
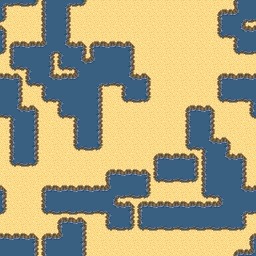
「レトロRPG風マップチップでライフゲーム」
1マスが16x16ピクセルで、縦横16x16コ並べたマップ。土がベースで、草でライフゲームの1を表現しています。土と草の境界を認識していい感じに埋めているのがポイントです。マップチップの素材は、二次配布もOKなフリー素材「ぴぽや倉庫」を使わせてもらっています。
きれいにドット絵を拡大する秘訣は、CSSの image-rendering: pixelated が画像を拡大してもピクセル間を補間機能がオフになります。
ライフゲームは、Lifegame.js としてESモジュールのクラスとして実装。ベースは、2012年の一日一創で作った「赤いライフゲーム」です。レトロRPG風マップ BG.js と組み合わせた lifegame.html というシンプルなウェブアプリになっています。

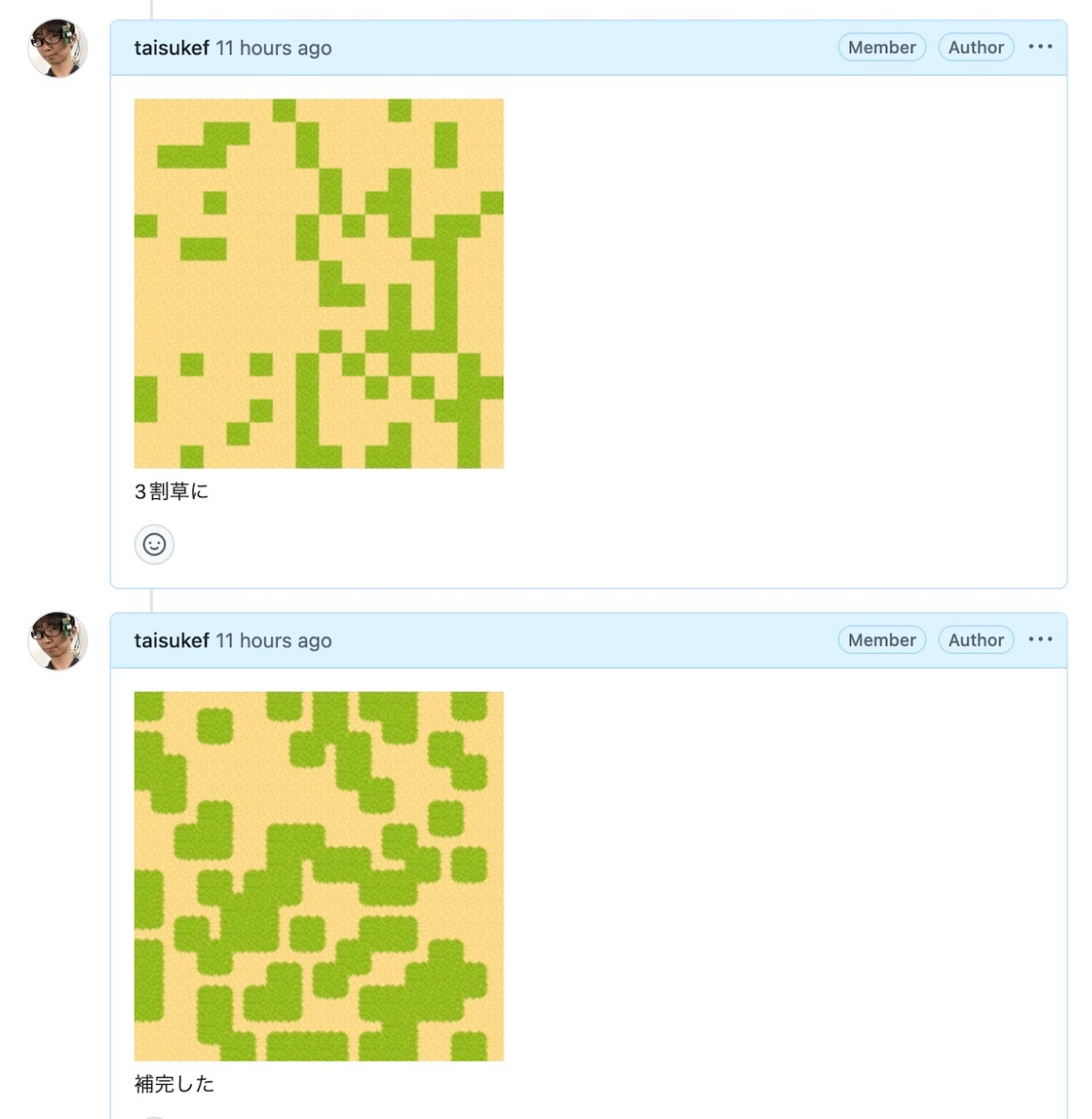
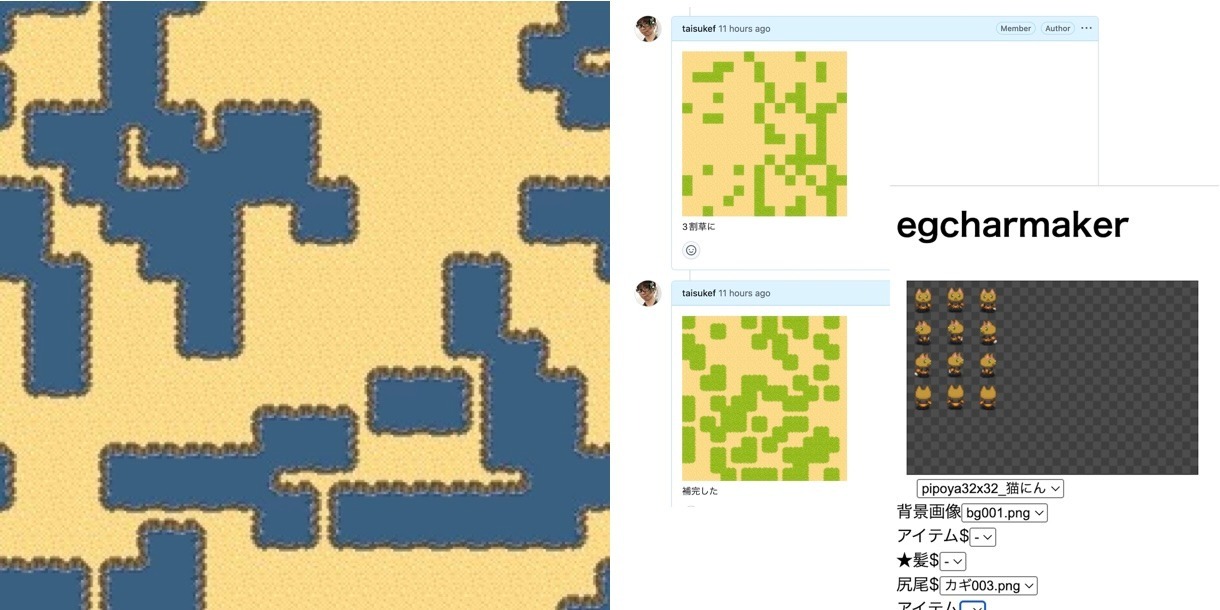
「マップエディタをつくる · Issue #1 · codeforkosen/egmapmaker」
単純に土と草の16x16のタイルを配置し、隣接パネルを見て、8x8単位のタイルで補間するプログラムを書きました。サクサクマップが作れるようなツールに育てていきたい!

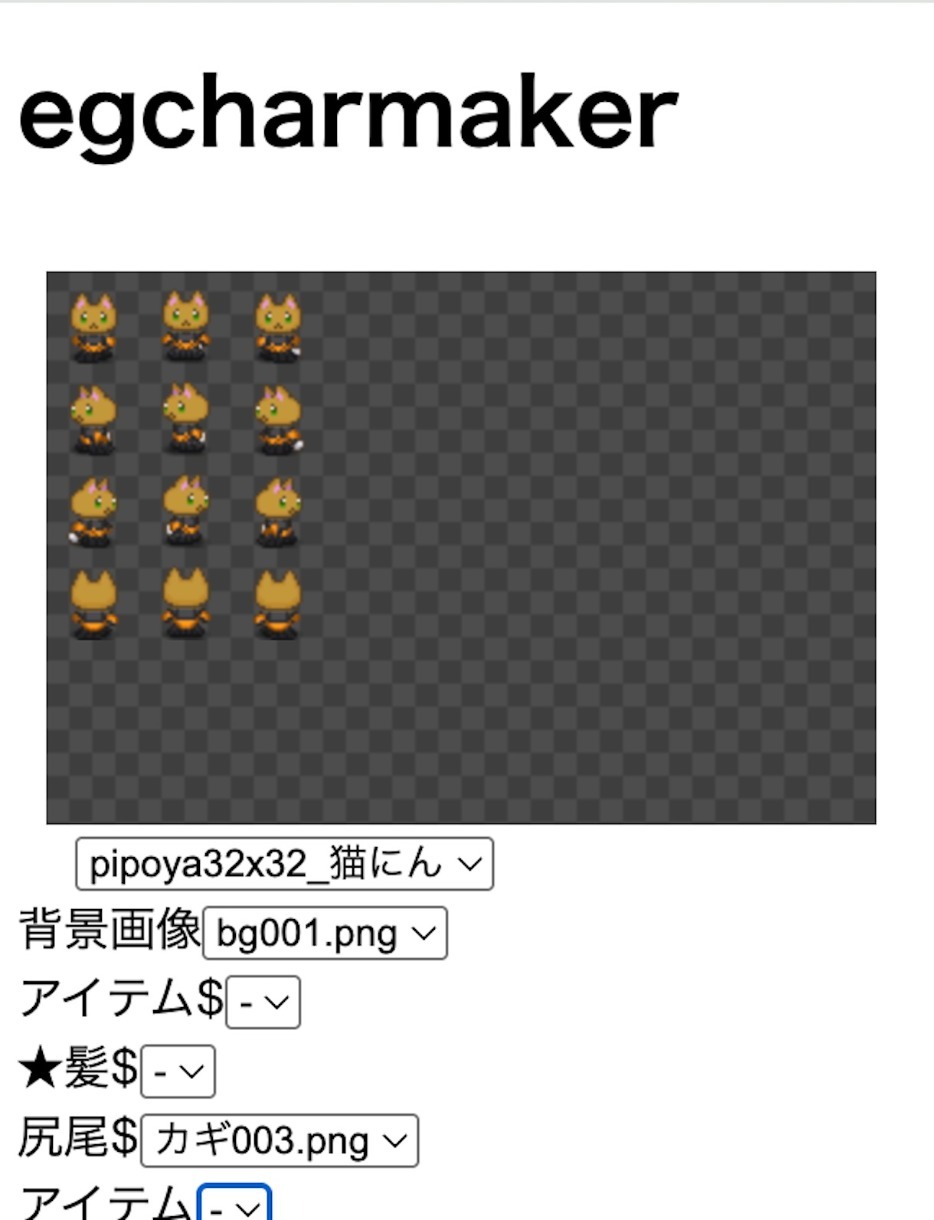
「codeforkosen.github.io/egcharmaker/」 src on GitHub
同じく「ぴぽや倉庫」のキャラクターフリー素材を使ったキャラづくりツール「egcharmaker」をメンテナンス。GitHub Pages上でも動作するようになりました。
スマホ時代のRPGを探索しましょう!
links
- 自分だけのRPGづくり、ぴぽや倉庫さんの合成可能なキャラクター画像を使ったキャラクターエディタ「egcharmaker」開発はじめ
- 赤いライフゲーム
 昔ながらのテキストアドベンチャー風ゲームが簡単に作れるライブラリ「
昔ながらのテキストアドベンチャー風ゲームが簡単に作れるライブラリ「
