
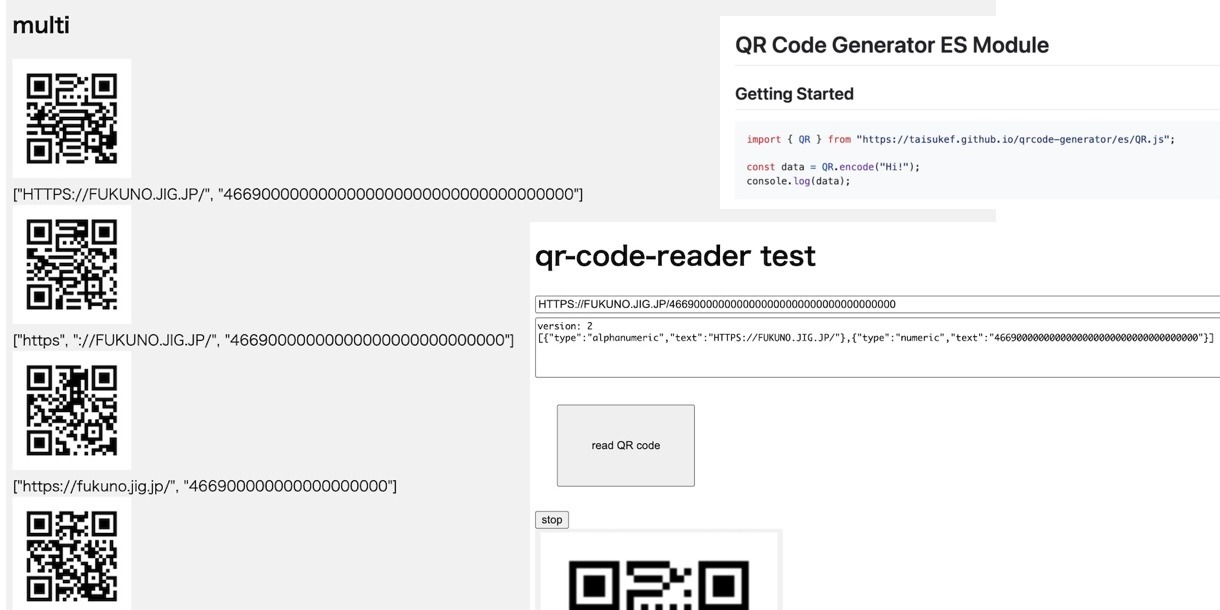
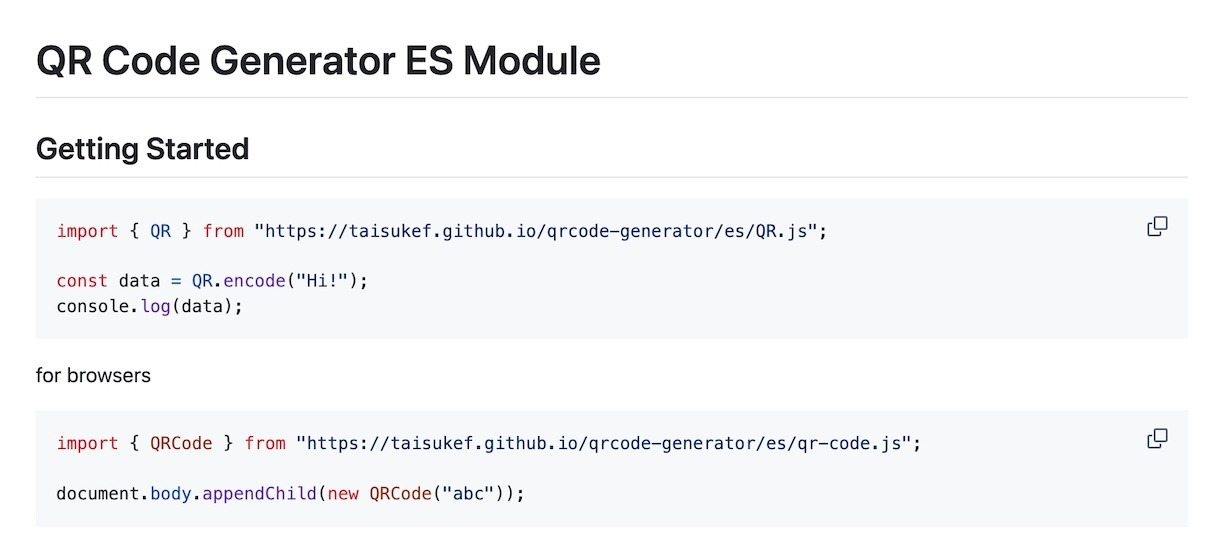
「qrcode-generator/es at es · taisukef/qrcode-generator」
まずは、QRコード生成ESライブラリを複数チャンク対応。値として配列を渡すと、その分チャンクができるように変更しました。

「code4fukui.github.io/qr-code/」 src on GitHub
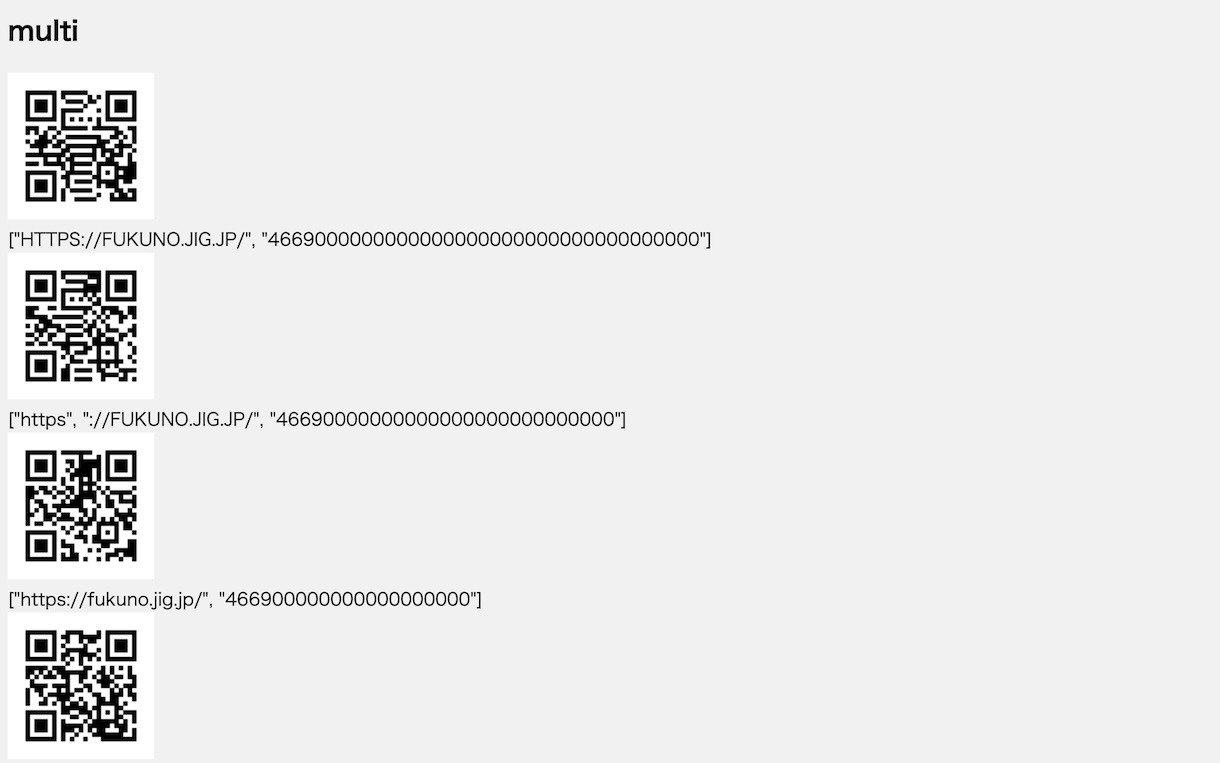
ESモジュールはURLで連携しているので、qr-codeタグで自動的に複数チャンク対応になります。サンプルとして5パターンのQRコード化したURLを並べ、QRコードが一段大きくなる手前まで数値桁数を増やすことで比較し、iPhoneの標準カメラで読み取れるかどうか確認しました。
multi1.appendChild(new QRCode(["HTTPS://FUKUNO.JIG.JP/", "4669000000000000000000000000000000000"])); // 37 ok
multi2.appendChild(new QRCode(["https", "://FUKUNO.JIG.JP/", "46690000000000000000000000000"])); // 29 ok
multi3.appendChild(new QRCode(["https://fukuno.jig.jp/", "466900000000000000000"])); // 21 ok
multi4.appendChild(new QRCode( "https://fukuno.jig.jp/4669000000")); // 10 ok
multi5.appendChild(new QRCode(["HTTPS://FUKUNO.JIG.JP/", Base10.decode("466900000000000000000000000000000000")])); // 36 ng
URLの先頭は英数モード(Alphanumeric)含められると最も効率が良いですが、HTTPSと大文字になってしまうので、読み取りアプリによってはURLとして認識してくれないかもしれません(iPhoneではOK)。後半の数字は、すべてバイナリで保存されるmulti4では10桁しか入りませんが、最大37桁と4倍近く違います。

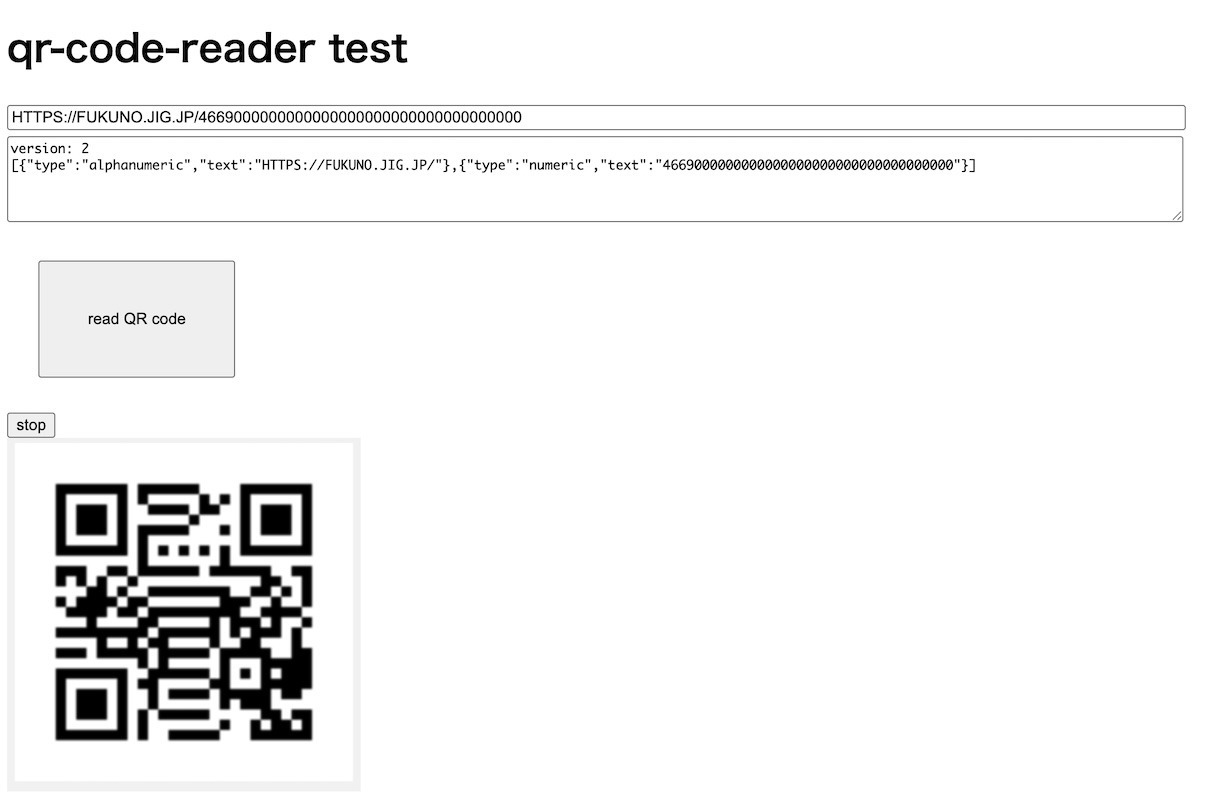
「qr-code-reader test」
画像のコピペでOK、PCで使うQRコードリーダーアプリでチャンクがどう分割されているか確認できます。iPhoneの標準カメラの読み取りでは、すべてのチャンクが足し算されますが、バイナリデータを含んだ一番最後は文字化けしてしまいます。同様の理由で、URL的にはスペースの扱いによる動作揺れが気になるので、バイナリデータをURLへ含めたい時には、Base45QRよりBase10が良さそうです。
links
- QRコードのアルファニューメリックモード用エンコーディングのJavaScript実装、Base45QR
- 神山まるごと高専生企画のステキイベント「映画と森Night」の空間写真とQRコード向けエンコーディングBase10