
jig.jp、今年の新人エンジニアは7人。内、6人は県外から!
(参考、
新卒とオンボーディング、時々花見🌸|jig.jp採用情報)
新人エンジニアは4月から実務にスムーズに合流するためのオンボーディングプログラムが本日修了。発表会で登場して盛り上がったネタ、サイコロをHTMLElementとThree.js/WebGLでコンポーネントっぽく実装してみました。
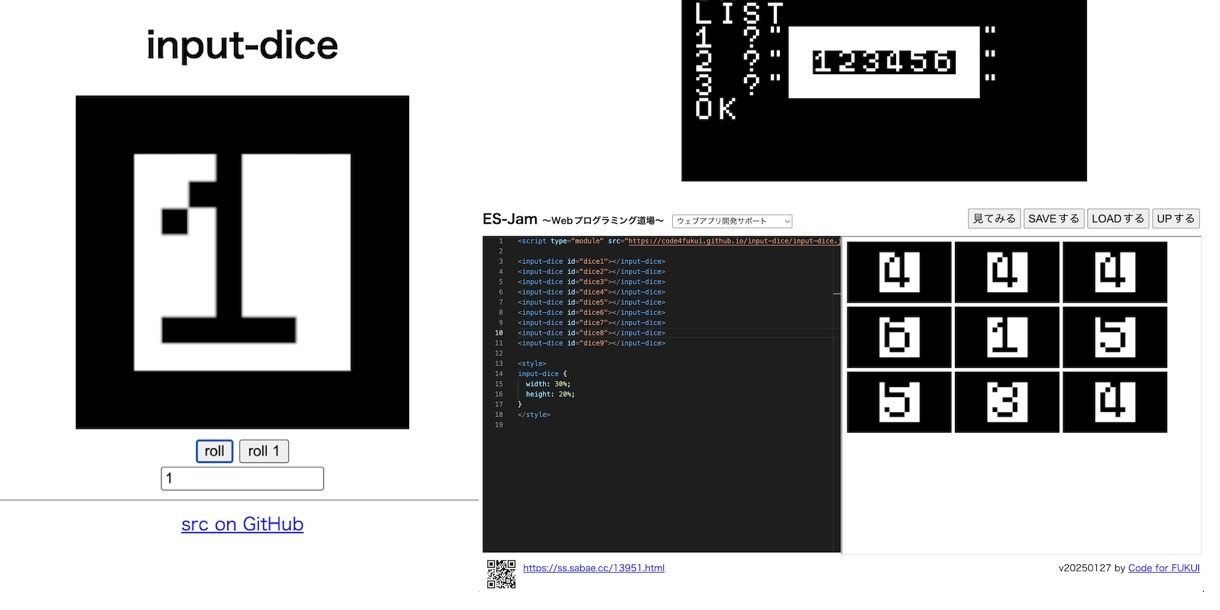
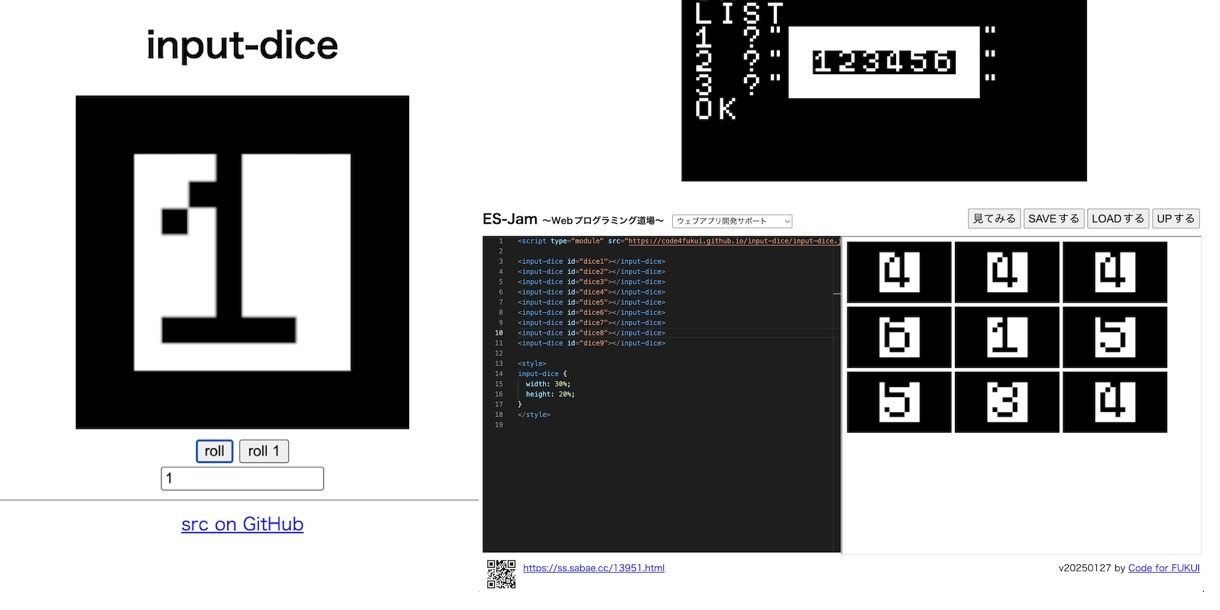
「input-dice」 src GitHub
3Dの立方体がぐるぐる回って、止まったら値が決まります。oninputで取得可能。

「input-dice 使用例1」
<script type="module" src="https://code4fukui.github.io/input-dice/input-dice.js"></script>
<input-dice id="dice"></input-dice>
<script type="module">
dice.oninput = () => alert(dice.value);
</script>
1行のscriptタグで input-dice を使えるようにして、input-diceタグでサイコロ登場!

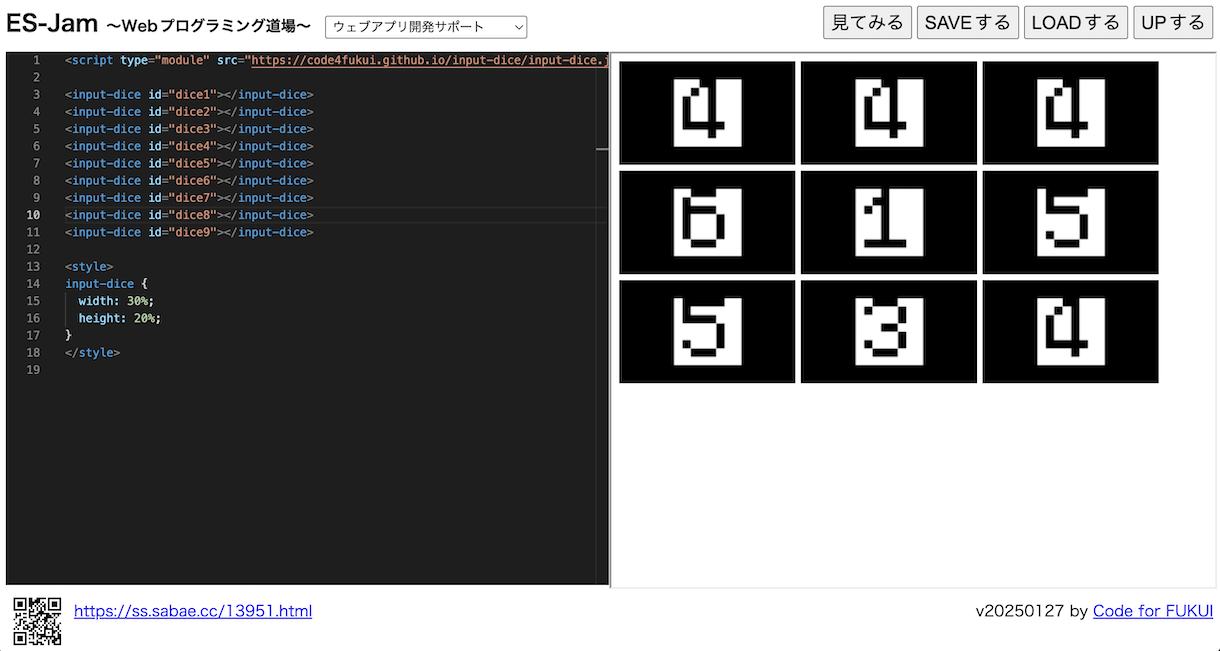
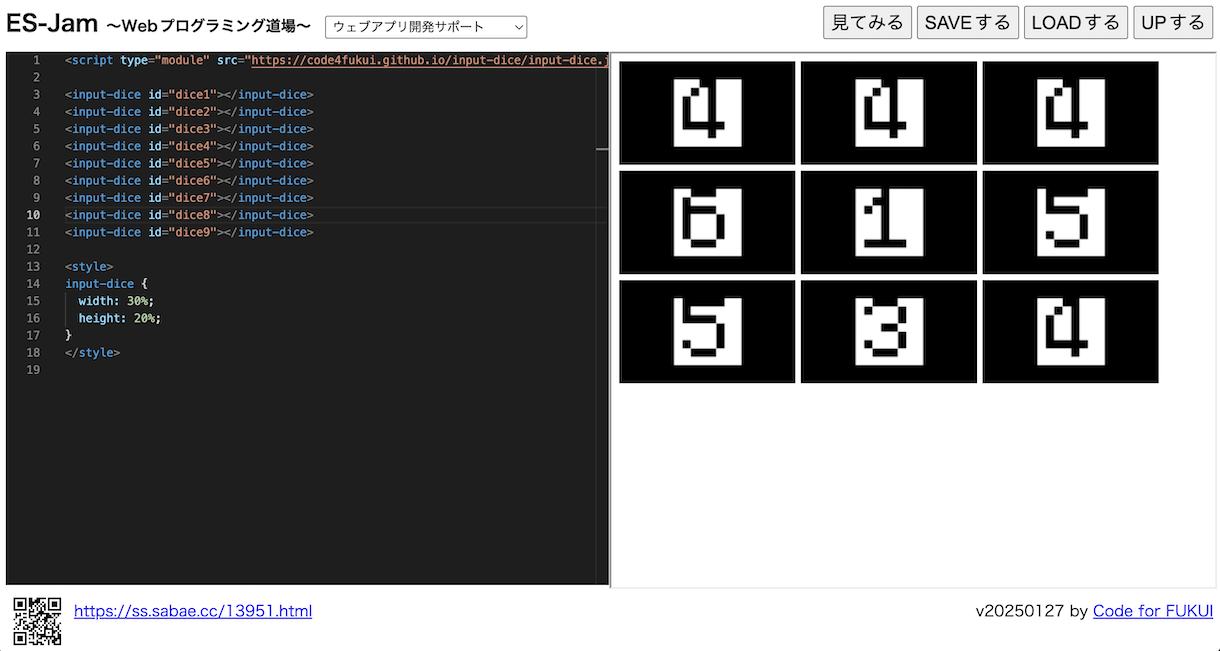
「input-dice 使用例2」
<script type="module" src="https://code4fukui.github.io/input-dice/input-dice.js"></script>
<input-dice id="dice1"></input-dice>
<input-dice id="dice2"></input-dice>
<input-dice id="dice3"></input-dice>
<input-dice id="dice4"></input-dice>
<input-dice id="dice5"></input-dice>
<input-dice id="dice6"></input-dice>
<input-dice id="dice7"></input-dice>
<input-dice id="dice8"></input-dice>
<input-dice id="dice9"></input-dice>
<style>
input-dice {
width: 30%;
height: 20%;
}
</style>
9コ並べてみました。
いいですね、HTMLELementによるカスタム要素!

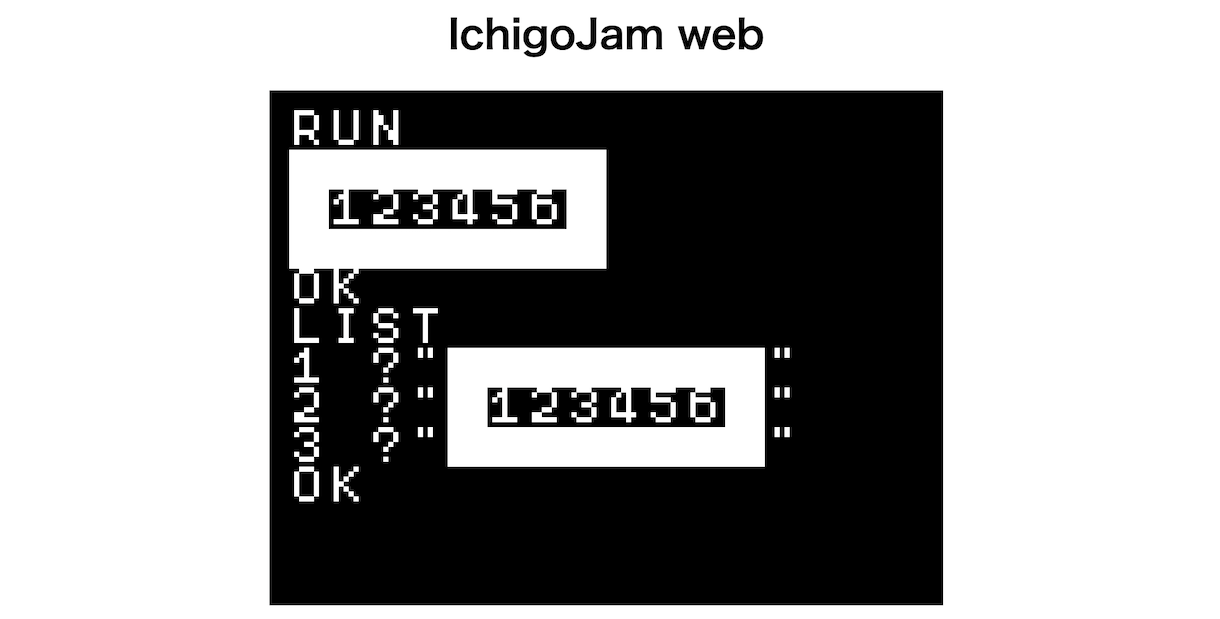
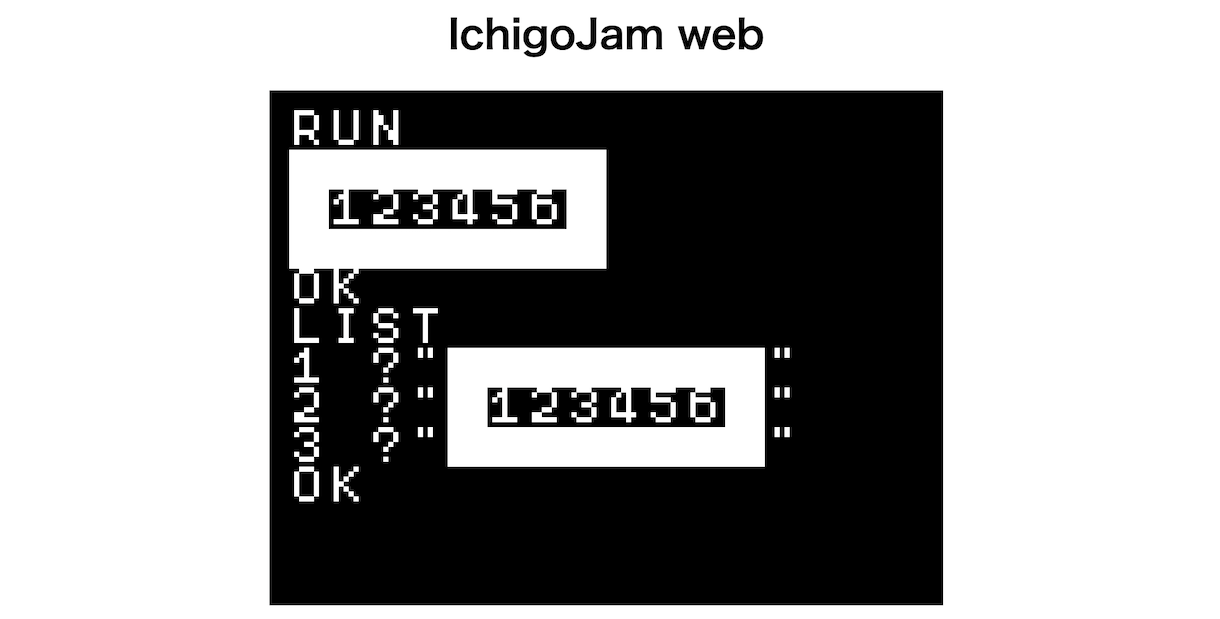
IchigoJam web で、つくって、画像化した nums.png をテクスチャーとしていますが、forkして好きなものに変えて作るのもいいですね!
links
- jig.jpの新卒採用を徹底解説!!|jig.jp採用情報
- 新卒とオンボーディング、時々花見🌸|jig.jp採用情報



 jig.jp、今年の新人エンジニアは7人。内、6人は県外から!
jig.jp、今年の新人エンジニアは7人。内、6人は県外から! Fri Night
Fri Night