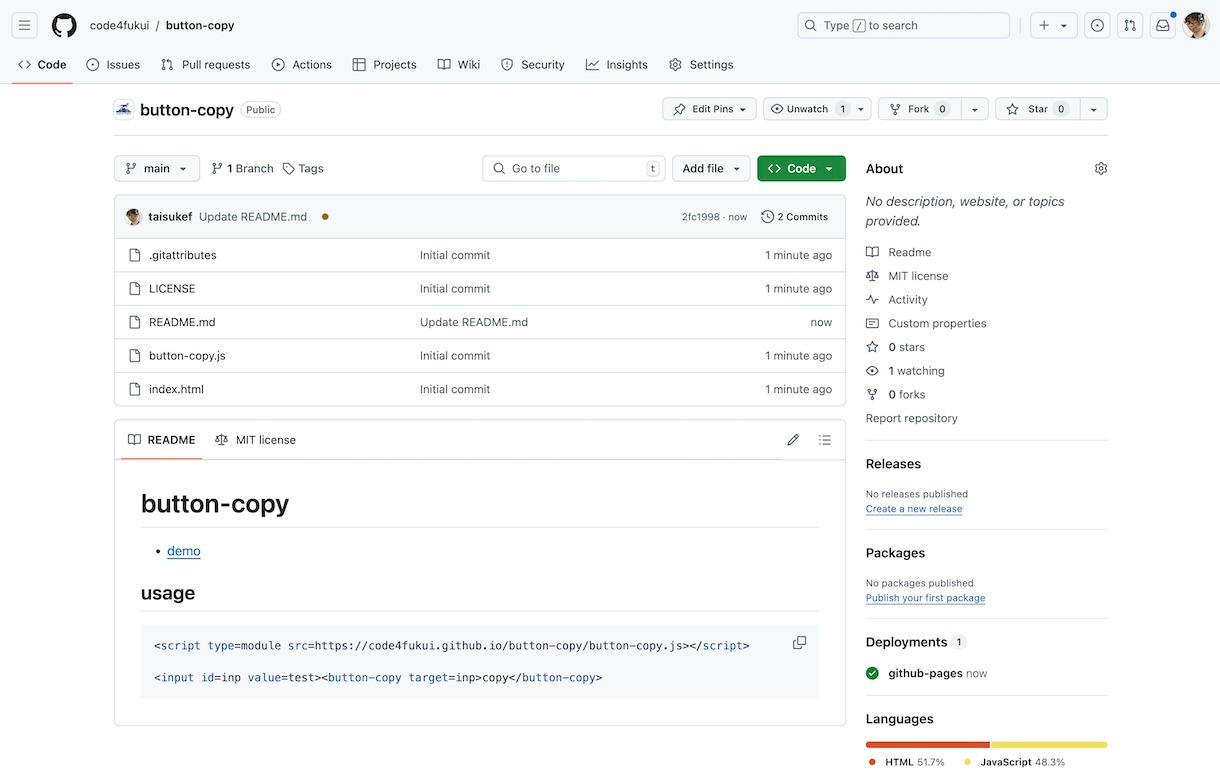
「GitHub - code4fukui/button-copy」
実装も簡単なので、いろんなカスタム要素、HTML拡張タグを作ってみましょう!
export class ButtonCopy extends HTMLElement {
constructor() {
super();
const btn = document.createElement("button");
btn.textContent = this.textContent;
this.textContent = "";
this.appendChild(btn);
btn.onclick = async () => {
const target = this.getAttribute("target");
const inp = document.getElementById(target);
inp.select();
inp.setSelectionRange(0, 99999); // for mobile
try {
await navigator.clipboard.writeText(inp.value);
} catch (e) {
console.log(e);
alert("コピーに失敗しました。" + e);
}
};
}
};
customElements.define("button-copy", ButtonCopy);
extends HTMLElement で、継承したクラスを作って、customElements.defineでハイフン付きの拡張HTMLタグ名とクラスを関連付けるのがポイントです。