
前回のレンダゲームを改造して、画像オープンデータを使った16連射ゲームにします。

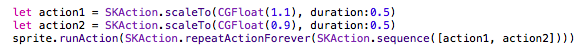
case 2 内の、let action の行と次の行をこれに書き換えると、拡大縮小を繰り返すアニメーションに変わります。いろいろ数値を変えて遊んでみましょう。
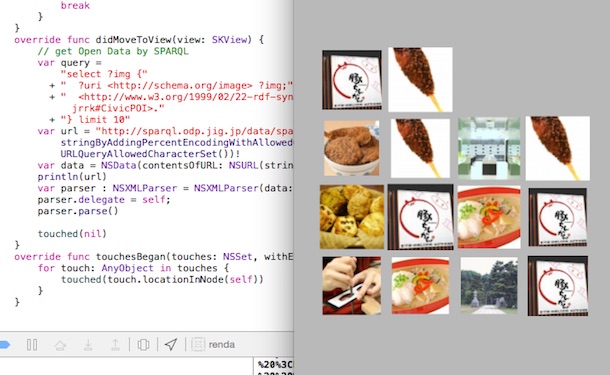
次に、飛行機の画像の代わりに自由に使える画像オープンデータを、SPARQL(スパークル)という言語を使って、Webから取得してみます。

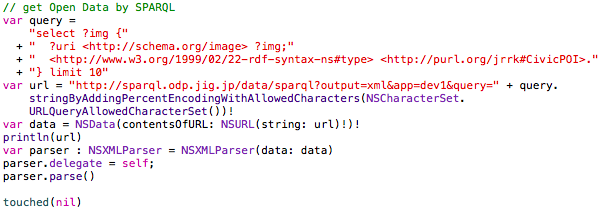
関数 override func didMoveToView(view: SKView) 内の touched(nil) の上にこのプログラムを打ち込みます。query に、SPARQLのクエリー(問い合わせ)を入れています。odp のURLを足して、Webから取得した data を、parse(パース=字句解析)して画像のURLを取り出します。println を使うと、Xcode上にテスト用の文字が出力されるので便利です。

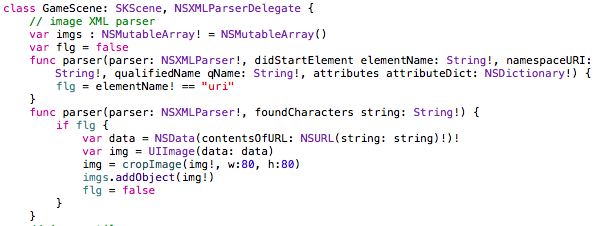
実際の取り出しプログラムはこちら、プログラムの先頭に加えてください。NSXMLParserDelegate が、上で付け加えたの parser.delegate に対応していて、関数 parser が自動的に呼び出されます。elementName が uri の時、画像をWebから取得し、ゲームで使いやすいサイズにクロップ(cropImage)して、配列に追加します。

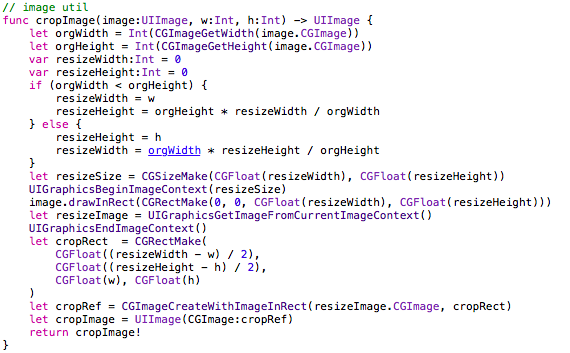
こちらが画像を拡大縮小して、ほしい大きさで取り出す関数です。がんばって打ち込みましょう。
(Thanks : iOS - [Swift] 画像のサムネイル生成(縮小&切り抜き) - Qiita)

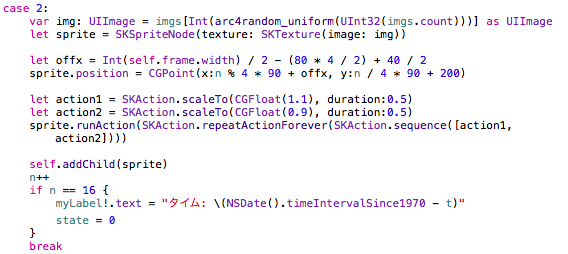
最後に case 2 の部分をこのように書き換えます。表示するたびにランダムに1つ画像を選んで、4x4の16コ並べるレンダゲームとなりました。タイム1秒切れれば、伝説の高橋名人級!
SPARQLについて、こちらもどうぞ!
- ハンズオン、SPARQLでつくるオープンデータ都市一覧アプリ
- SPARQLで探すトイレ / オープンデータプラットフォームアプリまとめ
次のステップ「SPARQLを便利に使うクラスをつくる」

