
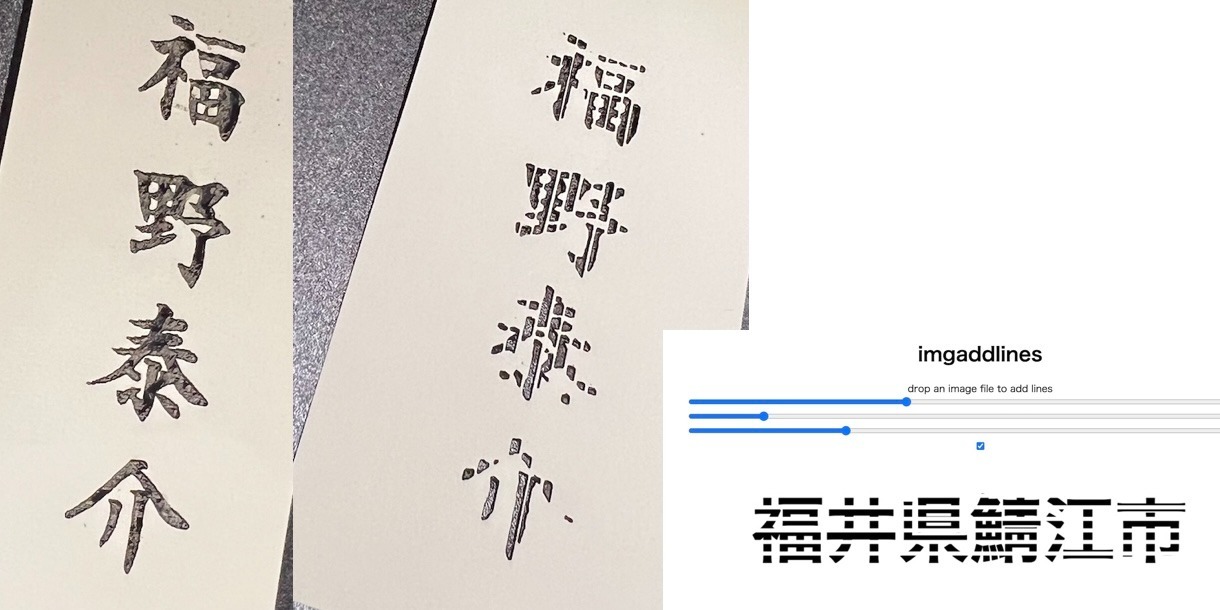
文字の手書きが苦手すぎるので、レーザー彫刻機に任せてみるも、左のように素のままだと穴が空いてしまう。そこで、縦線を入れるアプリを作成、無事、右のように彫刻できました!
アプリはウェブアプリで作成、神山まるごと高専ITブートキャンプDay4で伝授した、GitHubアカウントを使った、ウェブアプリ公開方法を再度シンプルにまとめました。GitHubアカウントは13才以上なら誰でも無料で取得可能です。

「imgaddlines - GitHub」
1. GitHubリポジトリを新規作成
2. Add file、Create new file
3. 名前を index.html
4. 本文に、HTML1ファイルで作ったウェブアプリ
5. 緑色のボタン、Commit changes
6. 更に緑ボタン Commit changes
7. Code Issuse Pull requestsと並ぶ最期、Settingsをクリック
8. 左メニューから Pagesをクリック
9. Build and deploymentのBranch、[none]を[main]に変更する
A. [Save]をクリック
B. Code Issuse Pull requestsの後ろ、Actionsをクリック
C. pages build and deployment をクリック、deployの下に終わったら公開リンクがでる

「imgaddlines」
ウェブアプリの公開、一丁上がり!
links
GitHub
- 手を動かし作って体験する技術、Webアプリ・VR・GLSL・AI編、神山まるごと高専ITブートキャンプ Day4
- じぶんのウェブサイトをつくろう! 13才以上なら誰でも無料で持てるホームページ&HTMLとCSSはじめのいっぽ
 Fri Night
Fri Night